6
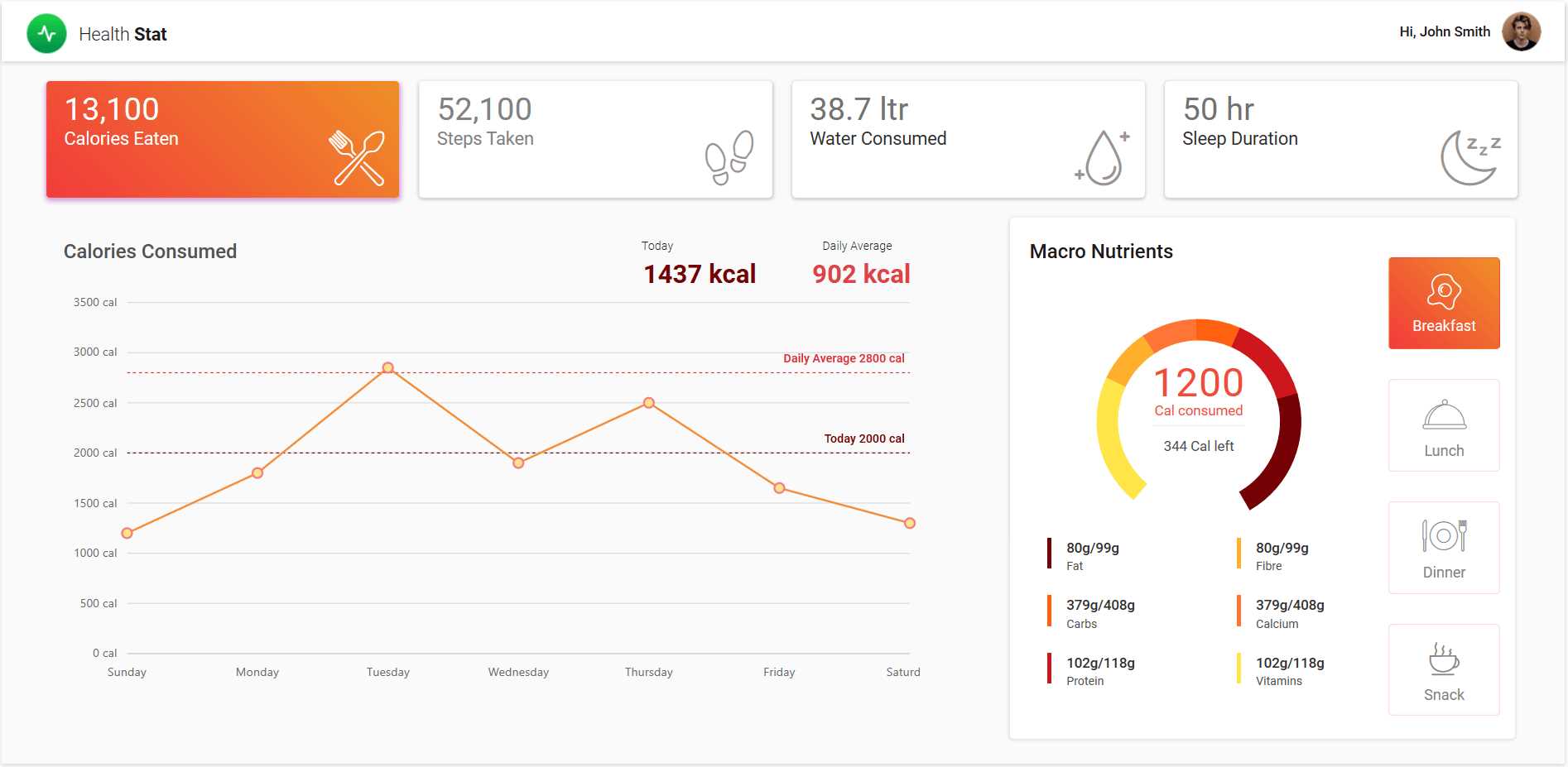
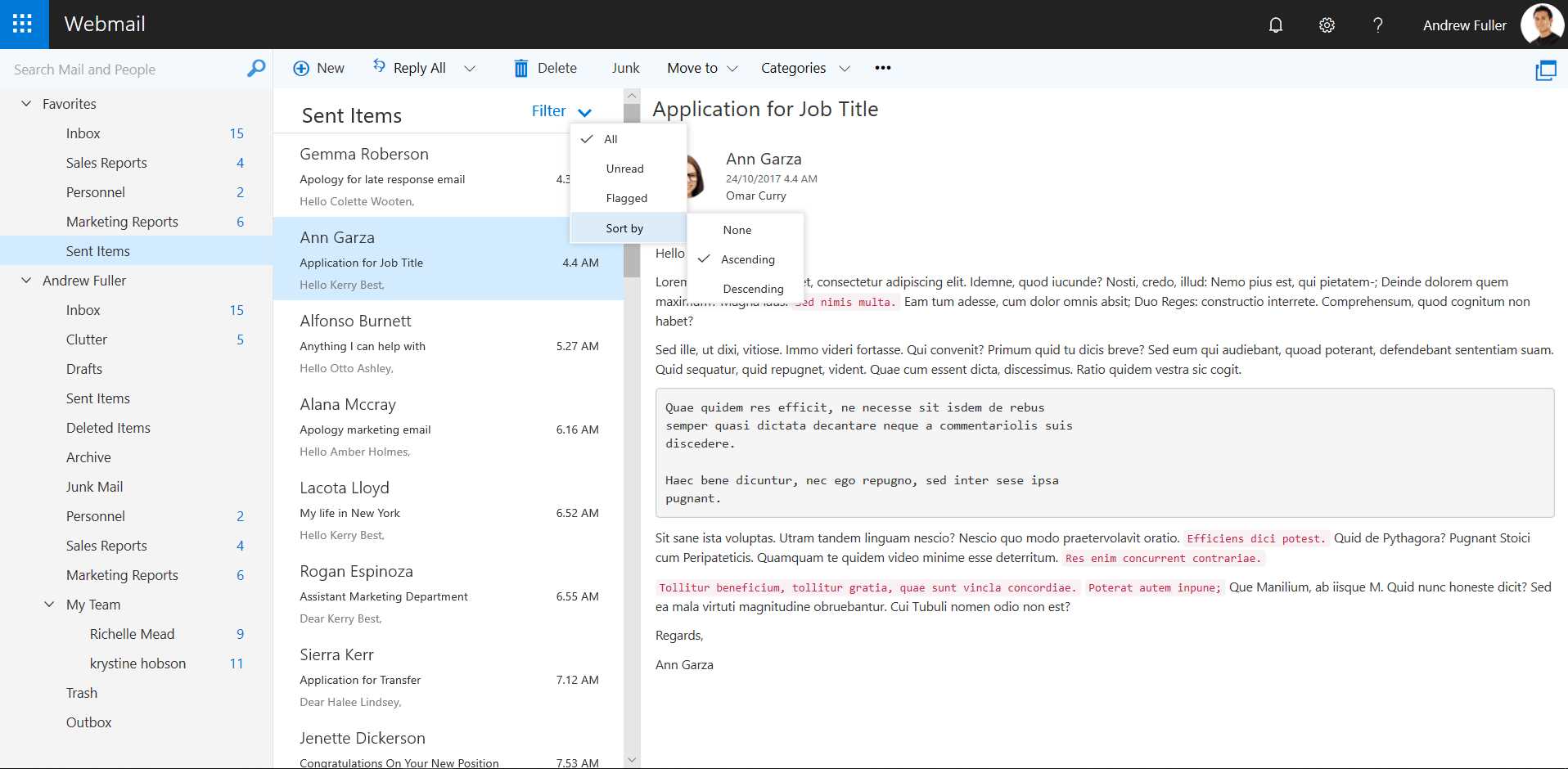
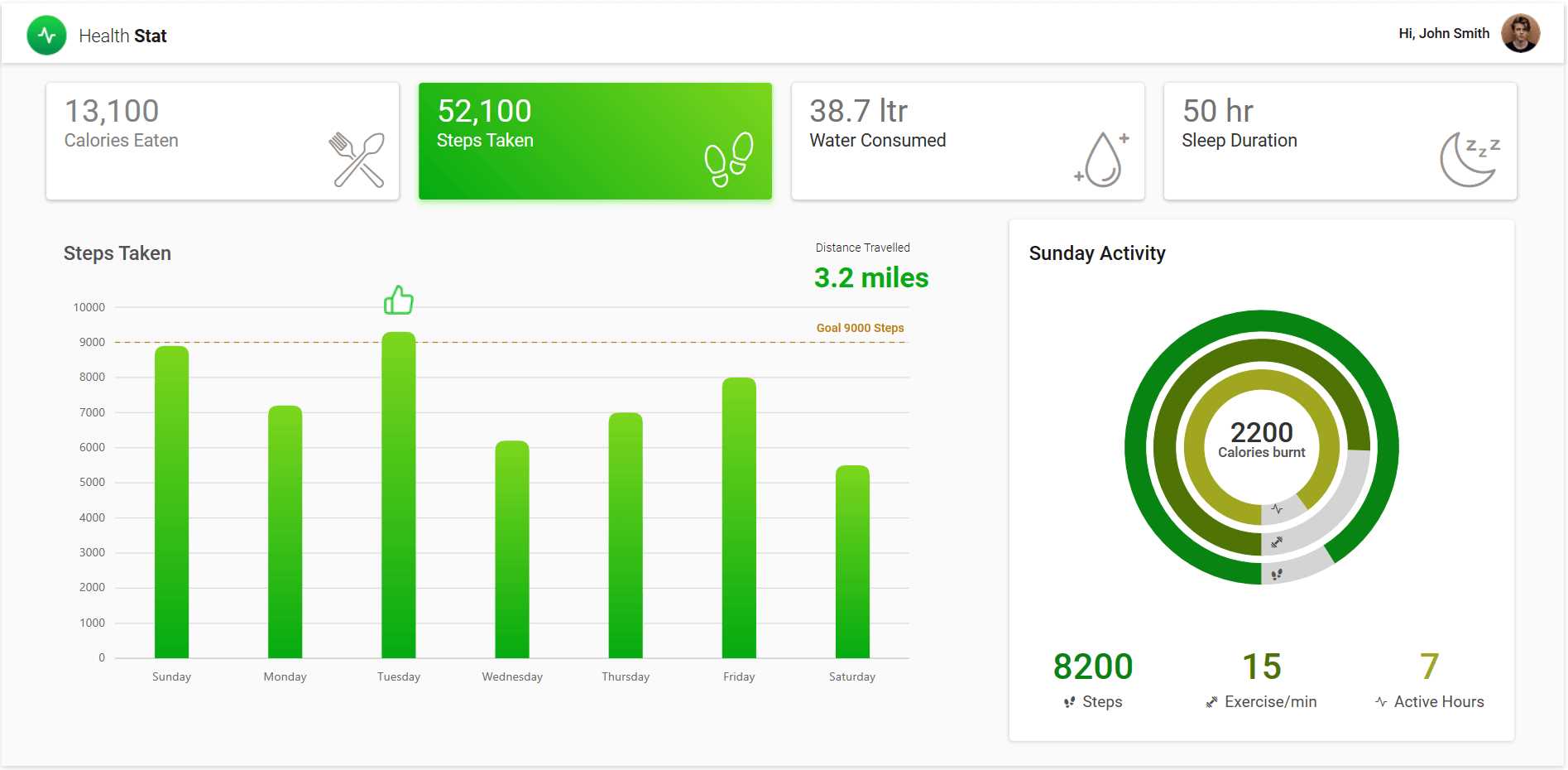
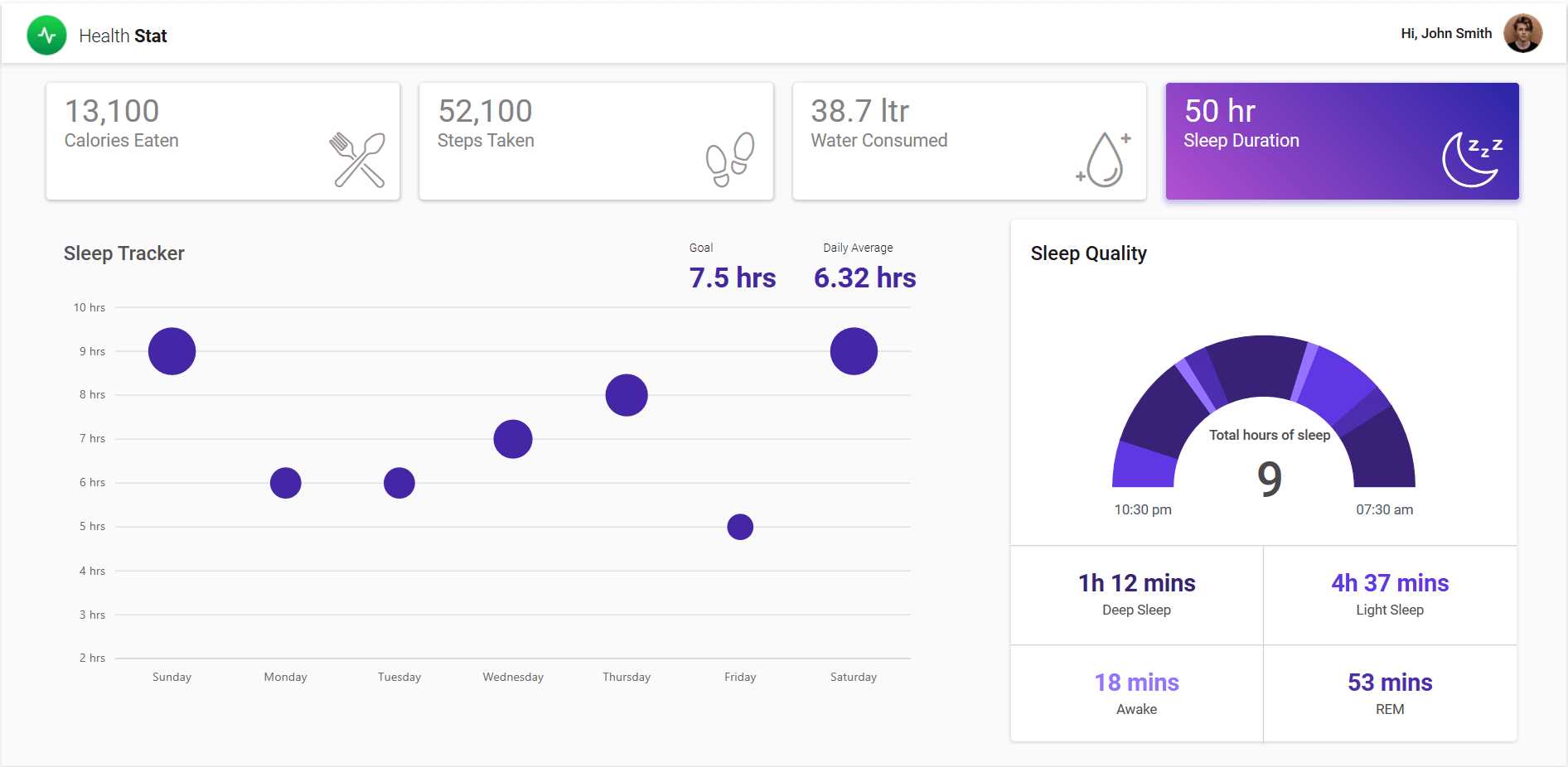
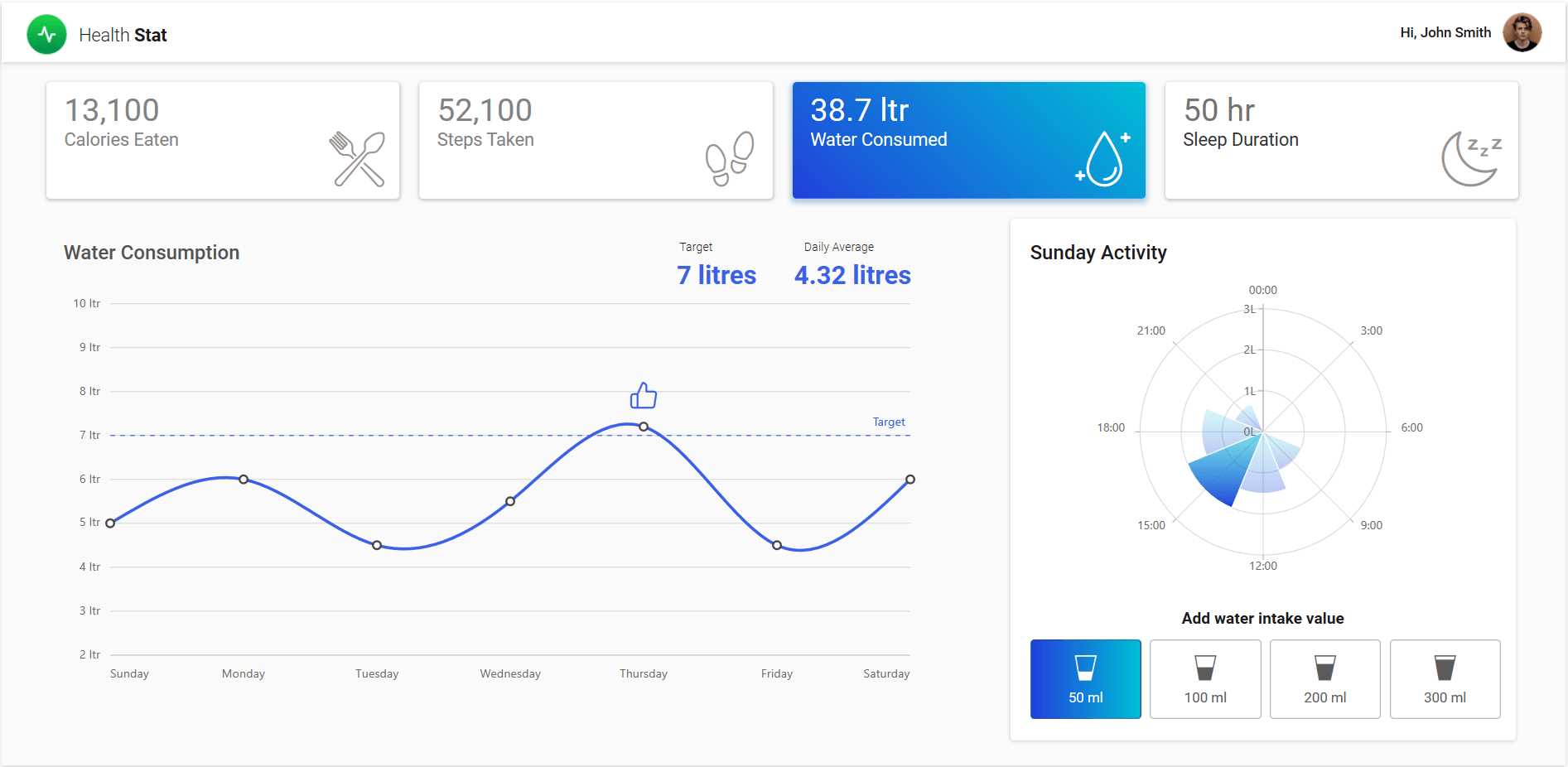
Essential JS 2 for JavaScript by Syncfusion
Die Steuerelementbibliothek für die JavaScript-Benutzeroberfläche von Syncfusion ist die einzige Suite, die Sie jemals zum Erstellen einer Anwendung benötigen werden, da sie über 60 leistungsstarke, leichte, modulare und reaktionsfähige Benutzeroberflächenkomponenten in einem einzigen Paket enthält.
Die JavaScript-Benutzeroberflächensteuerelemente von Syncfusion bieten mehr als 60 plattformübergreifende, reaktionsschnelle und leichtgewichtige JavaScript / HTML5-Benutzeroberflächensteuerelemente für die Erstellung moderner Webanwendungen.* Leicht und benutzerfreundlich - Die gesamte Bibliothek ist von Grund auf leicht und modular aufgebaut.Der Platzbedarf kann weiter reduziert werden, indem nur bestimmte Komponenten und Funktionen einbezogen werden, die für Ihre Anwendung erforderlich sind.* Modulare Architektur - Alle Steuerelemente und ihre Funktionen werden als Module erstellt, um eine selektive Referenzierung zu ermöglichen, sodass nur die von Ihnen benötigten Steuerelemente und Funktionen in Ihre Anwendung aufgenommen werden.* Auf Leistung ausgelegt - Leistung ist entscheidend für eine gute Benutzererfahrung.Wir stellen sicher, dass alle unsere Steuerungen so konstruiert und gebaut sind, dass die bestmögliche Leistung erzielt wird.* Reaktionsschnell und berührungsfreundlich - Alle Steuerelemente sind berührungsfreundlich und rendern anpassungsfähig, basierend auf dem Gerät, und bieten ein optimales Benutzererlebnis für Telefone, Tablets und Desktops.* Atemberaubende integrierte Themen - Pixel-perfekte integrierte Themen sind in Material-, Bootstrap- und Stoffdesigns verfügbar.Darüber hinaus sind ein barrierefreies, kontrastreiches Design und ein Online-Tool Theme Studio zum Anpassen der integrierten Designs enthalten.* Vereinfachte Globalisierung - Erstellen Sie ganz einfach Anwendungen, die von einem globalen Publikum in verschiedenen Sprach- und Kulturumgebungen verwendet werden.* Code auf GitHub - Vollständiger Quellcode, Komponententestdateien und e2e-Testskripte sind auf GitHub verfügbar.Solche Komponenten unterliegen den Bedingungen der Syncfusion EULA.* Bleiben Sie auf dem neuesten Stand - Mit unserem Engagement für mindestens vier wichtige Updates pro Jahr erhalten Sie neben monatlichen Service Packs und Fehlerkorrekturen die aktuellsten Funktionen und neuen Komponenten.Benutzerdefinierte Patches sind nach Bedarf verfügbar.
Eigenschaften
Kategorien
Essential JS 2 for JavaScript by Syncfusion-Alternativen für Self-Hosted
72
D3.js
D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten.Mit D3 können Sie Daten mithilfe von HTML, SVG und CSS zum Leben erwecken..
- Kostenlose
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs ist eine Open-Source-App mit dem Ziel, die Visualisierung komplexer Daten für jeden einfach zu machen.RAWGraphs wurde als Werkzeug für Designer und vis geeks entwickelt und zielt darauf ab, eine fehlende Verbindung zwischen Tabellenkalkulationen und Vektorgrafiken herzustellen.
- Kostenlose
- Web
- Self-Hosted
21
Chart.js
Einfache, objektorientierte clientseitige Grafiken für Designer und Entwickler.
- Kostenlose
- Self-Hosted
17
Highcharts
Highcharts ist eine in reinem JavaScript geschriebene Diagrammbibliothek, mit der Sie auf einfache Weise interaktive Diagramme zu Ihrer Website oder Webanwendung hinzufügen können.
- Kostenlose persönliche
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexible, plattform- und browserübergreifende JavaScript (HTML5) -Diagrammbibliothek, mit der Sie interaktive Balken-, Kreis-, Linien-, Spline-, Flächen-, Gantt-, Aktien- und andere Diagramme, Karten und Dashboards mit Echtzeitaktualisierungen und Multi-Level Drilldowns.
3
Frappé Charts
Frappé Charts ist eine einfache, reaktionsschnelle und moderne Diagrammbibliothek für das Web mit null Abhängigkeiten und einer Dateigröße von ca. 15.000 komprimierten Dateien.
- Kostenlose
- Self-Hosted
1
Webix DataTable
DataTable (oder DataGrid) ist ein leistungsstarkes JS-Grid-Steuerelement, das mit einem innovativen HTML5-basierten Ansatz und unter Berücksichtigung der neuesten Webentwicklungstrends erstellt wurde.
- Freemium
- Web
- Self-Hosted
1
jquery-calendar
jquery-calendar - Ein reaktionsschneller Zeitplaner für den jquery-Kalender, der mit bootstrap und moment.js erstellt wurde
1
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted
0
Free JS Chart
Free JS Chart unterstützt alle wichtigen Diagrammtypen: Linie, Streuung, vertikaler Balken und Kreis.Sie können einen Titel und eine unbegrenzte Anzahl von Legenden hinzufügen.
- Kostenlose
- Web
- Self-Hosted
0
Recharts
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React