1
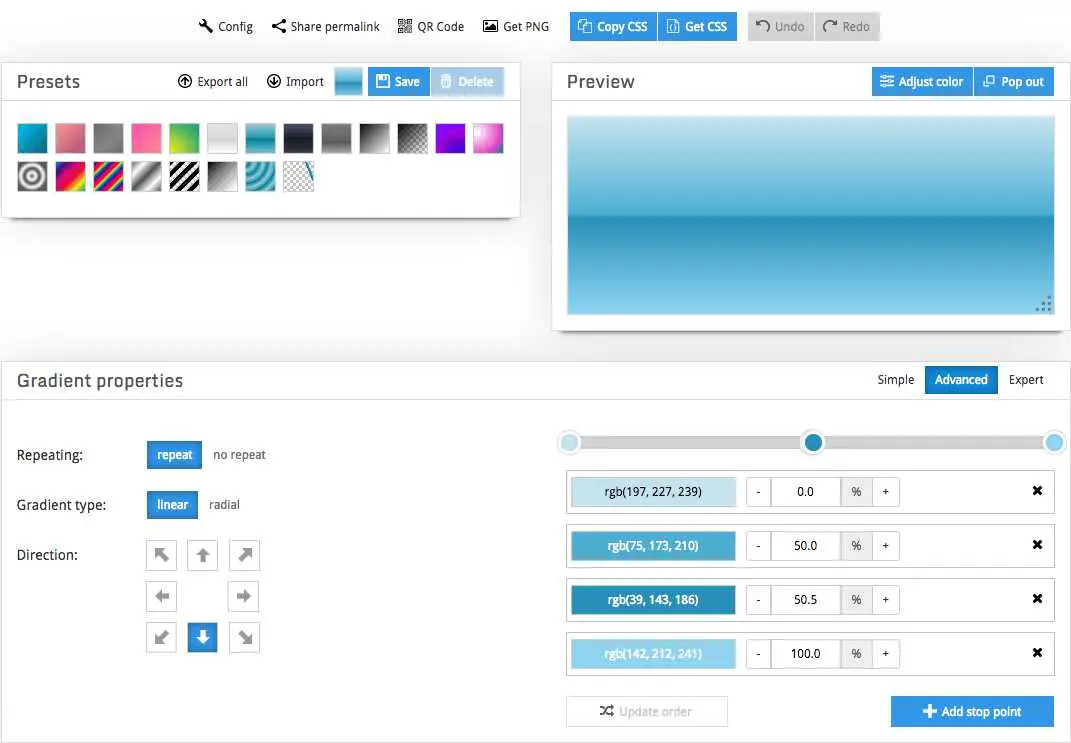
GradientGenerator
Dieses Tool generiert CSS-Gradientencode mithilfe einer benutzerfreundlichen grafischen Oberfläche.Es unterstützt verschiedene Optionen von einfachen linearen bis hin zu komplexen radialen Verläufen.
- Kostenlose
- Web
Dieses Tool generiert CSS-Gradientencode mithilfe einer benutzerfreundlichen grafischen Oberfläche.Es unterstützt verschiedene Optionen von einfachen linearen bis hin zu komplexen radialen Verläufen.
Webseite:
http://gradientgenerator.comEigenschaften
Kategorien
Alternativen zu GradientGenerator für alle Plattformen mit einer Lizenz
9
CSS3Ps
CSS3Ps ist ein kostenloses Cloud-basiertes Photoshop-Plugin zum Konvertieren von Ebenen in CSS3-Stile.
- Kostenlose
- Windows
- Mac
- Adobe Photoshop
3
Ultimate CSS Gradient Generator
Der ultimative CSS-Verlaufsgenerator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.
- Kostenlose
- Web
3
Gradient Hunt
Tausende trendige Farbverläufe in einer kuratierten Sammlung, die täglich aktualisiert wird.Holen Sie sich einen frischen Farbverlauf für Ihr nächstes Designprojekt und speichern Sie alle Farbverläufe, die Sie mögen.
- Kostenlose
- Web
1
GradientGenerator
Dieses Tool generiert CSS-Gradientencode mithilfe einer benutzerfreundlichen grafischen Oberfläche.Es unterstützt verschiedene Optionen von einfachen linearen bis hin zu komplexen radialen Verläufen.
- Kostenlose
- Web
0
0
0
Unique gradient generator
Dieses Tool hilft Ihnen dabei, schöne undeutliche Hintergrundbilder zu erstellen, die Sie in jedem Projekt verwenden können.Es werden keine CSS3-Verläufe verwendet, sondern ein einzigartiger Ansatz.
- Kostenlose
- Web
0
Gradients Design
Beim Verlaufsdesign können Sie eine handverlesene Sammlung komplexer Freiformverläufe für Designer und Entwickler durchsuchen.
- Kostenlose
- Web