3
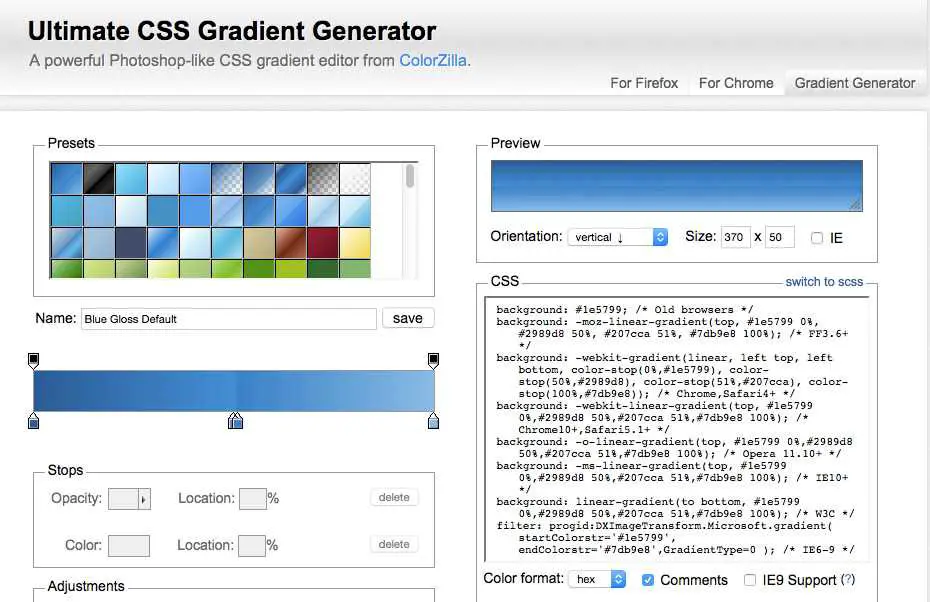
Ultimate CSS Gradient Generator
Der ultimative CSS-Verlaufsgenerator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.
- Kostenlose
- Web
Ultimate CSS Gradient Generator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.Mit integrierten Vorlagen und Unterstützung für den Zugriff auf Farbverläufe mithilfe von URL-Parametern können vorhandene Farbverläufe problemlos freigegeben und bearbeitet werden.Bemerkenswerte Funktionen: - Leistungsstarke, Photoshop-ähnliche Oberfläche - Browserübergreifende CSS-Ausgabe - Horizontale, vertikale, diagonale und radiale Verläufe - Komplexe Multi-Stop-Verläufe - Opazitätsunterstützung mit mehreren Opazitätsstopps - Farbformate Hex, RGB, RGB, HSL, HSL - Unterstützungfür vollständige Multi-Stop-Verläufe mit IE9 - Importieren von Bildern (Konvertieren von Bildverläufen in CSS) - Importieren von vorhandenem CSS - Anpassen des Verlaufs nach Farbton, Sättigung und Helligkeit - Mehr als 135 Verlaufsvorgaben - Speichern benutzerdefinierter Verlaufsvorgaben - Sass-Ausgabe - Flexible Vorschaupanel - Farbverlaufspermalinks zum Senden und Teilen ...
Kategorien
Ultimate CSS Gradient Generator-Alternativen für Web
3
Gradient Hunt
Tausende trendige Farbverläufe in einer kuratierten Sammlung, die täglich aktualisiert wird.Holen Sie sich einen frischen Farbverlauf für Ihr nächstes Designprojekt und speichern Sie alle Farbverläufe, die Sie mögen.
- Kostenlose
- Web
1
GradientGenerator
Dieses Tool generiert CSS-Gradientencode mithilfe einer benutzerfreundlichen grafischen Oberfläche.Es unterstützt verschiedene Optionen von einfachen linearen bis hin zu komplexen radialen Verläufen.
- Kostenlose
- Web
1
1
1
Prizm Cloud
Prizm Cloud ist ein Dienst, mit dem Online-Content-Ersteller wie Webentwickler, Blogger und Social-Media-Autoren auf einfache Weise Dokumente in ihren Inhalten anzeigen können ...
0
0
30 Seconds of CSS
Eine kuratierte Sammlung nützlicher CSS-Snippets, die Sie in maximal 30 Sekunden verstehen können.
- Kostenlose
- Web
0
0
Mujadidia Inc
Mit dem Mujadidia Inc Service finden Sie die besten Lösungen für die Entwicklung mobiler Apps, die Webentwicklung und das digitale Marketing.
0
0
Titan SEO Group
Die Titan SEO Group ist eine preisgekrönte Agentur für Webdesign und digitales Marketing, die sich auf SEO, PPC und digitales Marketing spezialisiert hat.
- Bezahlte
- Web
- Software as a Service (SaaS)
0
0
Gradients Design
Beim Verlaufsdesign können Sie eine handverlesene Sammlung komplexer Freiformverläufe für Designer und Entwickler durchsuchen.
- Kostenlose
- Web