5
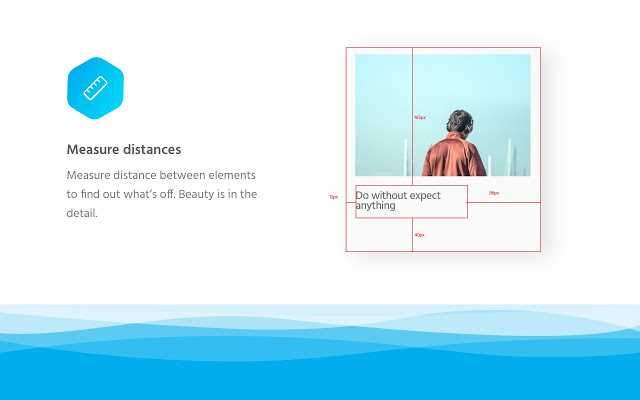
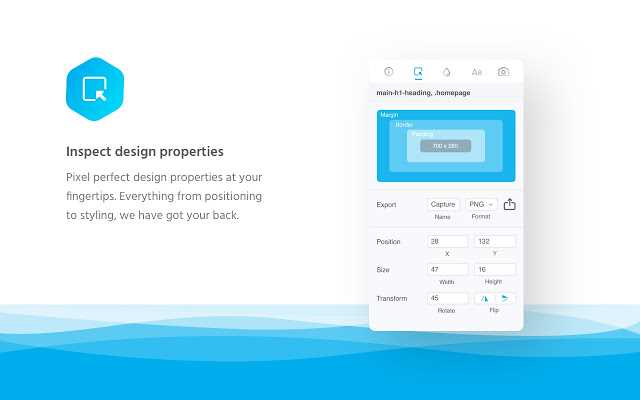
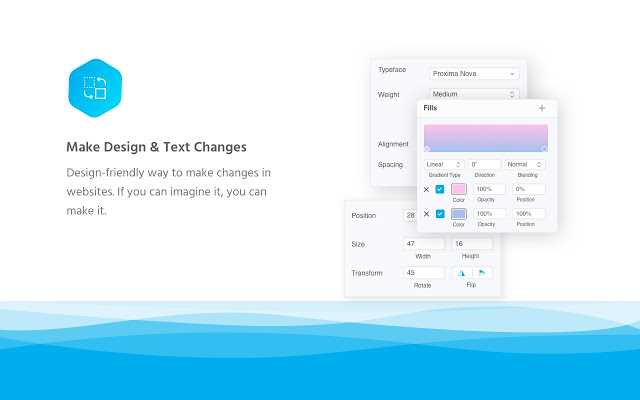
Visual Inspector von CanvasFlip ist ein Website-Inspektor und -Editor, der von und für Designer erstellt wurde.Holen Sie sich Messungen, prüfen Sie und nehmen Sie Änderungen an Design und Text inline und mit leistungsstarken integrierten Typografie-Tools vor. FUNKTIONEN - Prüfen und ändern Sie alle Design-Eigenschaften wie Position, Schriftart, Deckkraft, Farben, Farbverlauf, Typografie usw. - Bearbeiten Sie den Website-Text inline - Laden Sie Änderungen herunterals PNG und teilen Sie es mit anderen Stakeholdern
Webseite:
http://canvasFlip.comEigenschaften
Kategorien
Alternativen zu Visual Inspector für alle Plattformen mit einer Lizenz
147
Google Chrome Developer Tools
Die Google Chrome Developer Tools bieten eine integrierte Umgebung zum Debuggen, Optimieren und Verstehen einer in Google Chrome ausgeführten Webanwendung oder Website.
32
Firefox Developer Tools
Untersuchen, bearbeiten und debuggen Sie HTML, CSS und JavaScript auf dem Desktop und auf Mobilgeräten.
12
11
2
Timeline.io
Aktivieren Sie asynchrones Feedback für alle Ihre Projekte.Lassen Sie Ihre Kunden klicken und kommentieren, damit Sie genau sehen können, was sie ändern möchten, was Verwirrung und Zeit spart.
- Freemium
- Web
1
FeaturePeek
FeaturePeek ist ein Tool, mit dem Sie Feedback zu laufenden Front-End-Implementierungen sammeln können.
- Bezahlte
- Software as a Service (SaaS)