0
Rendera
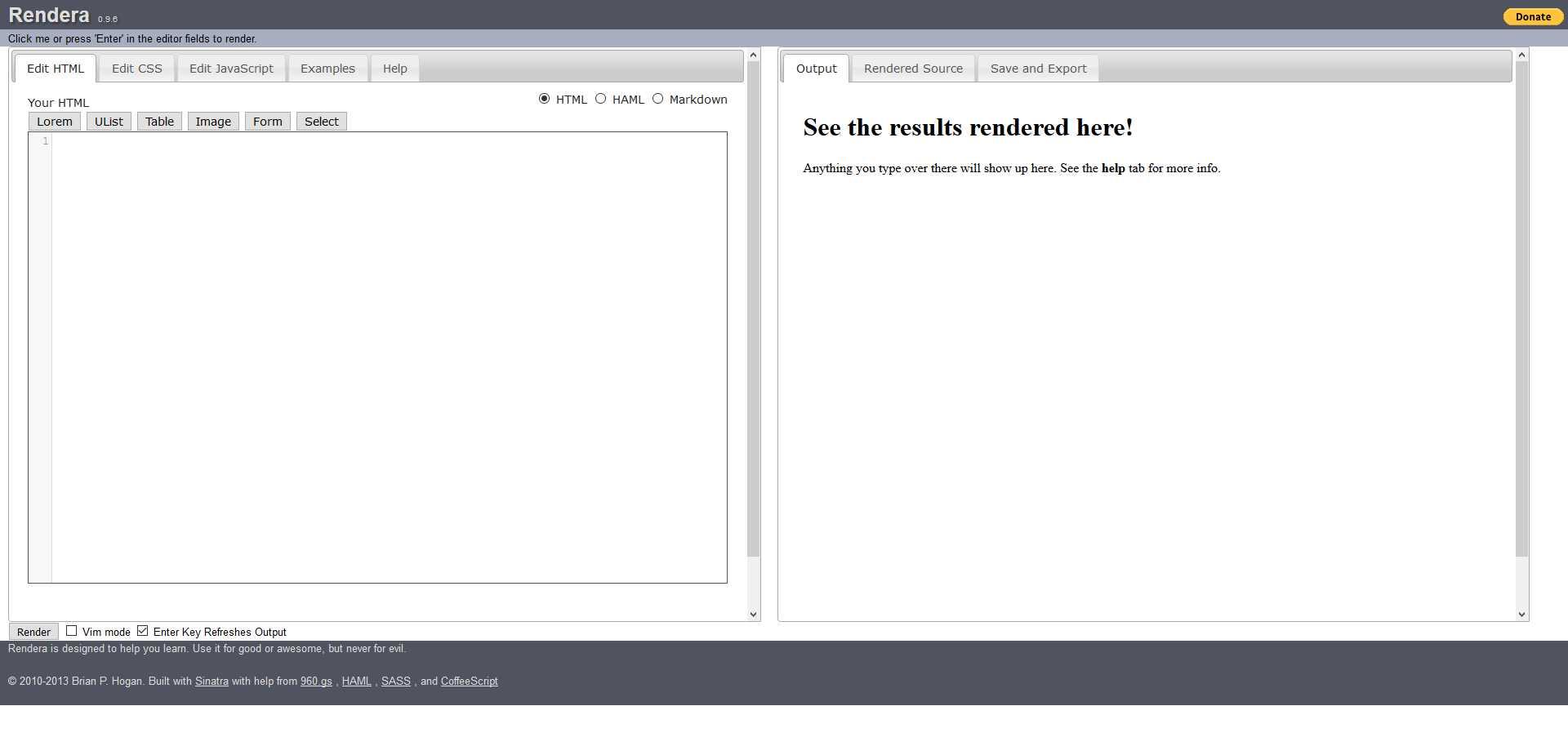
Geben Sie Ihren HTML-Code ein und sehen Sie ihn in Echtzeit.Dann stylen Sie es mit CSS.Sie können jedes HTML5- oder CSS3-Tag verwenden, das Ihr Browser unterstützt.
- Kostenlose
- Web
Geben Sie Ihren HTML-Code ein und sehen Sie ihn in Echtzeit.Dann stylen Sie es mit CSS.Sie können jedes HTML5- oder CSS3-Tag verwenden, das Ihr Browser unterstützt.Möchten Sie HAML, Sass und CoffeeScript lernen?Wir unterstützen auch diese!Sie können auch aus den zahlreichen Beispielen lernen oder ein eigenes Beispiel erstellen und es an einen Freund senden.
Webseite:
http://www.rendera.org/Eigenschaften
Kategorien
Rendera-Alternativen für Windows
16
5
1
1
1
0
0
Collaborative.js
Collaborative.js ist eine JavaScript-Bibliothek zum Erstellen von Anwendungen und Webdiensten mit gemeinsamem Zugriff auf die Daten (Live-Datenbearbeitung).
- Bezahlte
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Web
- Self-Hosted
0
jQuery Cards
jQuery-Karten ist eine kuratierte Liste der besten jQuery-Plugins im Web.Auf der Website können Sie nach Kategorien filtern und Demos der Plugins anzeigen.
0