29
RAWGraphs
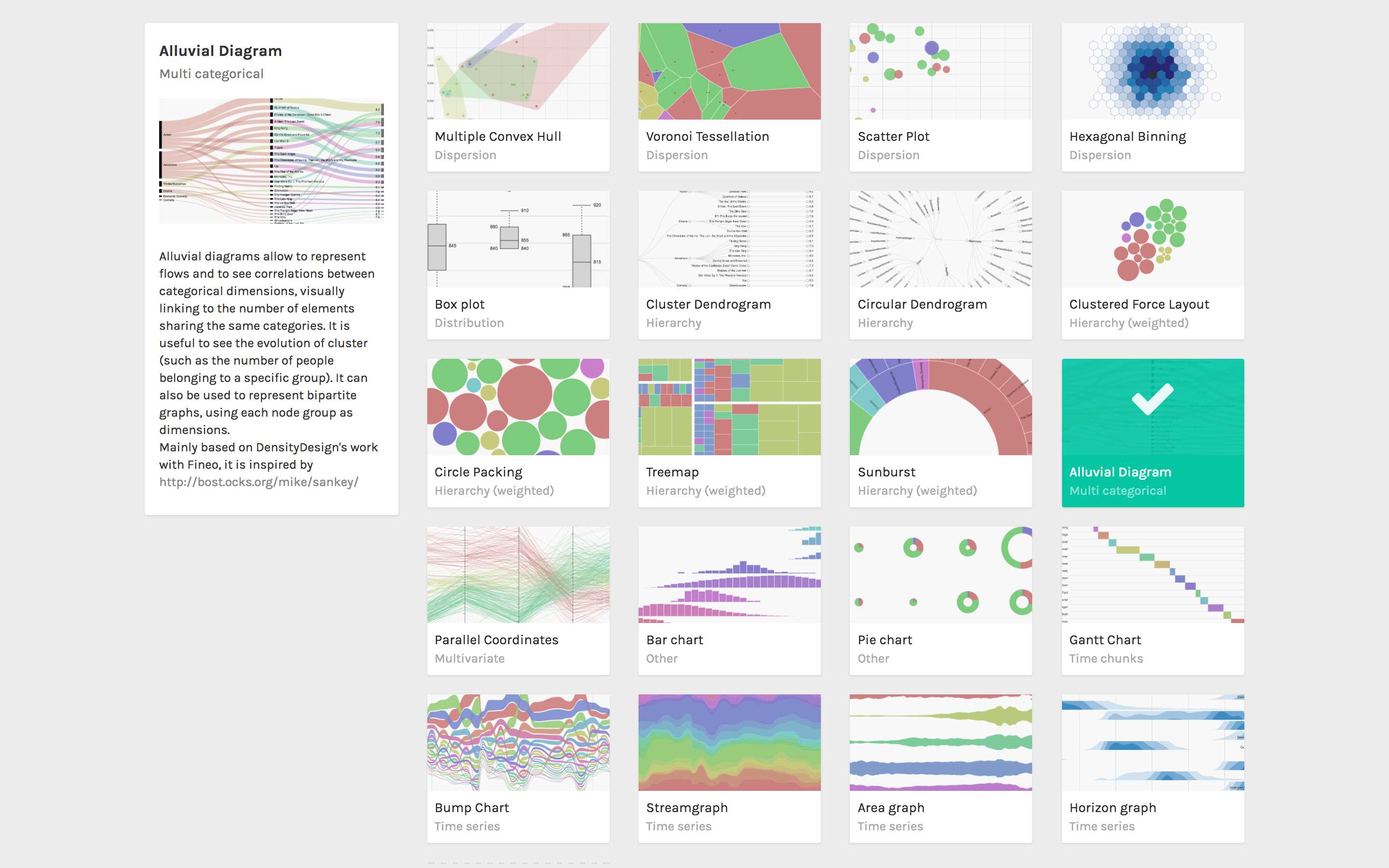
RAWGraphs ist eine Open-Source-App mit dem Ziel, die Visualisierung komplexer Daten für jeden einfach zu machen.RAWGraphs wurde als Werkzeug für Designer und vis geeks entwickelt und zielt darauf ab, eine fehlende Verbindung zwischen Tabellenkalkulationen und Vektorgrafiken herzustellen.
- Kostenlose
- Web
- Self-Hosted
Wir brauchen Ihre Hilfe, um RAWGraphs offen und kostenlos zu halten. Unterstützen Sie die neue Version: RAW Graphs ist ein Open-Source-Datenvisualisierungsframework mit dem Ziel, die visuelle Darstellung komplexer Daten für jedermann einfach zu machen.RAW Graphs wurde in erster Linie als Tool für Designer und vis geeks konzipiert und soll eine fehlende Verbindung zwischen Tabellenkalkulationsanwendungen (z. B. Microsoft Excel, Apple Numbers, OpenRefine) und Vektorgrafiken (z. B. Adobe Illustrator, Inkscape, Sketch) herstellen.Das vom DensityDesign Research Lab (Politecnico di Milano) geleitete und betreute Projekt wurde 2013 veröffentlicht und wird von vielen als eines der wichtigsten Werkzeuge im Bereich der Datenvisualisierung angesehen.Nach einigen Jahren brachte das Engagement von Contactlab als Förderpartner das Projekt auf eine neue Stufe.DensityDesign und Calibro können jetzt neue Releases und Möglichkeiten zur Einbindung der Community planen.
Webseite:
https://rawgraphs.ioEigenschaften
Kategorien
RAWGraphs-Alternativen für Self-Hosted
72
D3.js
D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten.Mit D3 können Sie Daten mithilfe von HTML, SVG und CSS zum Leben erwecken..
- Kostenlose
- Web
- Self-Hosted
17
AnyChart
Flexible, plattform- und browserübergreifende JavaScript (HTML5) -Diagrammbibliothek, mit der Sie interaktive Balken-, Kreis-, Linien-, Spline-, Flächen-, Gantt-, Aktien- und andere Diagramme, Karten und Dashboards mit Echtzeitaktualisierungen und Multi-Level Drilldowns.
17
Highcharts
Highcharts ist eine in reinem JavaScript geschriebene Diagrammbibliothek, mit der Sie auf einfache Weise interaktive Diagramme zu Ihrer Website oder Webanwendung hinzufügen können.
- Kostenlose persönliche
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
Eine Alternative zu Google Image Charts, mit der Entwickler und Vermarkter personalisierte Diagramme in ihre E-Mails, Slackbots, Web- / Mobile-Apps und mehr einbetten können.
- Freemium
- Web
- Self-Hosted
4
Vis.js
vis.js ist eine dynamische, browserbasierte Visualisierungsbibliothek.
- Kostenlose
- Self-Hosted
2
uvCharts
uvCharts ist eine einfache, aber leistungsstarke JavaScript-Diagrammbibliothek, die mit D3.js.FEATURESSimple - Einfach zu erlernen und zu verwenden - Robust und leistungsstark
- Kostenlose
- Self-Hosted
2
Zoho Analytics
Erstellen Sie aufschlussreiche Berichte und Dashboards. Analysieren Sie Ihre Geschäftsinformationen visuell. Erstellen Sie auf einfache Weise aufschlussreiche Berichte und Dashboards mithilfe einer Drag & Drop-Oberfläche.Keine IT-Hilfe erforderlich.
1
Wijmo
Eine Reihe von HTML5- und JavaScript-Produkten für die Entwicklung von Unternehmensanwendungen.Es verfügt über hochmoderne JavaScript-Steuerelemente, jQuery-Widgets und eine leistungsstarke Tabellenkalkulationskomponente.Egal, ob Sie moderne mobile Anwendungen erstellen oder IE6 unterstützen möchten, Sie haben es verstanden.
- Bezahlte
- Web
- Self-Hosted
0
Vivus.js
Vivus ist eine kompakte JavaScript-Klasse, mit der Sie SVGs animieren können, sodass sie wie gezeichnet aussehen.
- Kostenlose
- Self-Hosted
- JavaScript
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted
0
droppable
Eine Javascript-Bibliothek, die jedem HTML-Element die Möglichkeit gibt, Dateien zu löschen
- Kostenlose
- Self-Hosted
0
Ember Charts
Ember Charts ist eine Diagrammbibliothek, die mit den Frameworks Ember.js und d3.js erstellt wurde.Es enthält Zeitreihen-, Balken-, Kreis- und Streudiagramme, die einfach zu erweitern und zu ändern sind.
- Kostenlose
- Self-Hosted
0
0
Recharts
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React