14
Dabblet
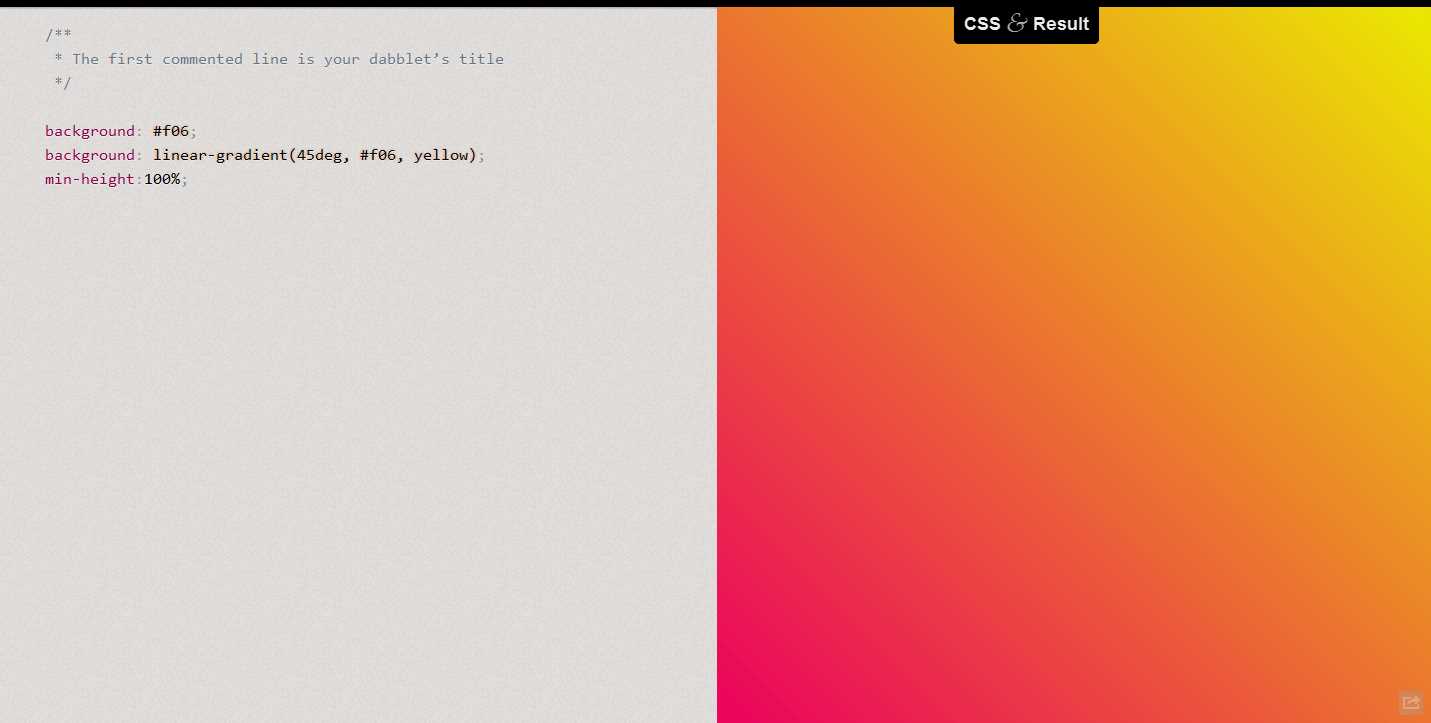
dabblet ist ein interaktiver Spielplatz zum schnellen Testen von CSS- und HTML-Code-Ausschnitten.Es wird -prefix-free verwendet, sodass Sie Ihrem CSS-Code keine Präfixe hinzufügen müssen.
- Kostenlose
- Web
dabblet ist ein interaktiver Spielplatz zum schnellen Testen von CSS- und HTML-Code-Ausschnitten.Es wird -prefix-free verwendet, sodass Sie Ihrem CSS-Code keine Präfixe hinzufügen müssen.Sie können Ihre Arbeit in Github Gists speichern, in andere Websites einbetten und mit anderen teilen.
Webseite:
http://dabblet.com/Eigenschaften
Kategorien
Alternativen zu Dabblet für alle Plattformen mit einer Lizenz
5
3
Try It Online (TIO)
TIO ist eine Familie von Online-Dolmetschern für eine ständig wachsende Liste von praktischen und Freizeit-Programmiersprachen.
- Kostenlose
- Web
- Self-Hosted
3
2
Fiddle Salad
Ein Online-Spielplatz mit einer sofort einsatzbereiten Codierungsumgebung, die mehrere Sprachvorprozessoren, CSS, HTML und JavaScript unterstützt.
- Kostenlose
- Web
2
2
code.reloado.com
Testen Sie HTML / JavaScript / CSS-Snippets mit Echtzeitvorschau.Sie können auch Bibliotheken hinzufügen (jQuery, YUI usw.) Speichern Sie Ihre Arbeit mit einem Klick.
- Kostenlose
- Web
1
1
1
1
CodeExec
Mit codeExec können Sie Ihre eigene Webanwendung erstellen, mit der Benutzer in JavaScript, HTML und CSS geschriebenen Code online erstellen und ausführen können.
- Bezahlte
- PHP
- Self-Hosted
1
1
Pinocode
Pinocode ist ein Offline-Code-Spielplatz für die Frontend-Entwicklung direkt in Ihrem Browser. Es bietet Ihnen eine coole Umgebung, um die Frontend-Entwicklung mit HTML, CSS und JavaScript zu üben. Mit Unterstützung für Varianten und die Einbindung externer Bibliotheken.
1