14
Dabblet
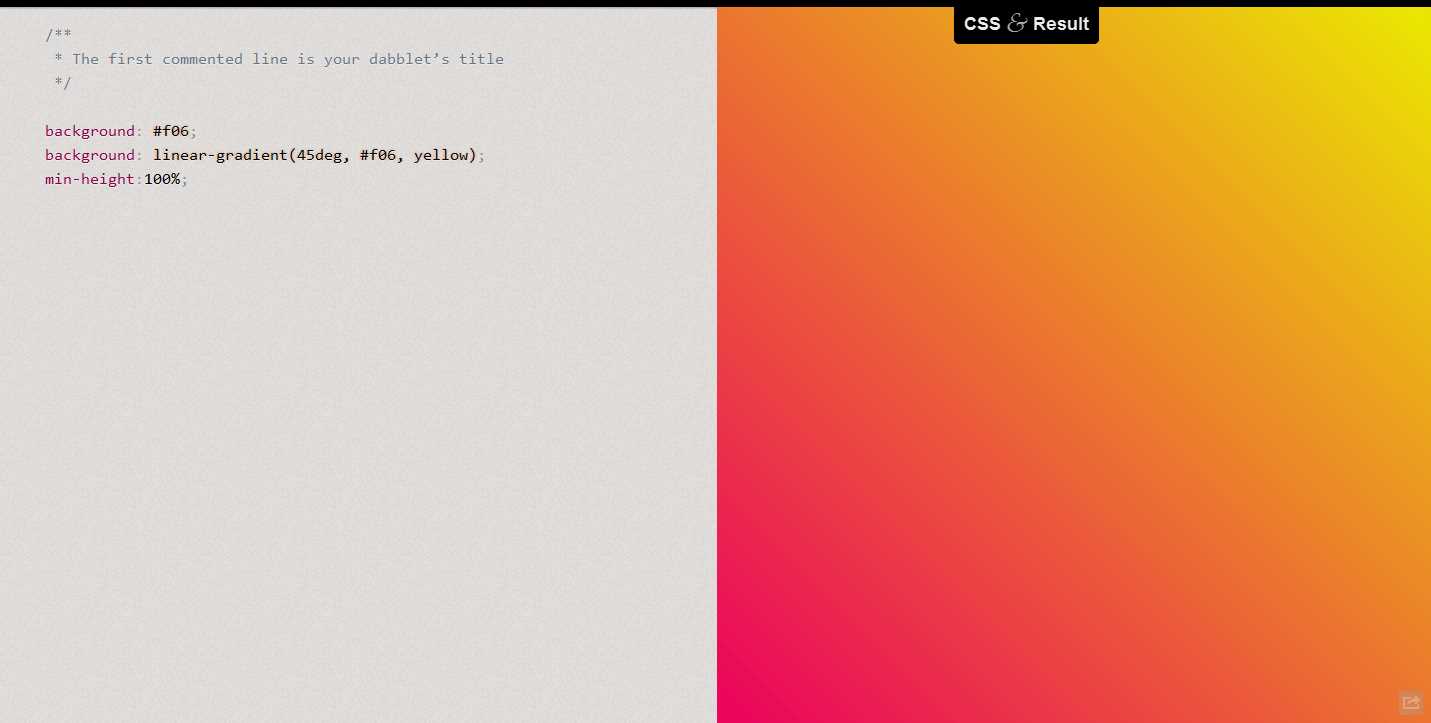
dabblet ist ein interaktiver Spielplatz zum schnellen Testen von CSS- und HTML-Code-Ausschnitten.Es wird -prefix-free verwendet, sodass Sie Ihrem CSS-Code keine Präfixe hinzufügen müssen.
- Kostenlose
- Web
dabblet ist ein interaktiver Spielplatz zum schnellen Testen von CSS- und HTML-Code-Ausschnitten.Es wird -prefix-free verwendet, sodass Sie Ihrem CSS-Code keine Präfixe hinzufügen müssen.Sie können Ihre Arbeit in Github Gists speichern, in andere Websites einbetten und mit anderen teilen.
Webseite:
http://dabblet.com/Eigenschaften
Kategorien
Alternativen zu Dabblet für alle Plattformen mit einer Lizenz
158
Pastebin.com
Die Website wird hauptsächlich von Programmierern zum Speichern von Quellcode- oder Konfigurationsinformationen verwendet. Jeder kann jedoch gerne einen beliebigen Text einfügen.
- Freemium
122
82
55
JS Bin
JS Bin ist ein kostenloser Online-Editor für HTML, CSS und Javascript.Es hat Live-Ausgabe, so dass Sie sehen können, was Sie tun..
- Freemium
34
24
19
16
16
12
HTMLPen.com
HTMLPen ist ein Tool zum Erstellen von HTML-Dateien mit visuellen und Code-Editoren und Sofortvorschau.Es ist auch eine Plattform, um Ihre HTML-Projekte, Code und Codebeispiele zu präsentieren.Es kann sehr große Dateien (TB +) öffnen und Regex-Suchen, -Zählungen und -Exporte durchführen.
- Kostenlose
- Web
8
8
Coding Ground
Kompilieren und führen Sie Ihre bevorzugten Programmiersprachen online aus. Klicken Sie auf eine der folgenden Optionen, um fortzufahren.Web-Technologien, Textformatierung, Nützliche Hilfsprogramme, Programmiersprachen.
- Kostenlose
- Web
7
5