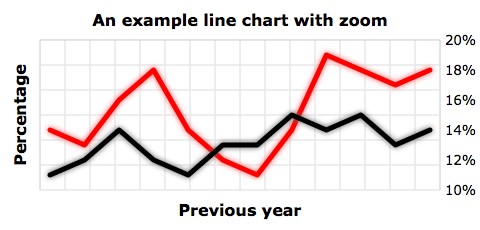
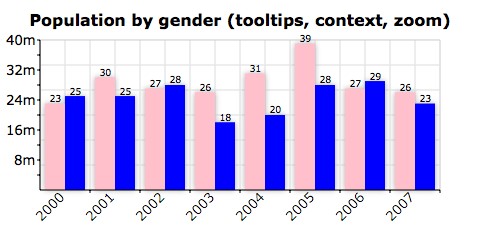
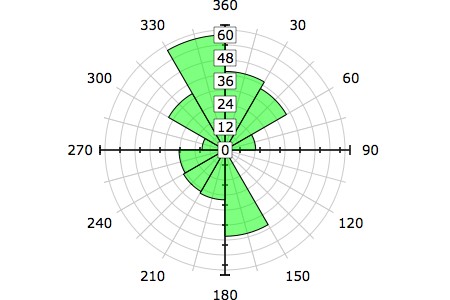
RGraph ist eine HTML5-Grafikbibliothek.Es verwendet Funktionen, die in HTML5 verfügbar wurden (insbesondere das CANVAS-Tag), um eine Vielzahl von Diagrammtypen zu erstellen: Balkendiagramm, Bi-Polardiagramm (auch als Altershäufigkeitsdiagramm bekannt), Donut-Diagramm, Trichterdiagramm, Gantt-Diagramm,Horizontales Balkendiagramm, LED-Anzeige, Liniendiagramm, Messgerät, Kilometerzähler, Kreisdiagramm, Fortschrittsbalken, Rosendiagramm, Streudiagramm und traditionelles Radardiagramm.
Webseite:
http://www.rgraph.net/Kategorien
RGraph-Alternativen für Self-Hosted
72
D3.js
D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten.Mit D3 können Sie Daten mithilfe von HTML, SVG und CSS zum Leben erwecken..
- Kostenlose
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs ist eine Open-Source-App mit dem Ziel, die Visualisierung komplexer Daten für jeden einfach zu machen.RAWGraphs wurde als Werkzeug für Designer und vis geeks entwickelt und zielt darauf ab, eine fehlende Verbindung zwischen Tabellenkalkulationen und Vektorgrafiken herzustellen.
- Kostenlose
- Web
- Self-Hosted
17
AnyChart
Flexible, plattform- und browserübergreifende JavaScript (HTML5) -Diagrammbibliothek, mit der Sie interaktive Balken-, Kreis-, Linien-, Spline-, Flächen-, Gantt-, Aktien- und andere Diagramme, Karten und Dashboards mit Echtzeitaktualisierungen und Multi-Level Drilldowns.
17
Highcharts
Highcharts ist eine in reinem JavaScript geschriebene Diagrammbibliothek, mit der Sie auf einfache Weise interaktive Diagramme zu Ihrer Website oder Webanwendung hinzufügen können.
- Kostenlose persönliche
- Web
- Self-Hosted
- Java Mobile
4
Vis.js
vis.js ist eine dynamische, browserbasierte Visualisierungsbibliothek.
- Kostenlose
- Self-Hosted
0
Recharts
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted