3
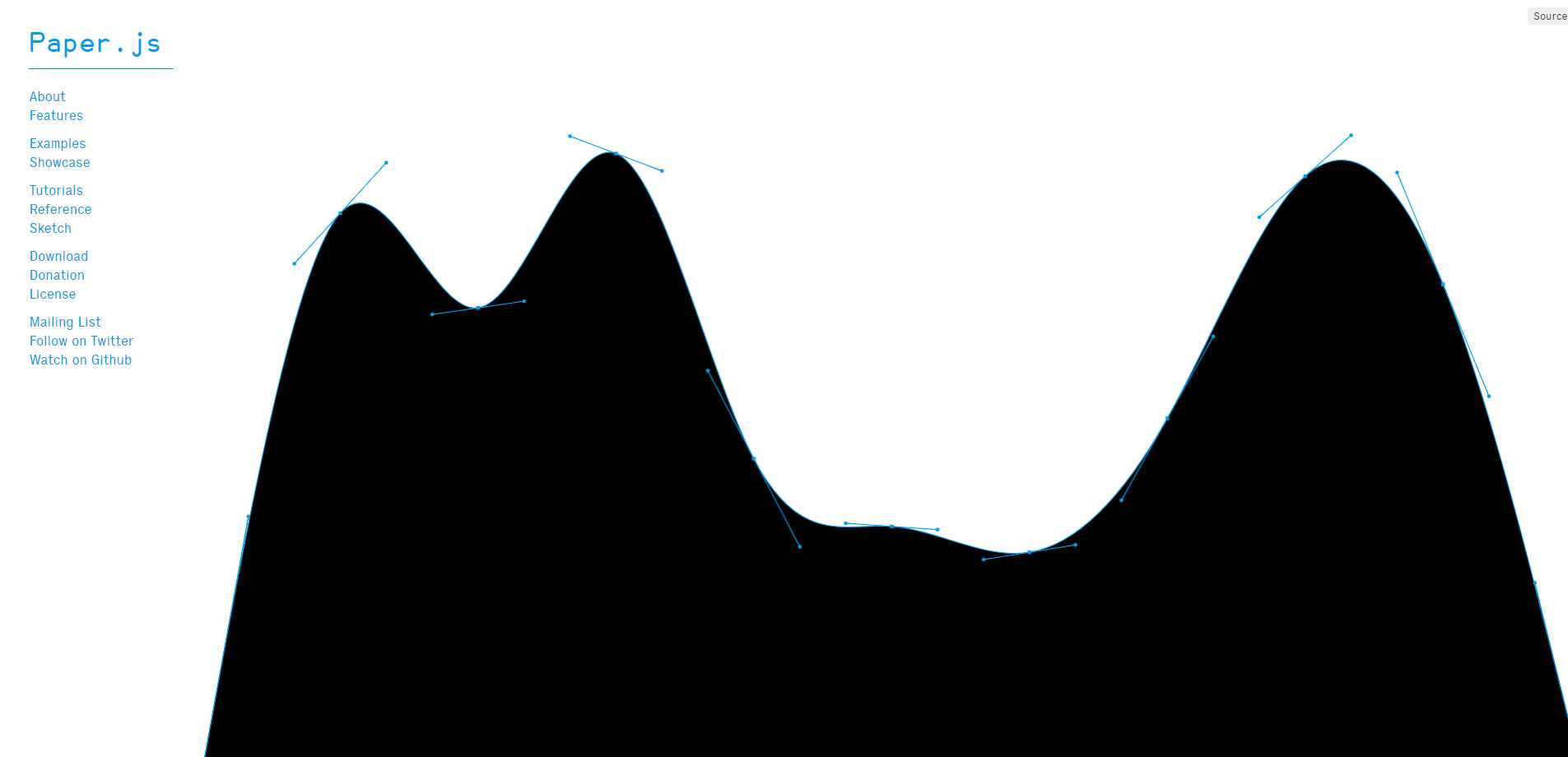
Paper.js
Open Source-Skript-Framework für Vektorgrafiken, das über dem HTML5-Canvas-Bereich ausgeführt wird.
- Kostenlose
- Self-Hosted
- JavaScript
Paper.js ist ein Open-Source-Skript für Vektorgrafiken, das auf der HTML5-Zeichenfläche ausgeführt wird.Es bietet ein übersichtliches Szenendiagramm- / Dokumentobjektmodell und viele leistungsstarke Funktionen zum Erstellen und Bearbeiten von Vektorgrafiken und Bezierkurven, die alle in einer gut gestalteten, konsistenten und übersichtlichen Programmierschnittstelle zusammengefasst sind.EIGENSCHAFTEN Dokumentobjektmodell Paper.js bietet ein Dokumentobjektmodell (auch als Szenendiagramm bezeichnet), mit dem sehr einfach gearbeitet werden kann.Erstellen Sie ein Projekt und füllen Sie es mit Ebenen, Gruppen, Pfaden, Rastern usw. Pfade und Segmente Mit Paper.js können Sie ganz einfach Pfade erstellen und Segmente hinzufügen.Nach dem Hinzufügen können die Segmente einfach inspiziert, bearbeitet, verschoben, entfernt usw. werden. Mausinteraktion Paper.js bietet Maushandler für die verschiedenen Aktionen, die Sie mit einer Maus (oder einem Touchscreen) ausführen können.Mit diesen Handlern können Sie verschiedene Arten von Werkzeugen erstellen, die auf die Interaktion und Bewegung der Maus unterschiedlich reagieren.Tastaturinteraktion Mit Paper.js können Sie auf zwei Arten mit der Tastatur interagieren: Sie können entweder Tastenereignisse abfangen und auf diese reagieren, oder Sie können den Status einer bestimmten Taste jederzeit überprüfen, um festzustellen, ob sie gedrückt wurde oder nicht.
Webseite:
http://paperjs.org/Eigenschaften
Kategorien
Paper.js-Alternativen für Windows
3
GraphicsJS
Kostenlose Open-Source-JavaScript-Bibliothek zum einfachen Zeichnen von HTML5-Grafiken und -Animationen.Es ist leicht und leistungsfähiger in Bezug auf die Standardfunktionen als die vorhandenen SVG / VML-basierten Komponenten, einschließlich Raphaël und Bonsai.
- Kostenlose
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Android Tablet
- Web
- Self-Hosted