0
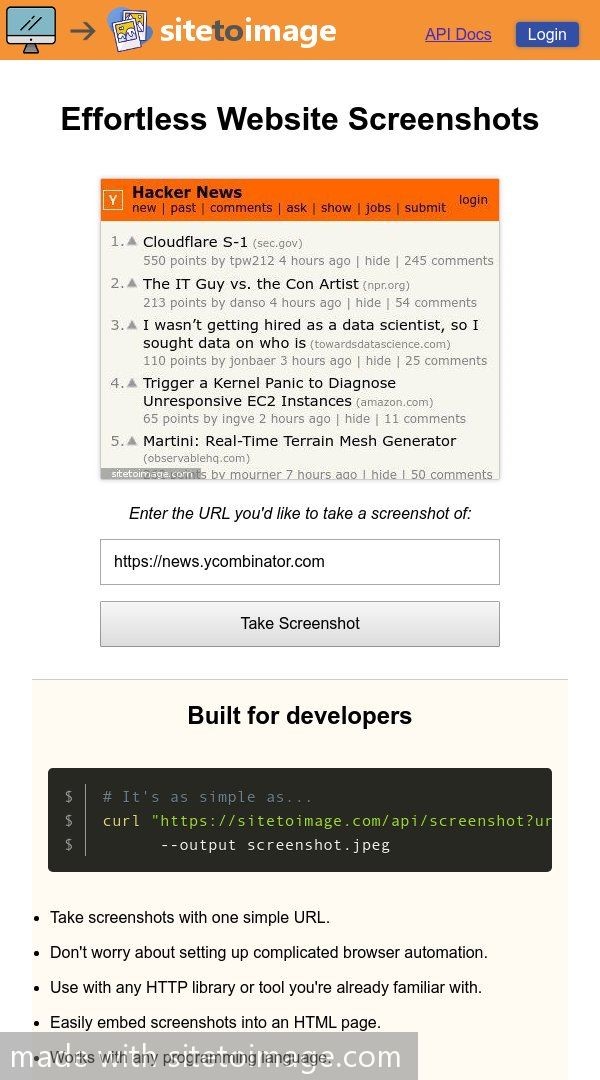
Site to Image
Mühelose Website-Screenshots.Geben Sie unserer API eine URL und wir geben Ihnen einen Screenshot zurück.Mit Site to Image können Entwickler das Erstellen von Screenshots von Websites auf einfache Weise automatisieren.Mit einer benutzerfreundlichen API (die Verwendung ist so einfach wie das Setzen des "src" -Attributs eines HTMLtag) Sie können sofort mit dem Aufnehmen von Screenshots beginnen, anstatt Zeit damit zu verschwenden, mit Tools wie Puppeteer oder PhantomJS eine teure, maßgeschneiderte Automatisierung aufzubauen.
Webseite:
https://sitetoimage.comKategorien
Alternativen zu Site to Image für alle Plattformen mit einer Lizenz
6
CloudBrowser.co
Eine äußerst flexible und zuverlässige HTTP-API, die sowohl Profis als auch Unternehmen bei der programmgesteuerten Erstellung von Screenshots und PDF-Dokumenten unterstützt.
- Bezahlte
- Web
2
HTML/CSS to Image
Einfache API zum Konvertieren von HTML und CSS in gemeinsam nutzbare Bilder.Unterstützt HTML5 / CSS3 und rendert Bilder genau wie in Google Chrome.Eingebautes CDN, Bildgrößenänderung, benutzerdefinierte Schriftarten und Emoji-Unterstützung.Funktioniert mit jedem Framework oder jeder Sprache.
- Freemium
- Web