3
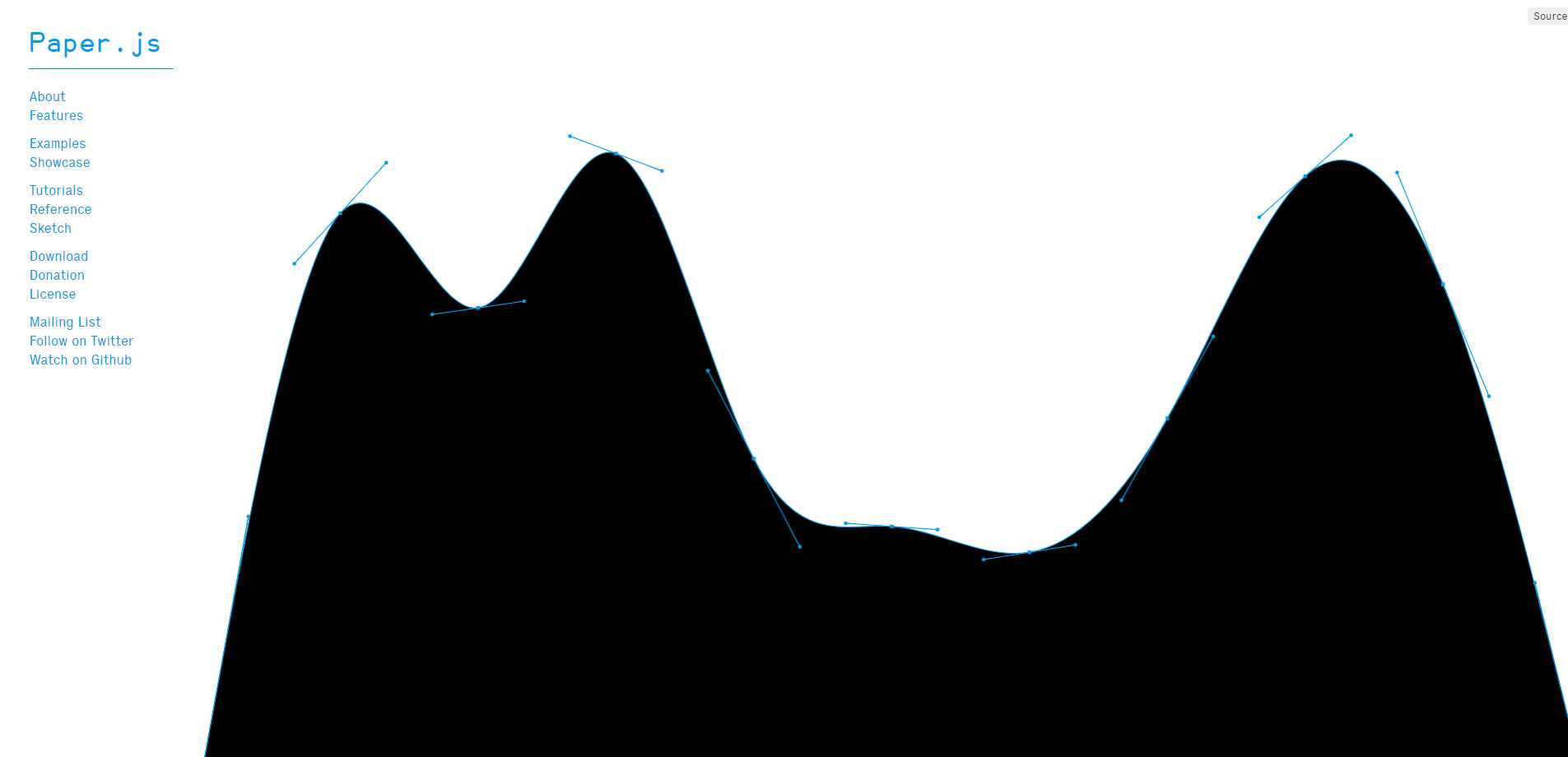
Paper.js
Open Source-Skript-Framework für Vektorgrafiken, das über dem HTML5-Canvas-Bereich ausgeführt wird.
- Kostenlose
- Self-Hosted
- JavaScript
Paper.js ist ein Open-Source-Skript für Vektorgrafiken, das auf der HTML5-Zeichenfläche ausgeführt wird.Es bietet ein übersichtliches Szenendiagramm- / Dokumentobjektmodell und viele leistungsstarke Funktionen zum Erstellen und Bearbeiten von Vektorgrafiken und Bezierkurven, die alle in einer gut gestalteten, konsistenten und übersichtlichen Programmierschnittstelle zusammengefasst sind.EIGENSCHAFTEN Dokumentobjektmodell Paper.js bietet ein Dokumentobjektmodell (auch als Szenendiagramm bezeichnet), mit dem sehr einfach gearbeitet werden kann.Erstellen Sie ein Projekt und füllen Sie es mit Ebenen, Gruppen, Pfaden, Rastern usw. Pfade und Segmente Mit Paper.js können Sie ganz einfach Pfade erstellen und Segmente hinzufügen.Nach dem Hinzufügen können die Segmente einfach inspiziert, bearbeitet, verschoben, entfernt usw. werden. Mausinteraktion Paper.js bietet Maushandler für die verschiedenen Aktionen, die Sie mit einer Maus (oder einem Touchscreen) ausführen können.Mit diesen Handlern können Sie verschiedene Arten von Werkzeugen erstellen, die auf die Interaktion und Bewegung der Maus unterschiedlich reagieren.Tastaturinteraktion Mit Paper.js können Sie auf zwei Arten mit der Tastatur interagieren: Sie können entweder Tastenereignisse abfangen und auf diese reagieren, oder Sie können den Status einer bestimmten Taste jederzeit überprüfen, um festzustellen, ob sie gedrückt wurde oder nicht.
Webseite:
http://paperjs.org/Eigenschaften
Kategorien
Alternativen zu Paper.js für alle Plattformen mit einer Lizenz
21
16
15
Three.js
Ziel des Projekts ist es, eine leichte 3D-Bibliothek mit einem sehr geringen Komplexitätsgrad zu erstellen - mit anderen Worten, für Dummies.
- Kostenlose
11
p5.js
p5.js ist eine clientseitige JS-Bibliothek zum Erstellen grafischer und interaktiver Erlebnisse auf der Grundlage der Kernprinzipien der Verarbeitung.
- Kostenlose
- Self-Hosted
3
GraphicsJS
Kostenlose Open-Source-JavaScript-Bibliothek zum einfachen Zeichnen von HTML5-Grafiken und -Animationen.Es ist leicht und leistungsfähiger in Bezug auf die Standardfunktionen als die vorhandenen SVG / VML-basierten Komponenten, einschließlich Raphaël und Bonsai.
- Kostenlose
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Android Tablet
- Web
- Self-Hosted
2
Pts
Pts ist eine JavaScript-Bibliothek zur Visualisierung und Kreativcodierung.Pts ist leicht und modular.
- Kostenlose
- Self-Hosted
1
Zdog
Zdog ist eine 3D-JavaScript-Engine fürund SVG.Mit Zdog können Sie einfache 3D-Modelle im Web entwerfen und rendern.Zdog ist eine Pseudo-3D-Engine.
- Kostenlose
- Self-Hosted
1
StageXL
Erstellen Sie 2D-Spiele und Apps mit der Flash-ähnlichen API für die Programmiersprache Dart.
- Kostenlose
- Self-Hosted
- Dart
1
Draw2D
Erstellen Sie mit der Draw2D-Javascript-Bibliothek Visio-ähnliche Zeichnungen, Diagramme oder einen Workflow-Editor. Die Benutzeroberfläche ermöglicht interaktives Zeichnen mit Ihrem Standardbrowser.
- Kostenlose
- Self-Hosted
- JavaScript
0
0
FabricJS
Fabric.js ist eine leistungsstarke und einfache HTML5-Canvas-Bibliothek mit Javascript, SVG-to-Canvas (und Canvas-to-SVG). ParserEs ist ein interaktives Objektmodell über dem Canvas-Element.Es ist auch ein SVG-to-Canvas-Parser.
- Kostenlose
- Self-Hosted
0
Snap.svg
Snap.svg ist eine brandneue JavaScript-Bibliothek für die Arbeit mit SVG.
- Kostenlose
- Self-Hosted
0
oCanvas
oCanvas ist eine JavaScript-Bibliothek, die die Entwicklung mit HTML5 Canvas erleichtern soll.Anstatt mit Pixeln zu arbeiten, arbeiten Sie mit Objekten.Es ist sehr einfach und einfach, damit anzufangen.
- Kostenlose
- Self-Hosted
0
Anime.js
Eine flexible Javascript-Animationsbibliothek, die mit CSS, individuellen Transformationen, SVG-, DOM-Attributen und JS-Objekten arbeitet.
- Kostenlose
- Self-Hosted
- JavaScript