0
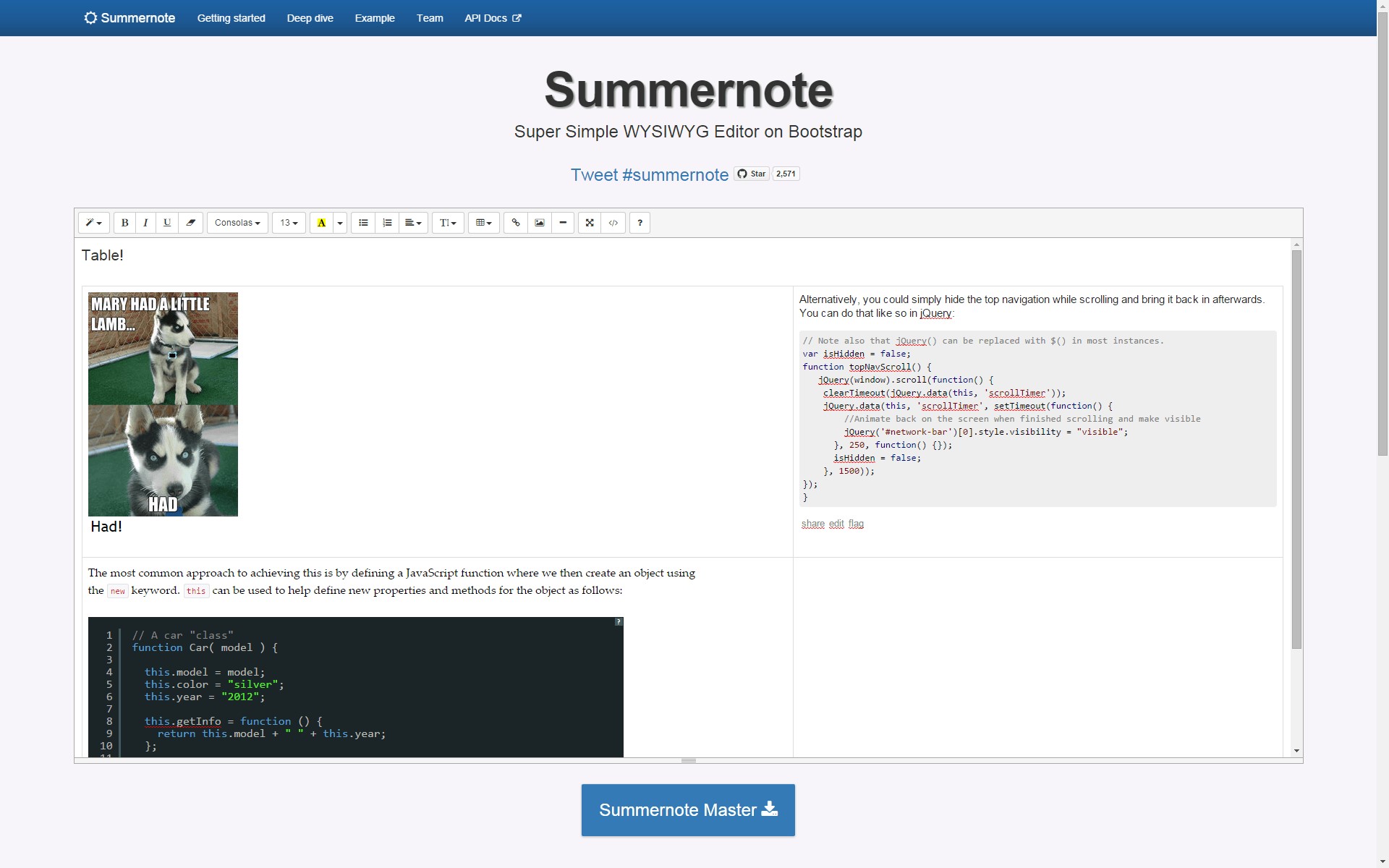
Summernote
WYSIWYG Editor mit jQuery, Bootstrap und Font-Awesome.MIT-lizensiert.Über 2500 Sterne auf GitHub.* Einfügen von Bildern aus der Zwischenablage * Einfügen von Rich-Text aus Google Text & Tabellen oder einer beliebigen Webseite und Beibehalten der Formatierung * Einschließen von Base64-codierten Bildern in HTML - Kein Download- / Upload-Aufwandoder Ändern der Spalten- oder Zeilengröße) * Plug-in-Architektur * 84 KB minimiert * mobilfreundlich
Webseite:
https://summernote.orgKategorien
Alternativen zu Summernote für alle Plattformen mit einer Lizenz
43
TinyMCE
TinyMCE ist ein plattformunabhängiges, webbasiertes Javascript-HTML-WYSIWYG-Editor-Steuerelement, das von Moxiecode Systems AB als Open Source unter LGPL veröffentlicht wurde.
- Freemium
- Web
- Self-Hosted
- Wordpress
36
CKEditor
CKEditor (s) sind einfach zu implementierende Open Source JavaScript WYSIWYG-Rich-Text-Editoren für jeden Webbrowser..
- Bezahlte
25
ContentTools
Ein kleiner und wunderschöner WYSIWYG-Editor für HTML-Inhalte.ContentTools ist eine Sammlung kleiner, flexibler, erweiterbarer und Framework-unabhängiger JavaScript-Bibliotheken zum Erstellen schöner WYSIWYG-Editoren für HTML-Inhalte.
- Kostenlose
- Web
13
8
AlloyEditor
Alloy Editor ist ein moderner WYSIWYG-Editor, der auf CKEditor aufbaut und moderne und ansprechende Webinhalte erstellt.
- Kostenlose
- Web
7
3
2
N1ED
Moderner Seitenersteller mit allen Funktionen als Add-On für CKEditor TinyMCE.Bootstrap-Unterstützung.
2
MediumEditor
MediumEditor ist ein WYSIWYG-Editor-Klon von Medium.com, eine absolut einfache Inline-Editor-Symbolleiste.Verwendet eine inhaltsbearbeitbare API, um eine Rich-Text-Lösung zu implementieren
- Kostenlose
- Self-Hosted
2
2
2
Quill
Quill ist ein kostenloser Open-Source-WYSIWYG-Editor für das moderne Web.Mit seiner modularen Architektur und ausdrucksstarken API ist es vollständig anpassbar, um alle Anforderungen zu erfüllen.
- Kostenlose
- Self-Hosted
- JavaScript