2
Codeply
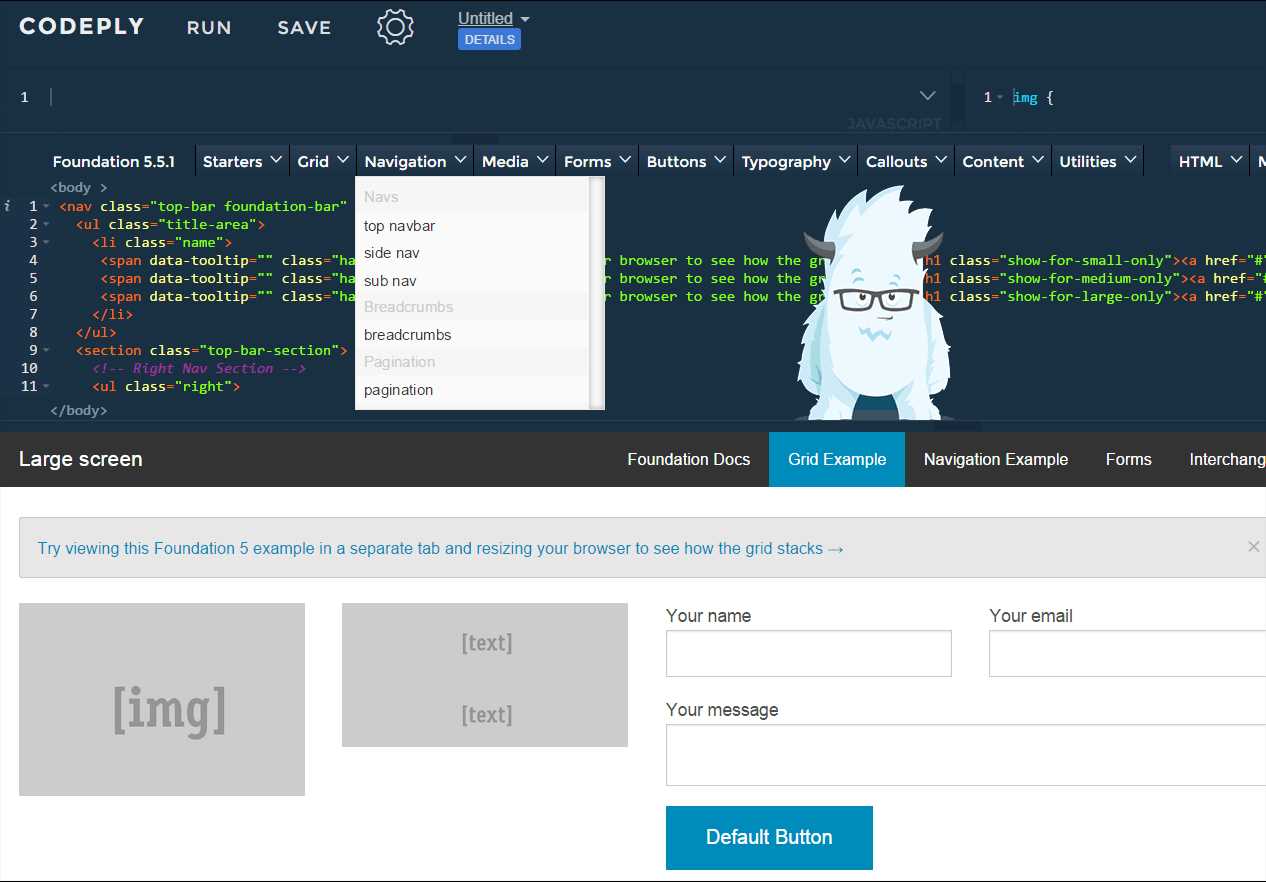
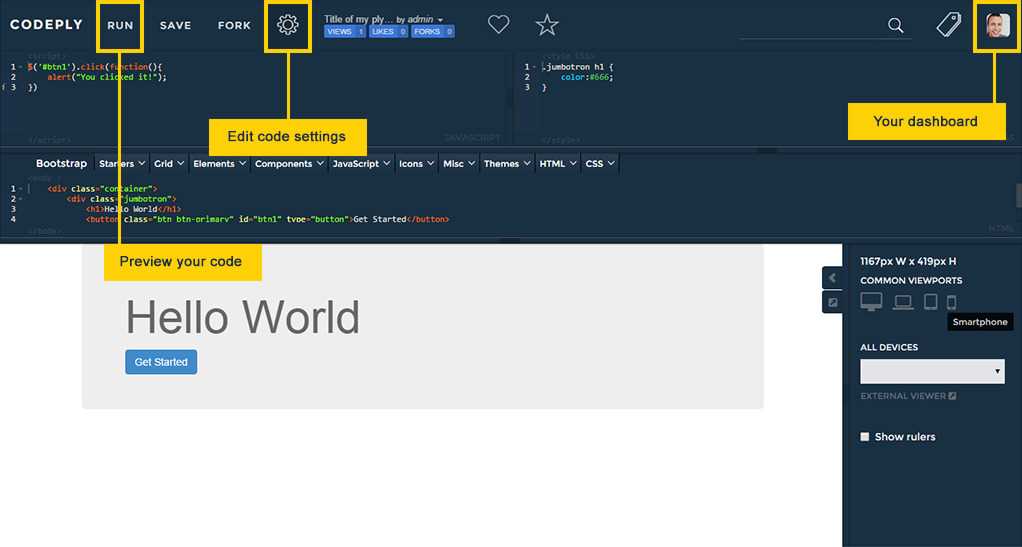
Codeply ist ein Editor, mit dem Sie Ihren HTML-, CSS- und JavaScript-Code in einem modernen Webbrowser ausführen und in der Vorschau anzeigen können.
- Kostenlose
- Web
Codeply ist ein Editor, mit dem Sie Ihren HTML-, CSS- und JavaScript-Code in einem modernen Webbrowser ausführen und in der Vorschau anzeigen können.Sie haben diese Funktion in anderen Tools wie JSFiddle, Codepen und Bootply gesehen.Aber Codeply ist anders, weil es nicht nur ein Code-Editor ist.Codeply vereinfacht das reaktionsschnelle Webdesign und die Entwicklung, indem Sie das reaktionsschnelle Framework Ihrer Wahl nutzen können.Codeply ist in responsive Frameworks wie Bootstrap, Foundation, PureCSS und Skeleton integriert.Diese einzigartige Funktionalität ermöglicht es, mit dem Framework Ihrer Wahl schnell zu lernen, Prototypen zu erstellen und schnell zu reagieren....
Webseite:
http://codeply.comKategorien
Codeply-Alternativen für Web
122
82
34
24
16
16
14
12
HTMLPen.com
HTMLPen ist ein Tool zum Erstellen von HTML-Dateien mit visuellen und Code-Editoren und Sofortvorschau.Es ist auch eine Plattform, um Ihre HTML-Projekte, Code und Codebeispiele zu präsentieren.Es kann sehr große Dateien (TB +) öffnen und Regex-Suchen, -Zählungen und -Exporte durchführen.
- Kostenlose
- Web
9
HTMLhouse
Veröffentlichen Sie HTML schnell mit dem Open Source Web Editor HTMLhouse.Verwenden Sie den Editor / die Echtzeitvorschau, um Ihre HTML-Seite zu erstellen, und klicken Sie auf "Veröffentlichen", wenn Sie fertig sind.Das ist es!
- Kostenlose
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Kompilieren und führen Sie Ihre bevorzugten Programmiersprachen online aus. Klicken Sie auf eine der folgenden Optionen, um fortzufahren.Web-Technologien, Textformatierung, Nützliche Hilfsprogramme, Programmiersprachen.
- Kostenlose
- Web
6
5
5
3
Try It Online (TIO)
TIO ist eine Familie von Online-Dolmetschern für eine ständig wachsende Liste von praktischen und Freizeit-Programmiersprachen.
- Kostenlose
- Web
- Self-Hosted