14
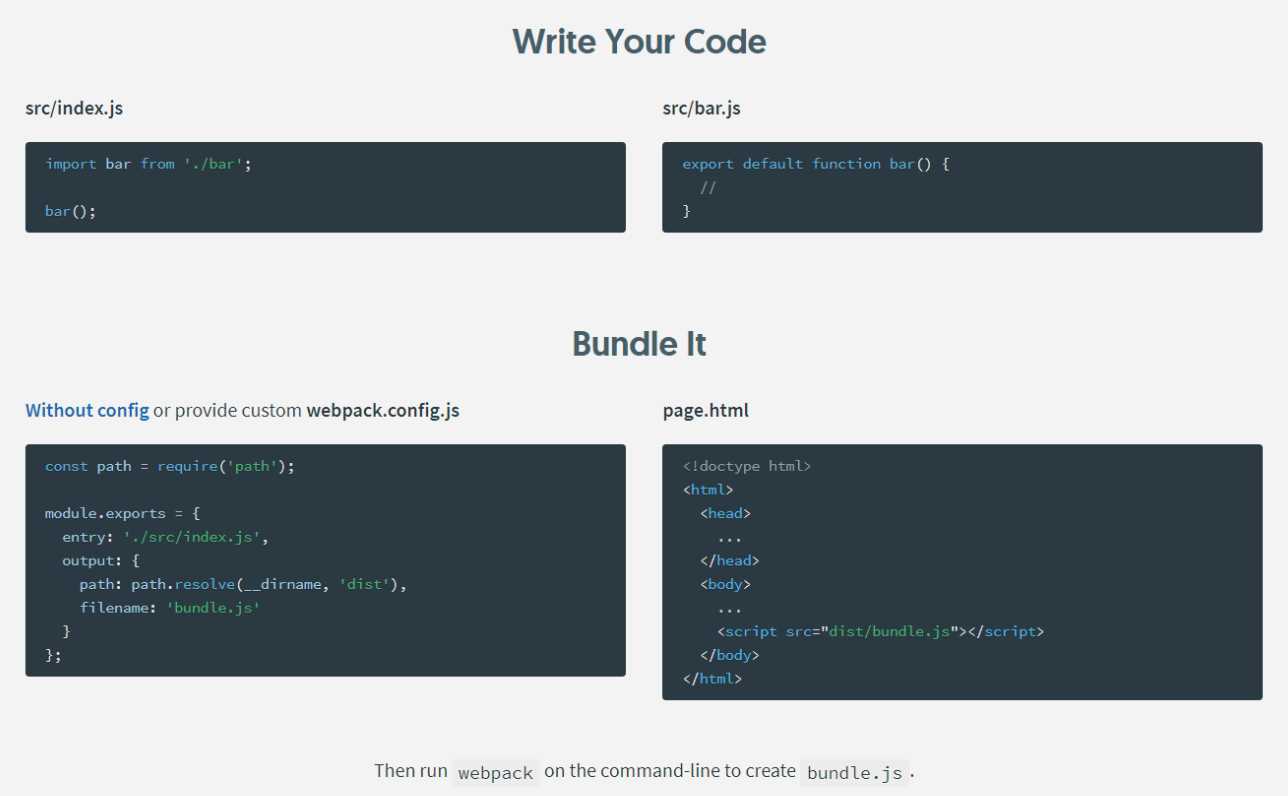
webpack ist ein Modulbündler für moderne JavaScript-Anwendungen.Wenn Webpack Ihre Anwendung verarbeitet, erstellt es rekursiv ein Abhängigkeitsdiagramm, das jedes Modul enthält, das Ihre Anwendung benötigt, und packt dann alle diese Module in eine kleine Anzahl von Bundles - oft nur eines -, die vom Browser geladen werden.
Webseite:
https://webpack.js.org/Eigenschaften
Kategorien
Alternativen zu Webpack für alle Plattformen mit einer Lizenz
43
24
7
3
Browserify
Mit Browserify können Sie Module im Browser anfordern, indem Sie alle Abhängigkeiten bündeln.
2
2
Parcel JS Application Bundler
Features: 🚀 Blitzschnelle Bundle-Zeiten - Multicore-Kompilierung und Dateisystem-Cache für schnelle Neuerstellungen auch nach einem Neustart.
0