0
Grabient
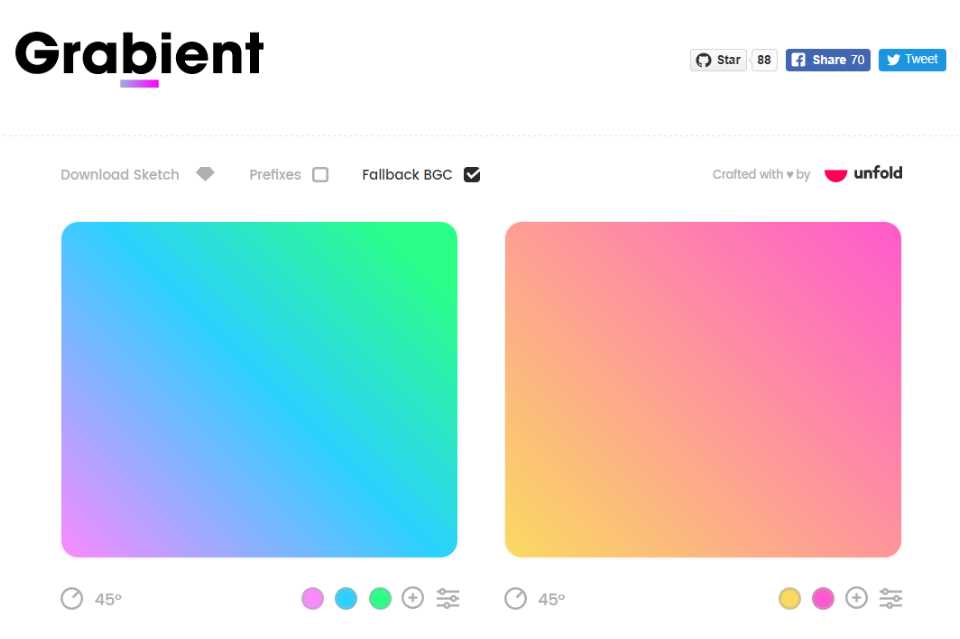
Mit Grabient können Sie auf einfache Weise Ihre eigenen CSS3-Verläufe erkennen und erstellen.Suchen Sie einen Verlauf, den Sie mögen, und bearbeiten Sie ihn nach Ihren Wünschen, indem Sie Farben und Winkel hinzufügen und entfernen.
- Kostenlose
- Web
Mit Grabient können Sie auf einfache Weise Ihre eigenen CSS3-Verläufe erkennen und erstellen.Suchen Sie einen Verlauf, den Sie mögen, und bearbeiten Sie ihn nach Ihren Wünschen. Fügen Sie Farben und Winkel hinzu und entfernen Sie sie.Dann kopieren Sie mit einem Klick in die Zwischenablage.
Webseite:
https://www.grabient.com/Kategorien
Alternativen zu Grabient für alle Plattformen mit einer Lizenz
3
Gradient Hunt
Tausende trendige Farbverläufe in einer kuratierten Sammlung, die täglich aktualisiert wird.Holen Sie sich einen frischen Farbverlauf für Ihr nächstes Designprojekt und speichern Sie alle Farbverläufe, die Sie mögen.
- Kostenlose
- Web
3
Ultimate CSS Gradient Generator
Der ultimative CSS-Verlaufsgenerator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.
- Kostenlose
- Web
1
GradientGenerator
Dieses Tool generiert CSS-Gradientencode mithilfe einer benutzerfreundlichen grafischen Oberfläche.Es unterstützt verschiedene Optionen von einfachen linearen bis hin zu komplexen radialen Verläufen.
- Kostenlose
- Web
0
Gradients Design
Beim Verlaufsdesign können Sie eine handverlesene Sammlung komplexer Freiformverläufe für Designer und Entwickler durchsuchen.
- Kostenlose
- Web
0
0
Unique gradient generator
Dieses Tool hilft Ihnen dabei, schöne undeutliche Hintergrundbilder zu erstellen, die Sie in jedem Projekt verwenden können.Es werden keine CSS3-Verläufe verwendet, sondern ein einzigartiger Ansatz.
- Kostenlose
- Web