0
Sketch Measure
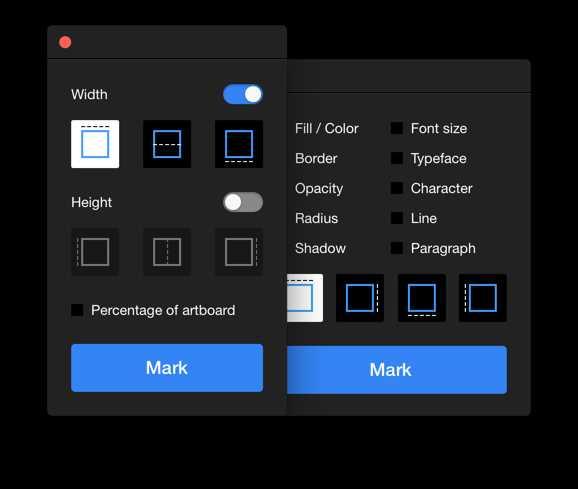
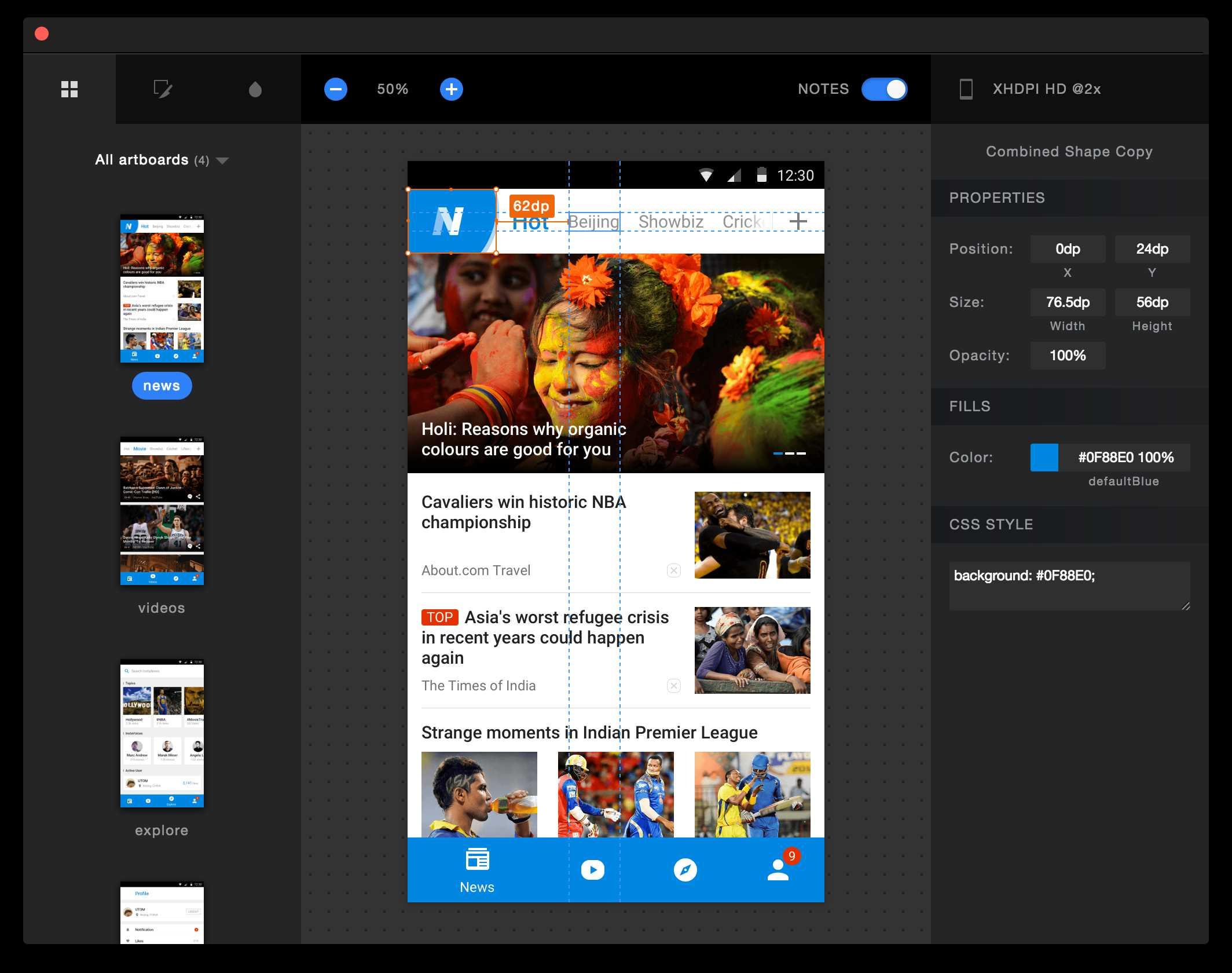
Sketch Measure erleichtert Entwicklern und Teamkollegen die Erstellung von Spezifikationen.Es ist ein Open-Source-Tool mit einer benutzerfreundlichen Oberfläche und einer intuitiven Methode zum Markieren.
- Kostenlose
- Mac
Sketch Measure erleichtert Entwicklern und Teamkollegen die Erstellung von Spezifikationen.Es ist ein Open-Source-Tool mit einer benutzerfreundlichen Oberfläche und einer intuitiven Methode zum Markieren.
Webseite:
http://utom.design/measureEigenschaften
Kategorien
Alternativen zu Sketch Measure für alle Plattformen mit einer Lizenz
85
Icons8 Lunacy
Lunacy ist eine native Windows-App, die .sketch-Dateien öffnet, bearbeitet und speichert.Kurz gesagt, es ist lang erwartete Sketch für Windows.
70
66
24
Marvel
Die kollaborative Designplattform.Wireframe, Prototyping, Online-Design und Erstellung von Designspezifikationen an einem Ort.Oder erstellen Sie eine Integration mit unserer API.
19
16
12
8
PSDETCH
Das ultimative Designtool für Entwickler, mit dem Sie Designdateien wie psd, svg, pdf oder einfache Bilder öffnen können, um Ebenen zu extrahieren, Metriken zu messen, Farben auszuwählen, Kommentare / Anmerkungen hinzuzufügen, Teamdiskussionen zu erstellen, Versionen zu überarbeiten und vieles mehr!.
7
6
Supernova Studio
Supernova möchte die Lücke zwischen Entwicklern und Designern schließen, indem die Konvertierung der mobilen Sketch-Designs auf die native mobile Benutzeroberfläche automatisiert wird.
3
InVision Studio
Eine neue Plattform, inspiriert von den besten Designteams der Welt.Design, Prototyp und Animation - alles an einem Ort.
2
1
Relay for Figma
Figma zum Relais.Weitergabe an Repo.Halten Sie Live-Assets synchron mit Ihrem Design-System.
1
Mockplus iDoc
Mockplus idoc ist ein Online-Tool für die Zusammenarbeit im Bereich Design für digitale Produktteams, darunter Designer und Ingenieure.Es verbindet Ihre Designarbeit vom Design bis zur Entwicklung und unterstützt Teams bei der Übergabe des Designs.