0
Rendera
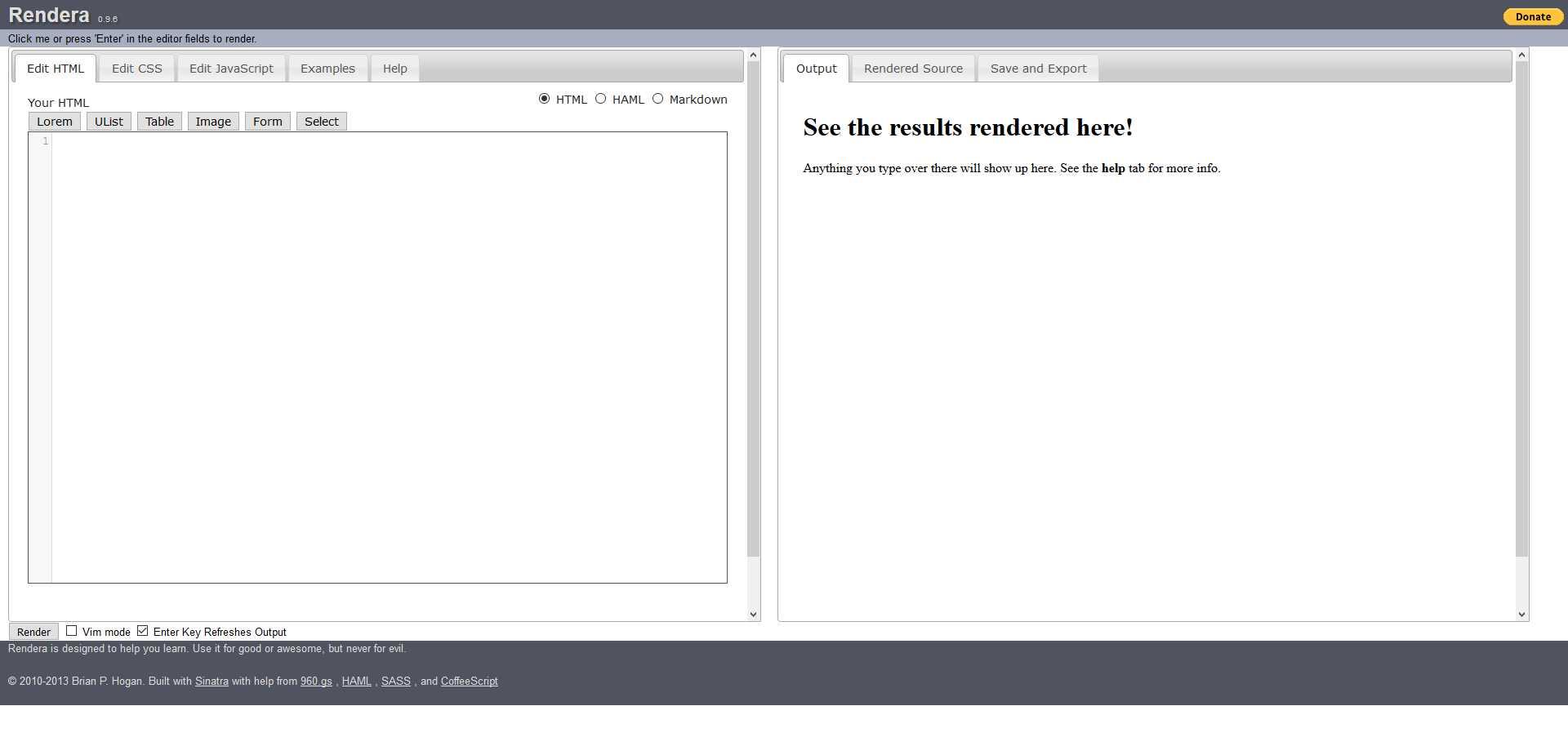
Geben Sie Ihren HTML-Code ein und sehen Sie ihn in Echtzeit.Dann stylen Sie es mit CSS.Sie können jedes HTML5- oder CSS3-Tag verwenden, das Ihr Browser unterstützt.
- Kostenlose
- Web
Geben Sie Ihren HTML-Code ein und sehen Sie ihn in Echtzeit.Dann stylen Sie es mit CSS.Sie können jedes HTML5- oder CSS3-Tag verwenden, das Ihr Browser unterstützt.Möchten Sie HAML, Sass und CoffeeScript lernen?Wir unterstützen auch diese!Sie können auch aus den zahlreichen Beispielen lernen oder ein eigenes Beispiel erstellen und es an einen Freund senden.
Webseite:
http://www.rendera.org/Eigenschaften
Kategorien
Alternativen zu Rendera für alle Plattformen mit einer Lizenz
158
Pastebin.com
Die Website wird hauptsächlich von Programmierern zum Speichern von Quellcode- oder Konfigurationsinformationen verwendet. Jeder kann jedoch gerne einen beliebigen Text einfügen.
- Freemium
122
55
JS Bin
JS Bin ist ein kostenloser Online-Editor für HTML, CSS und Javascript.Es hat Live-Ausgabe, so dass Sie sehen können, was Sie tun..
- Freemium
34
24
19
16
16
14
12
HTMLPen.com
HTMLPen ist ein Tool zum Erstellen von HTML-Dateien mit visuellen und Code-Editoren und Sofortvorschau.Es ist auch eine Plattform, um Ihre HTML-Projekte, Code und Codebeispiele zu präsentieren.Es kann sehr große Dateien (TB +) öffnen und Regex-Suchen, -Zählungen und -Exporte durchführen.
- Kostenlose
- Web
8
Coding Ground
Kompilieren und führen Sie Ihre bevorzugten Programmiersprachen online aus. Klicken Sie auf eine der folgenden Optionen, um fortzufahren.Web-Technologien, Textformatierung, Nützliche Hilfsprogramme, Programmiersprachen.
- Kostenlose
- Web
8
6
Base64-Image.net
Bild online in base64 konvertieren.Ziehen Sie Ihre Bilder einfach per Drag & Drop und erhalten Sie base64-Zeichenfolgen in den Formaten CSS, HTML, XHTML, HTML5 und XML.
- Kostenlose
- Web
6