16
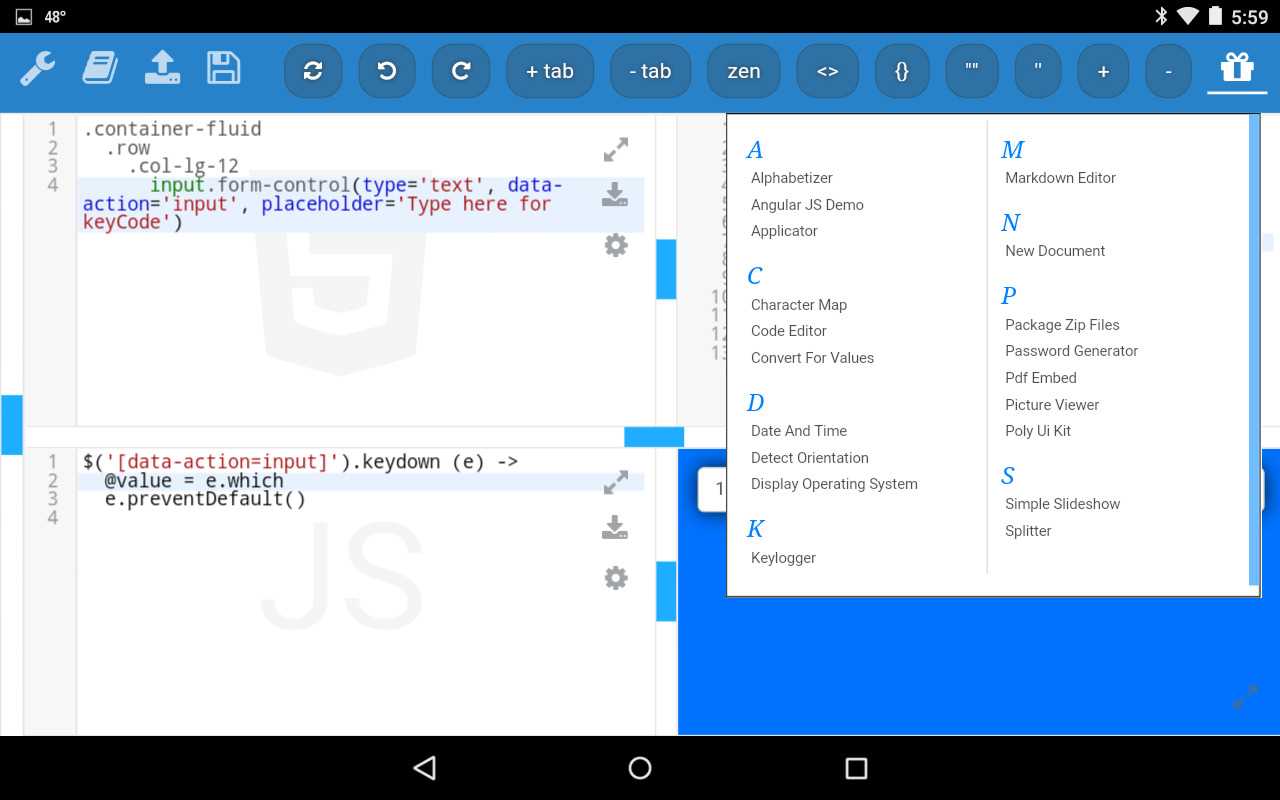
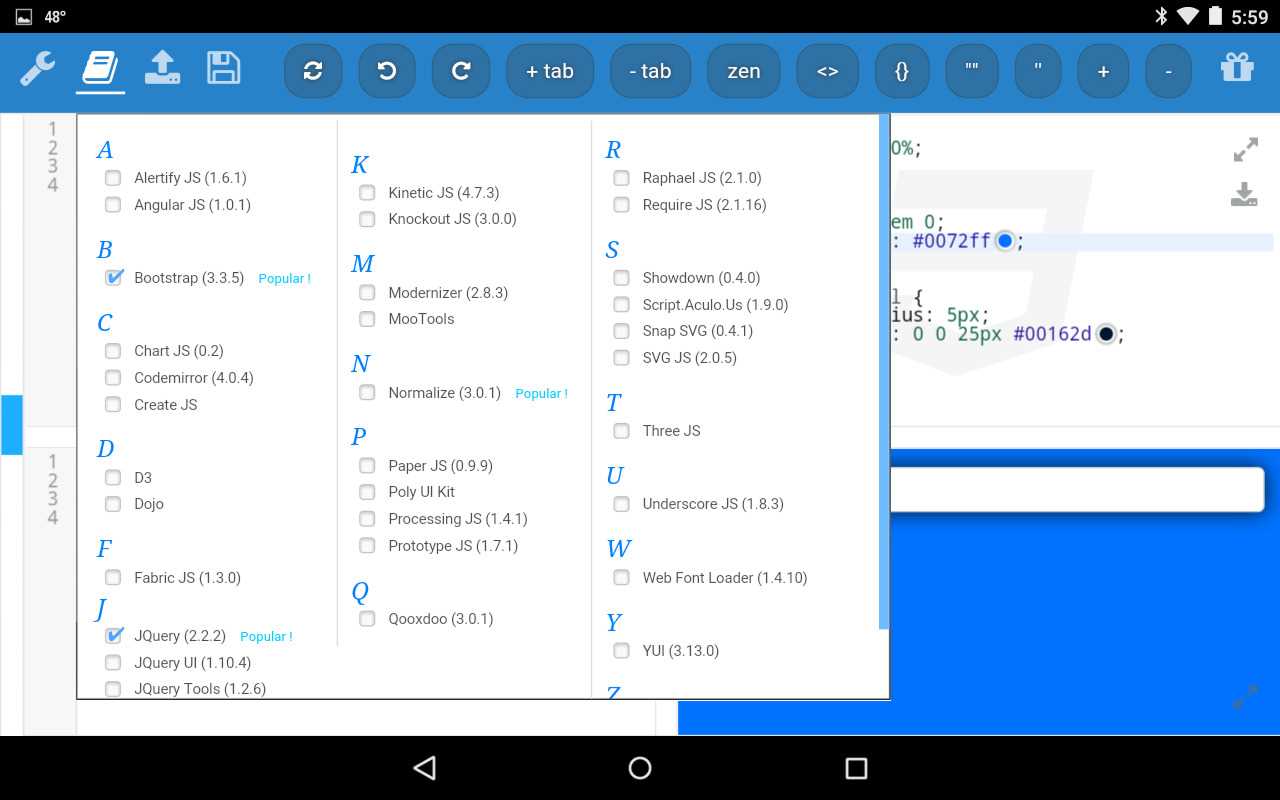
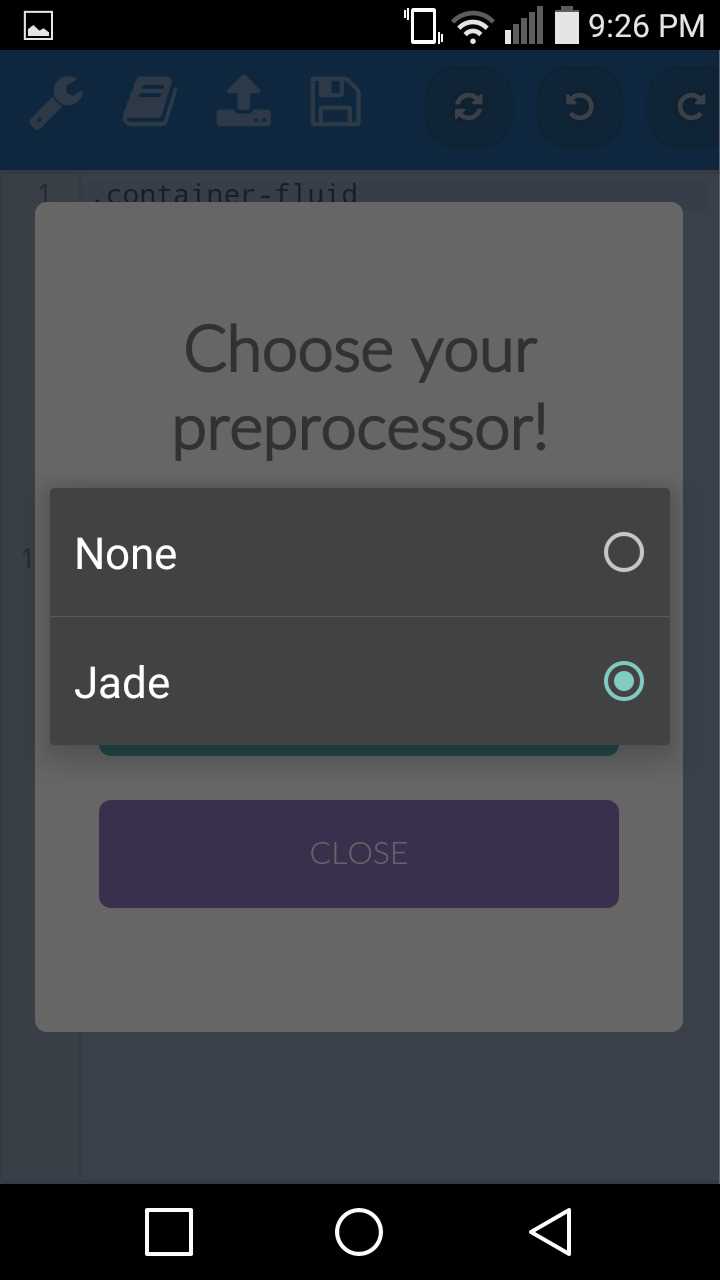
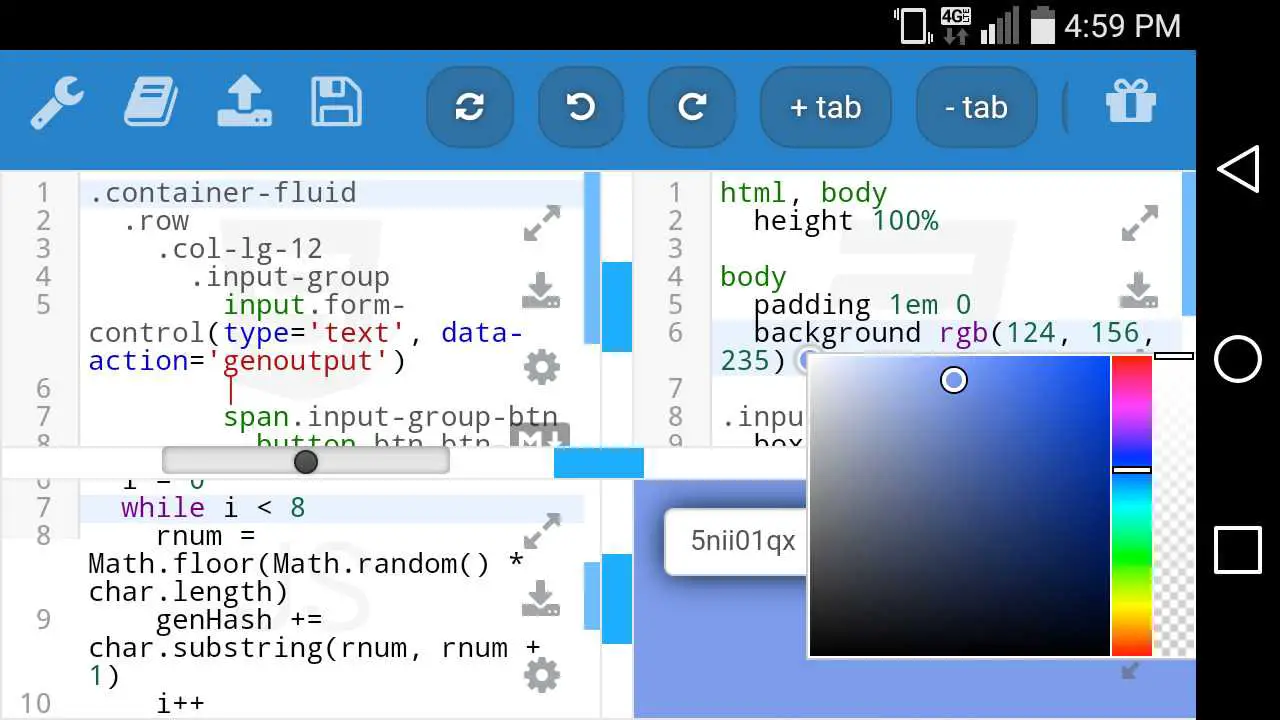
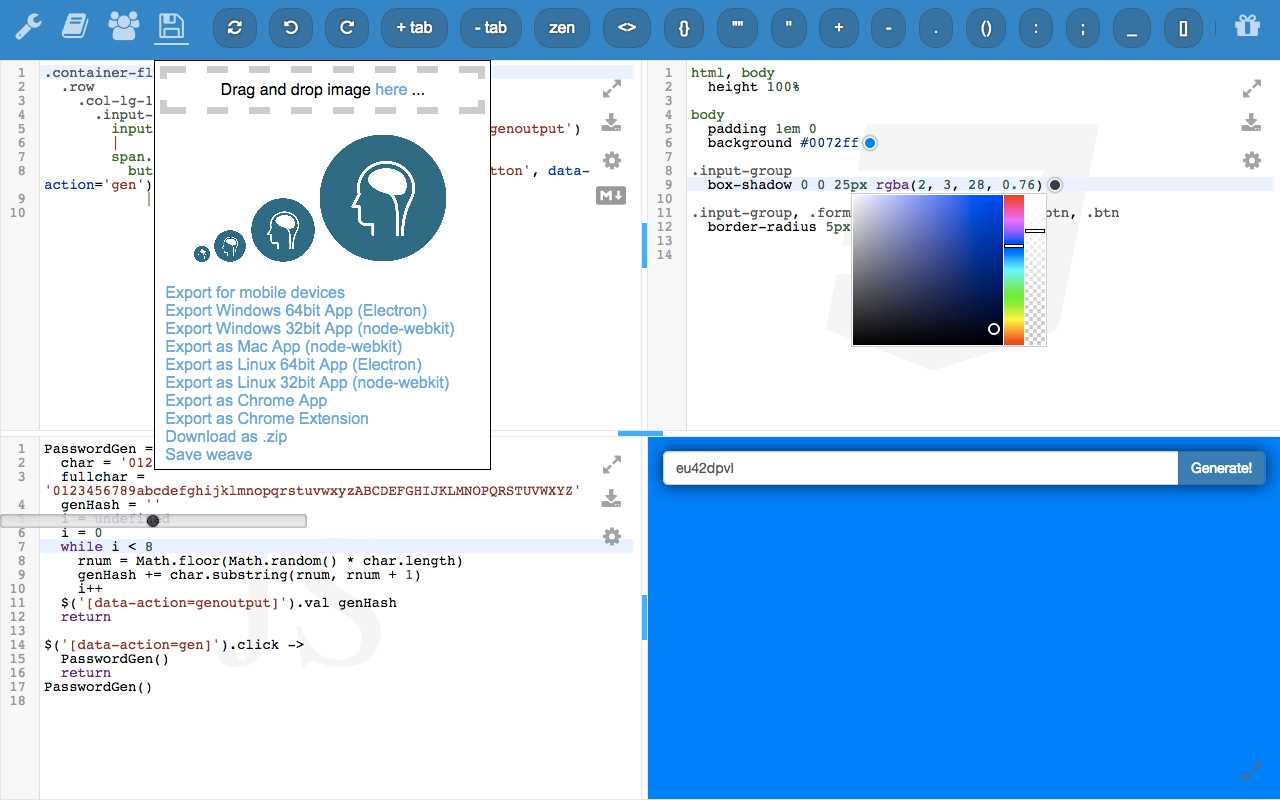
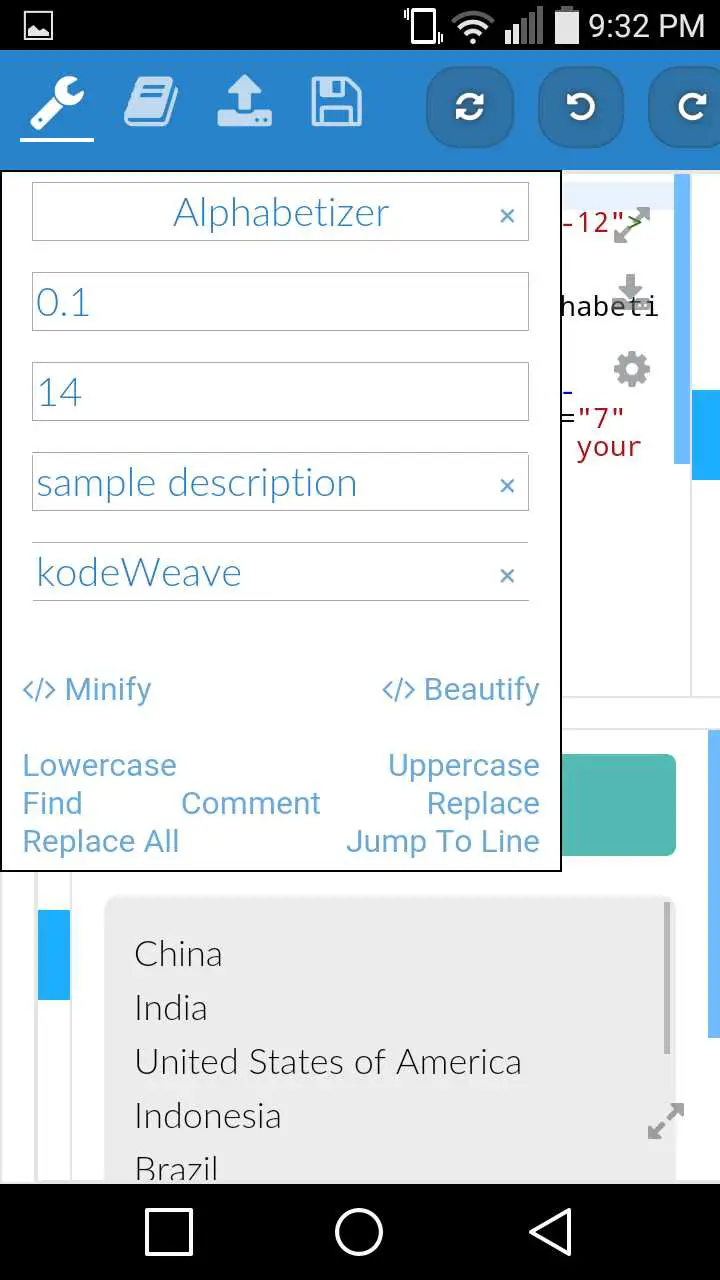
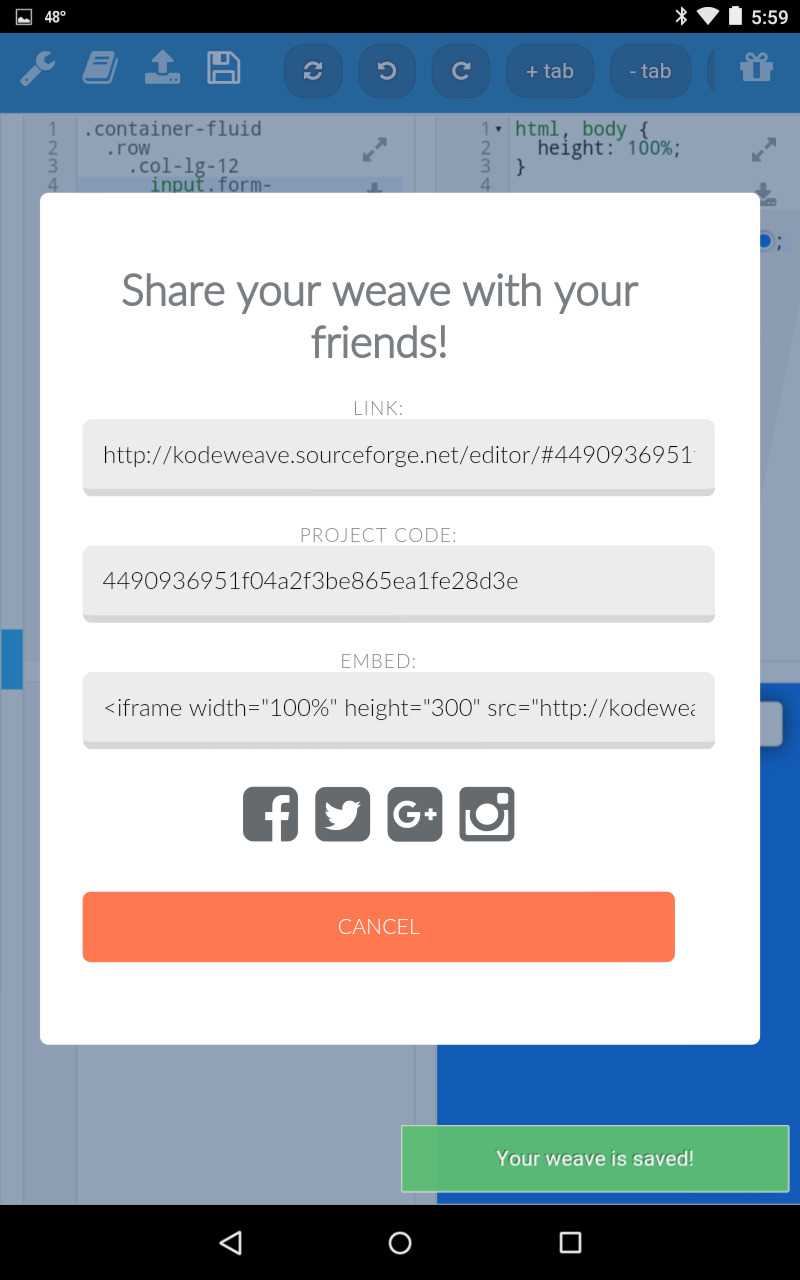
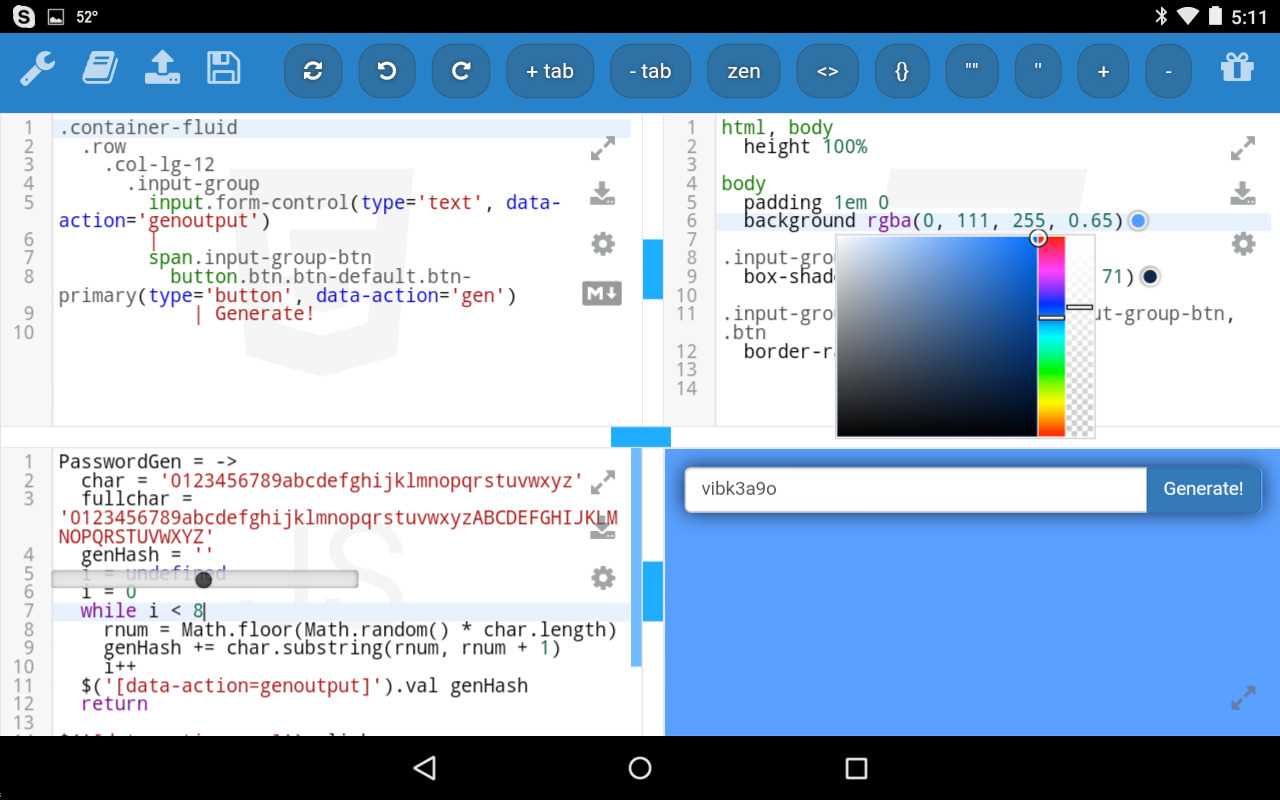
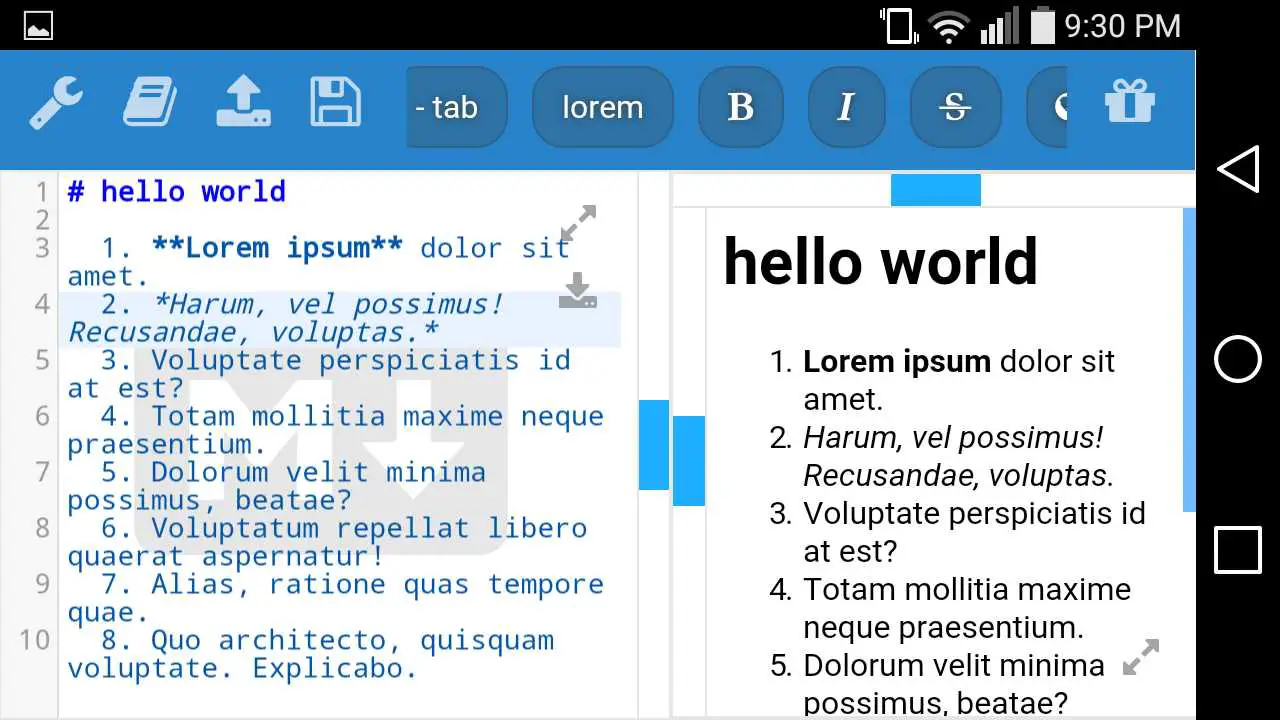
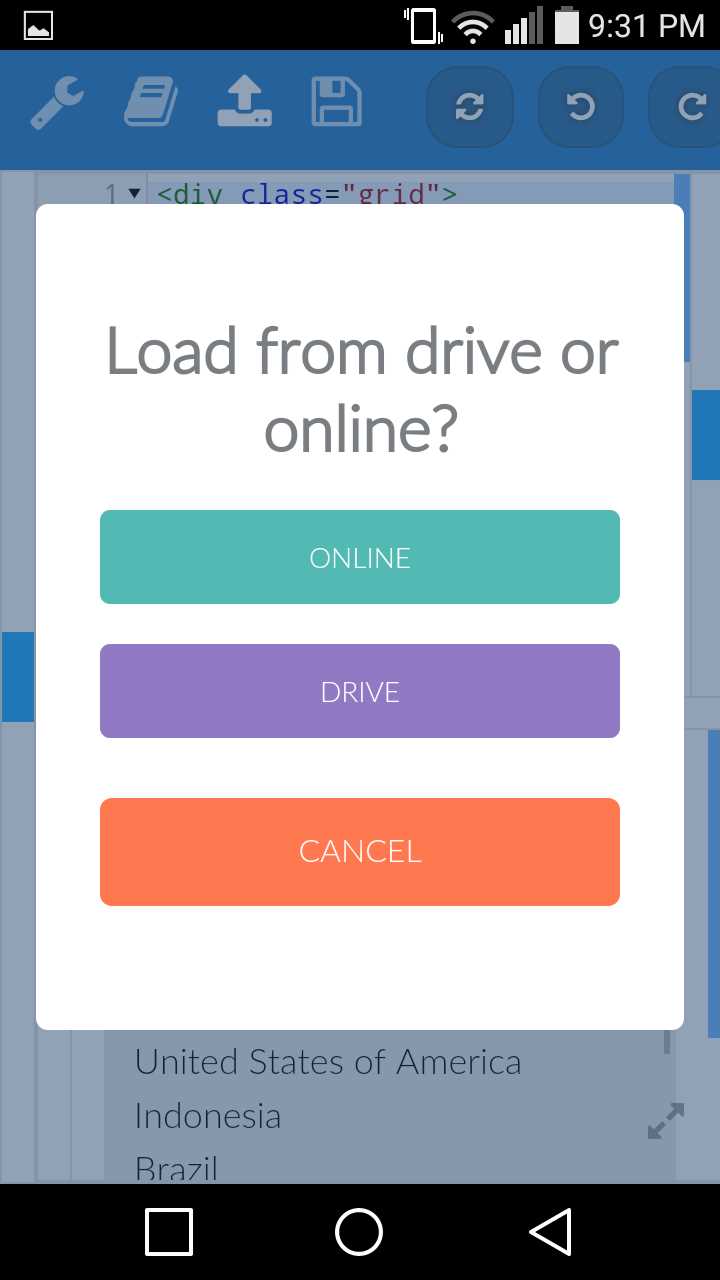
kodeWeave ist ein Echtzeit-Programmierspielplatz für HTML, CSS und Javascript.Ähnlich wie JSFiddle und JSBin, jedoch wurde kodeWeave für den Offline-Betrieb, aber auch als Prototyping-Anwendung zum Erstellen von Anwendungen für Desktop-Betriebssysteme auf Mobilgeräten entwickelt.(PhoneGap Build wird für Mobilgeräte empfohlen.) KodeWeave ähnelt jsfiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin d3, plunker und pastebin. Sie können Ihre Webanwendung jedoch als Desktop- und / oder Chromanwendung exportieren.
Webseite:
http://kodeweave.sourceforge.net/Eigenschaften
Kategorien
kodeWeave-Alternativen für Web
122
82
50
34
24
19
16
14
Eclipse Orion
Orion ist ein Open Source-Projekt unter dem Eclipse-Projekt der obersten Ebene.
- Kostenlose
- Web
14
8
Coding Ground
Kompilieren und führen Sie Ihre bevorzugten Programmiersprachen online aus. Klicken Sie auf eine der folgenden Optionen, um fortzufahren.Web-Technologien, Textformatierung, Nützliche Hilfsprogramme, Programmiersprachen.
- Kostenlose
- Web
8
6
6
6
Base64-Image.net
Bild online in base64 konvertieren.Ziehen Sie Ihre Bilder einfach per Drag & Drop und erhalten Sie base64-Zeichenfolgen in den Formaten CSS, HTML, XHTML, HTML5 und XML.
- Kostenlose
- Web