2
SVG Flipbook
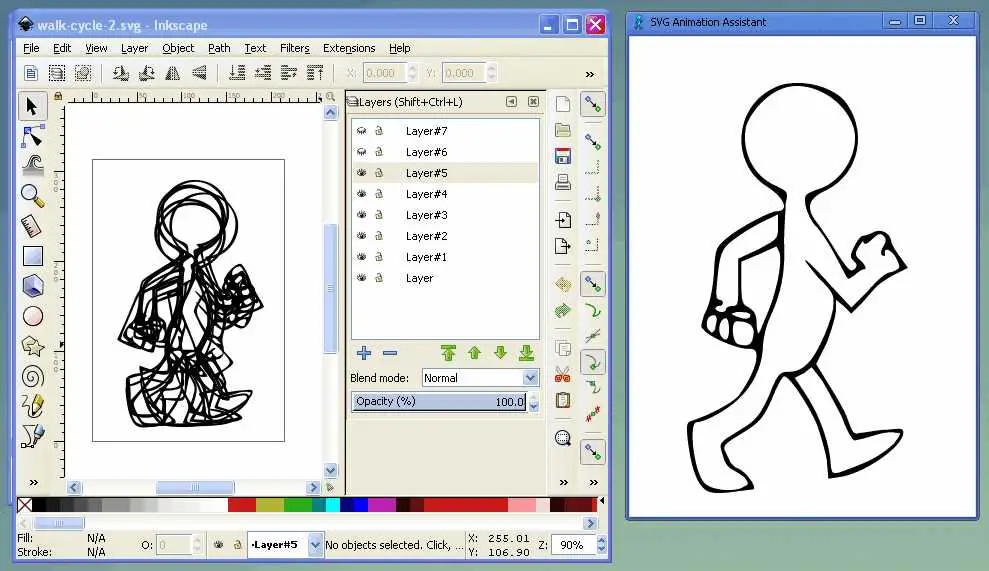
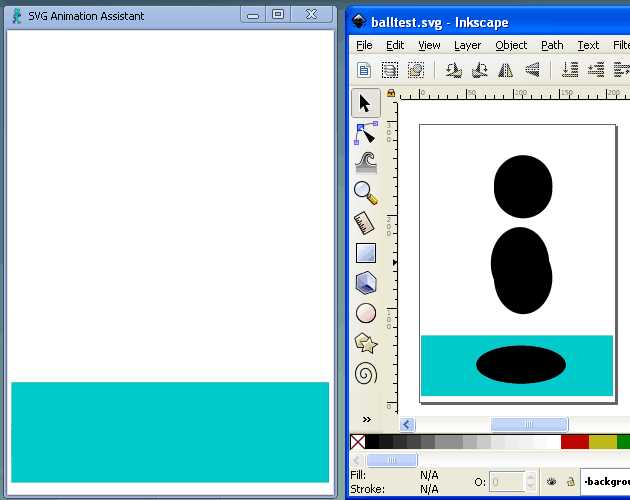
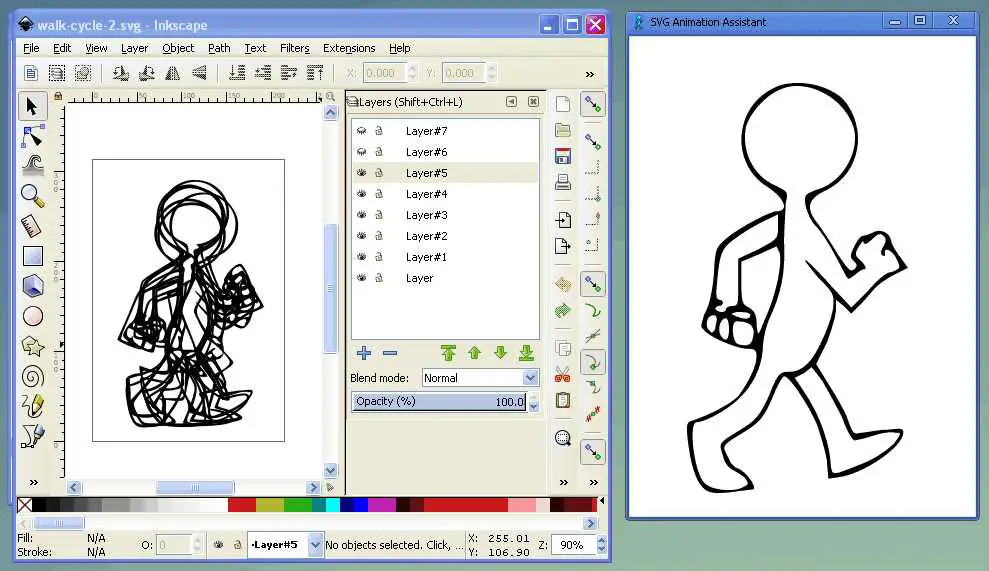
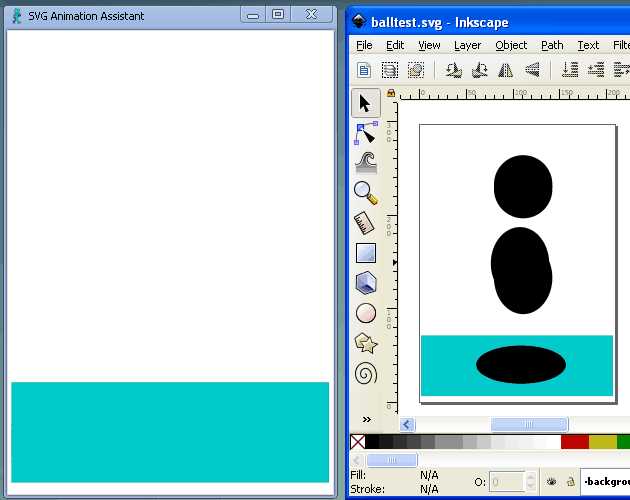
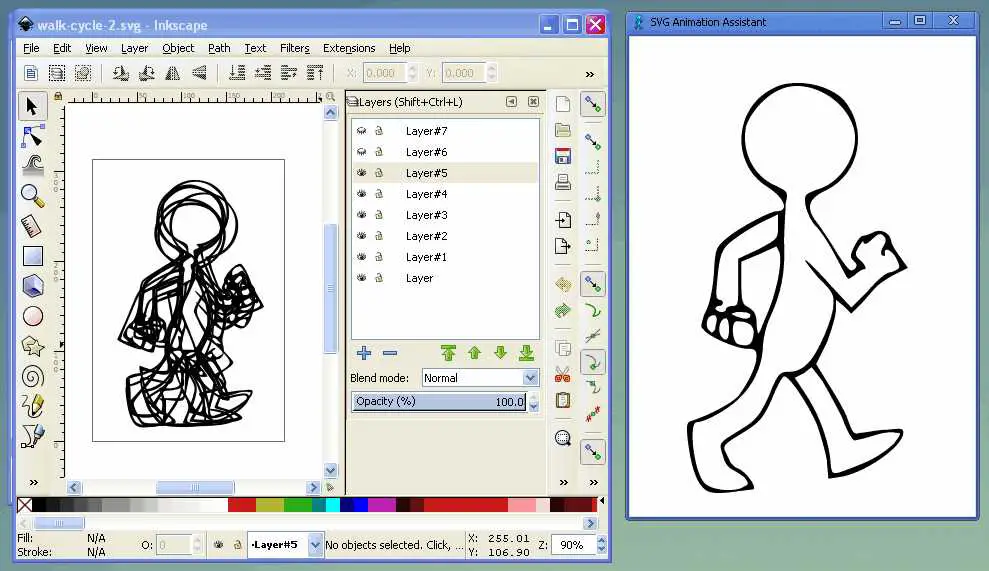
SVG Flipbook wird neben Ihrem SVG-Editor ausgeführt und ermöglicht es Ihnen, Ihre Erstellung zu animieren.Jede Ebene in Ihrer SVG wird zu einem Frame.Sie können jeden beliebigen SVG-Editor verwenden.
- Kostenlose
- Windows
- Mac
- Linux
- Web
- Software as a Service (SaaS)
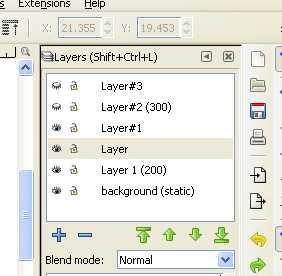
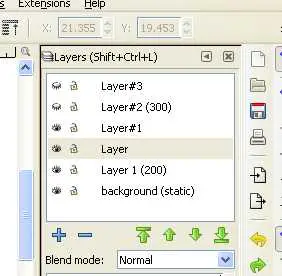
SVG Flipbook wird neben Ihrem SVG-Editor ausgeführt und ermöglicht es Ihnen, Ihre Erstellung zu animieren.Jede Ebene in Ihrer SVG wird zu einem Frame.Sie können jeden beliebigen SVG-Editor verwenden.Inkscape und Illustrator funktionieren hervorragend.Öffnen Sie beim Bearbeiten der SVG-Datei dieselbe Datei in der SVG-Flipbook-App.Wenn Sie in Ihrem SVG-Editor auf "Speichern" klicken, wird die App "live neu geladen" und Ihre Änderungen werden wiedergegeben.Sie können das Frame-Timing und -Verhalten anpassen, indem Sie Ihre Ebenennamen bearbeiten: * Legen Sie die Frame-Dauer fest, indem Sie die Anzahl der Millisekunden in Klammern am Ebenennamen eingeben, z. B. (100) für eine Pause von 100 ms oder 1/10 Sekunde.* Stellen Sie eine Ebene als statischen Hintergrund ein, der immer sichtbar sein wird, indem Sie das Wort (statisch) zum Ebenennamen hinzufügen.
Webseite:
https://svgflipbook.com/Eigenschaften
Kategorien
SVG Flipbook-Alternativen für jQuery
2