D3.js | Data-Driven Documents
0
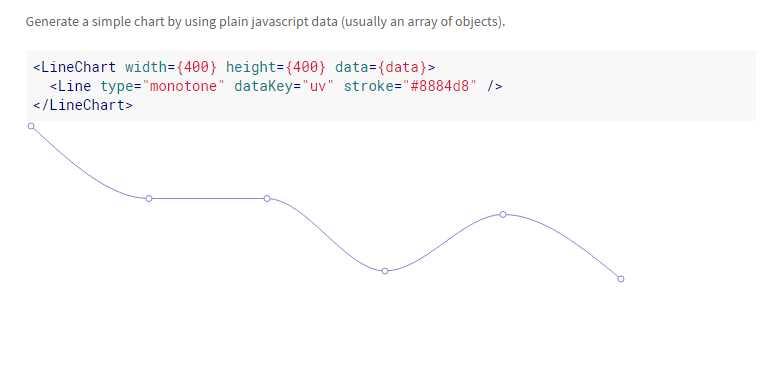
Recharts
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React
0
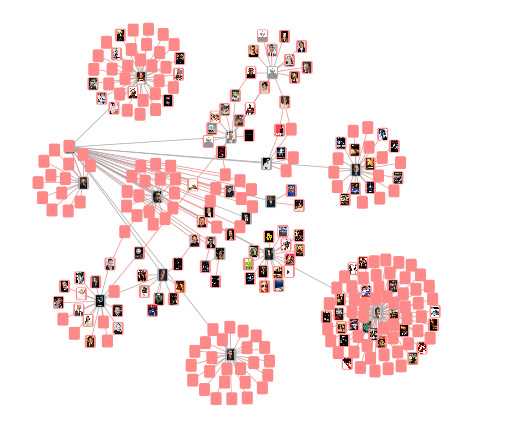
WebCola
Auf JavaScript-Einschränkungen basierendes Diagrammlayout Allgemeiner Open Source-Code: https://github.com/tgdwyer/WebCola
- Kostenlose
- Windows
- Mac
- Linux
- JSON
- JavaScript
- D3.js | Data-Driven Documents