7
Storybook
Storybook ist ein Open-Source-Tool zum isolierten Entwickeln von UI-Komponenten für React, Vue und Angular.Es macht das Erstellen beeindruckender Benutzeroberflächen organisiert und effizient.
- Kostenlose
- Self-Hosted
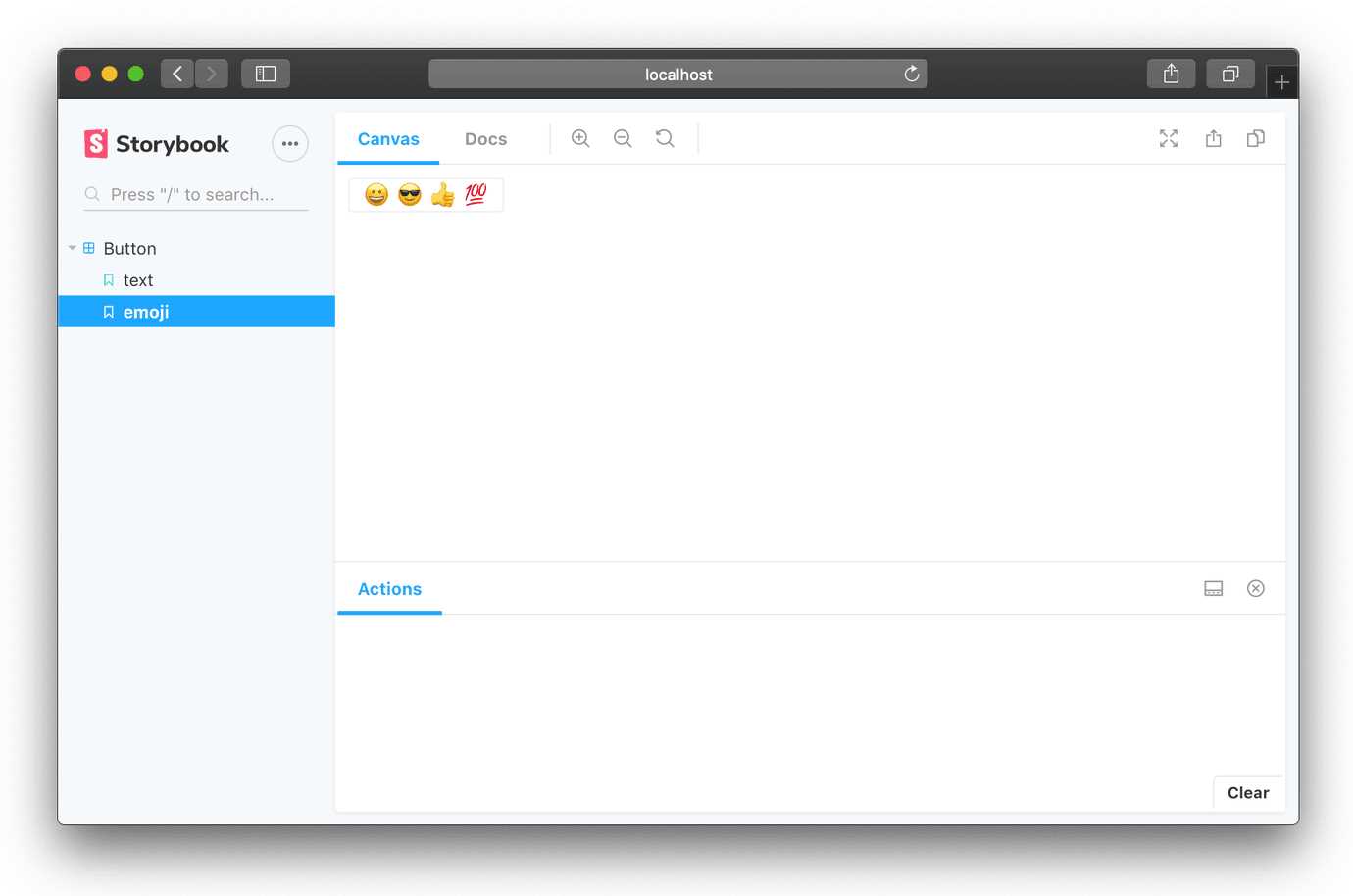
Storybook ist ein Open-Source-Tool für die isolierte Entwicklung von UI-Komponenten für React, Vue und Angular.Es macht das Erstellen beeindruckender Benutzeroberflächen organisiert und effizient.Das Storybook wird außerhalb Ihrer App ausgeführt.Auf diese Weise können Sie UI-Komponenten isoliert entwickeln, wodurch die Wiederverwendung von Komponenten, die Testbarkeit und die Entwicklungsgeschwindigkeit verbessert werden können.Sie können schnell erstellen, ohne sich um anwendungsspezifische Abhängigkeiten kümmern zu müssen.Im Folgenden finden Sie einige Beispiele, anhand derer Sie sehen können, wie Storybook funktioniert: Storybook enthält zahlreiche Addons für das Komponentendesign, Dokumentation, Testen, Interaktivität usw.Die benutzerfreundliche API von Storybook erleichtert die Konfiguration und Erweiterung auf verschiedene Arten.Es wurde sogar erweitert, um die Entwicklung von React Native für Handys zu unterstützen.
Webseite:
https://storybook.js.orgEigenschaften
Kategorien
Alternativen zu Storybook für alle Plattformen mit einer Lizenz
46
1
Pattern Lab
Erstellen Sie atomare Design-Systeme mit Pattern Lab.Pattern Lab hilft Ihnen und Ihrem Team, durchdachte, mustergesteuerte Benutzeroberflächen nach atomaren Design-Prinzipien zu erstellen.
- Kostenlose
- PHP
- Node.JS
- Self-Hosted