3
GraphicsJS
Kostenlose Open-Source-JavaScript-Bibliothek zum einfachen Zeichnen von HTML5-Grafiken und -Animationen.Es ist leicht und leistungsfähiger in Bezug auf die Standardfunktionen als die vorhandenen SVG / VML-basierten Komponenten, einschließlich Raphaël und Bonsai.
- Kostenlose
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Android Tablet
- Web
- Self-Hosted
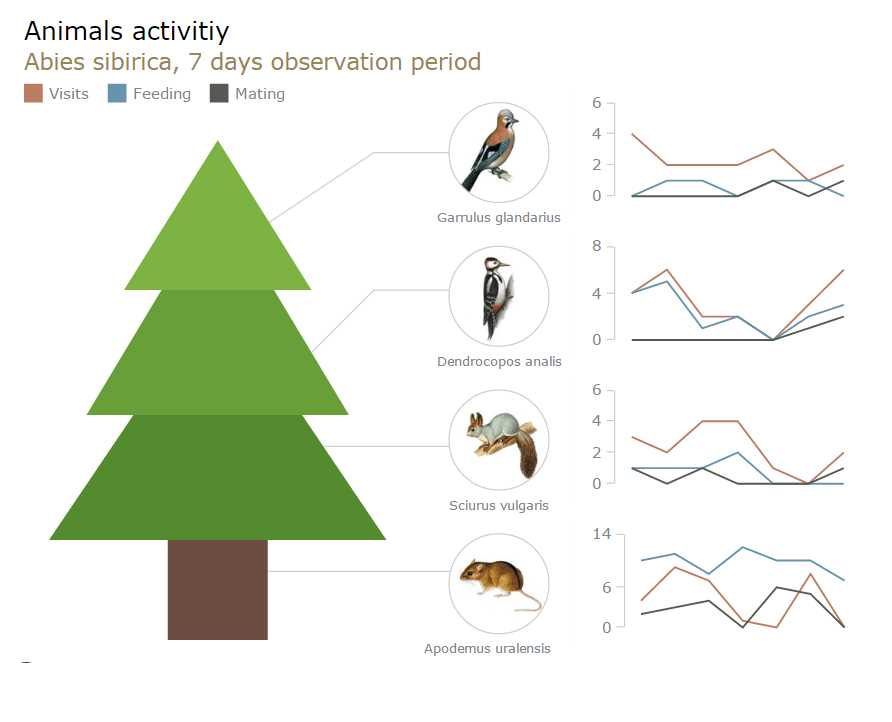
GraphicsJS ist eine kostenlose und quelloffene JavaScript-Bibliothek zum einfachen Zeichnen von HTML5-Grafiken und -Animationen von Grund auf.Es ist leicht und leistungsfähiger im Hinblick auf die sofort einsatzbereiten Funktionen als die vorhandenen SVG / VML-basierten Komponenten auf dem Markt, einschließlich der früheren Marktführer des Segments, Raphaël und Bonsai.Insbesondere bietet GraphicsJS leistungsfähige Strichzeichnungen, die weit über die traditionell angebotenen Bézier-Kurven hinausgehen, Rich-Text-Funktionen wie mehrzeilige Texte und Textmessungen, virtuelles DOM für schnelles und präzises Zeichnen, intelligentes Layer-System mit Z-Index sowie browserunabhängige Transformations-Engineals bequeme und effiziente API mit Verkettung.Außerdem unterstützt GraphicsJS ältere Browser (IE6 +), die in vielen Ländern nach wie vor sehr gefragt sind. GraphicsJS wurde entwickelt und zuvor als zentrale Grafik-Engine für die kommerziellen Diagrammbibliotheken von AnyChart - AnyChart, AnyMap, AnyStock und AnyGantt - verwendet.Vor diesem Hintergrund werden bereits Datenvisualisierungen für Oracle, Microsoft, Volkswagen, AT & T, Samsung, BP, Bosch, Merck, Reuters, die Bank of China, Lockheed Martin und Tausende anderer namhafter AnyChart-Kunden ausgeführt, darunter mehr als 70%.der Fortune 1000-Unternehmen."Die interaktive Datenvisualisierung ist nur einer von zahlreichen möglichen Anwendungsfällen für die leistungsstarke GraphicsJS-Bibliothek. Mit ihr können absolut alle grafischen Muster und Lösungen erstellt werden, einschließlich atemberaubender, animierter Bilder, Cartoons, Infografiken, Mind Maps usw.
Webseite:
http://www.graphicsjs.orgEigenschaften
Kategorien
GraphicsJS-Alternativen für Self-Hosted
72
D3.js
D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten.Mit D3 können Sie Daten mithilfe von HTML, SVG und CSS zum Leben erwecken..
- Kostenlose
- Web
- Self-Hosted
3
Paper.js
Open Source-Skript-Framework für Vektorgrafiken, das über dem HTML5-Canvas-Bereich ausgeführt wird.
- Kostenlose
- Self-Hosted
- JavaScript
1
StageXL
Erstellen Sie 2D-Spiele und Apps mit der Flash-ähnlichen API für die Programmiersprache Dart.
- Kostenlose
- Self-Hosted
- Dart
1
Zdog
Zdog ist eine 3D-JavaScript-Engine fürund SVG.Mit Zdog können Sie einfache 3D-Modelle im Web entwerfen und rendern.Zdog ist eine Pseudo-3D-Engine.
- Kostenlose
- Self-Hosted
0
BonsaiJS
Eine kompakte Grafikbibliothek mit einer intuitiven Grafik-API und einem SVG-Renderer.
- Kostenlose
- Self-Hosted
0
AutoAnimations
JavaScript-Bibliothek zum automatischen Animieren aller eingefügten und entfernten DOM-Elemente.
- Kostenlose
- Self-Hosted
0
Snap.svg
Snap.svg ist eine brandneue JavaScript-Bibliothek für die Arbeit mit SVG.
- Kostenlose
- Self-Hosted
0
Micron.js
Eine [µ] Micro-Interaktionsbibliothek, die mit CSS-Animationen erstellt und von JavaScript Power gesteuert wird.
- Kostenlose
- Self-Hosted
- JavaScript
- CSS
0
Blotter.js
Eine JavaScript-API zum Zeichnen unkonventioneller Texteffekte im Web. Übersicht
- Kostenlose
- Self-Hosted