1
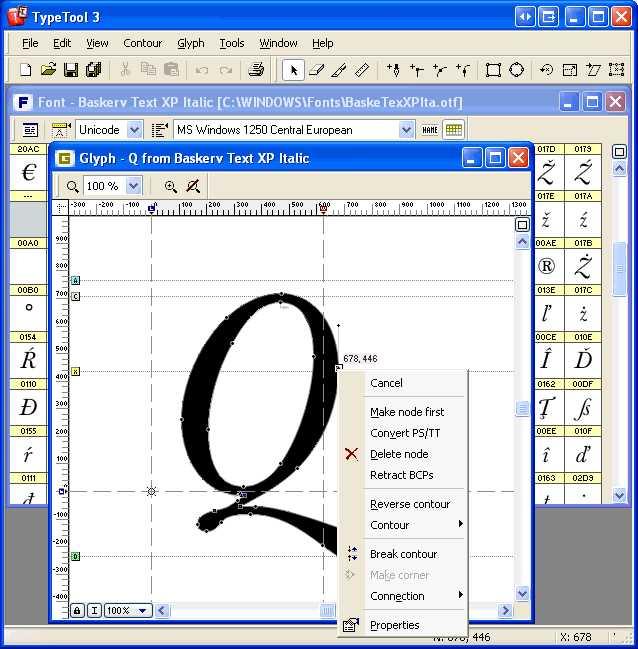
TypeTool ist unser grundlegender Schrifteditor für Mac OS und Windows.Für Studenten, Hobby-Typografen und Kreative, die gelegentlich Schriften erstellen oder anpassen müssen.Erstellen Sie neue Zeichensätze oder ändern Sie vorhandene Zeichensätze. Öffnen Sie alle auf Ihrem System installierten Zeichensätze (verbessert in Version 3).Öffnen und generieren Sie PostScript Type 1- und TrueType-Schriftarten.
Kategorien
Alternativen zu typetool für alle Plattformen mit kommerzieller Lizenz
13
FontLab Studio
FontLab Studio 5 ist ein professioneller Font-Editor der nächsten Generation für Mac und Windows.
13
FontCreator
Mit diesem professionellen Schrifteditor können Sie TrueType- und OpenType-Schriften erstellen und bearbeiten.
- Bezahlte
- Windows
8
FontLab VI
Mit FontLab VI können Sie Desktop-, Web-, Farb- und variable Schriftarten erstellen, öffnen, ändern, zeichnen, platzieren, kernen, andeuten und exportieren.
7
Fontself Maker for Illustrator & Photoshop
Lernen Sie das schnellste und einfachste Tool zum Erstellen von OpenType-Schriftarten direkt in Illustrator & Photoshop CC kennen.
- Bezahlte
- Windows
- Mac
- Adobe Illustrator
- Adobe Photoshop
5
3
2