5
quickMockup
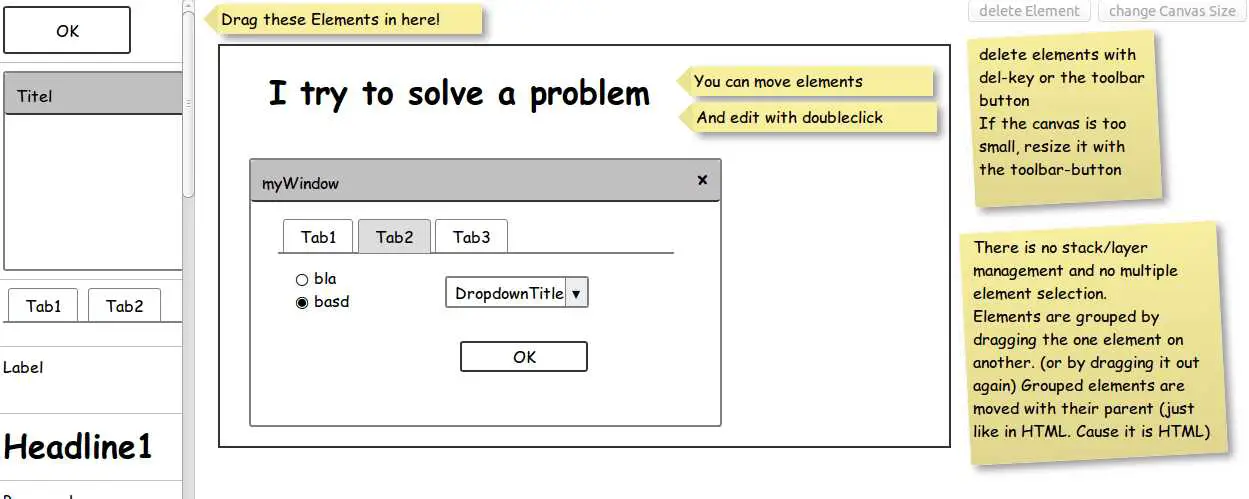
Online-Tool zum Erstellen von Mockups im Browser.Verwenden Sie die Speicherfunktion Ihres Browsers, um die Datei zu speichern (nur HTML zur Ansicht, vollständige Speicherung für eine bearbeitbare Version) oder in den Codepen zu exportieren, damit andere sie anzeigen können.
- Kostenlose
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockup ist ein einfaches Tool zum Erstellen einfacher Modelle von Benutzeroberflächen und Websites.Es ist HTML-basiert und Javascript-erweitert.USECASE Das Tool soll es ermöglichen, schnell Modelle von Schnittstellen zu erstellen, um Ideen zu kommunizieren.Es ist weder für pixelgenaue Modelle noch für komplexe Schnittstellenmodelle gedacht, an denen mehrere Bildschirme und Hunderte von Elementen beteiligt sind.Zielgruppe sind vorerst Interaktions- / Interface-Designer oder designbewusste Entwickler, die an Open Source-Projekten teilnehmen und ihre Ideen kommunizieren müssen.Ein Modell sagt in diesem Fall mehr als tausend Worte.SPEICHERN Sie können die Webseite einfach mit der Speicherfunktion Ihres Browsers speichern (siehe hier für Firefox).In der Dropdown-Liste im Speicherdialog können Sie zwischen »Komplette Webseite« und »Nur HTML« wählen.Wenn Sie die »vollständige Webseite« speichern, bleibt die Interaktivität erhalten (Sie könnten die Dateien komprimieren, an jemanden senden und dieser könnte einfach weiterarbeiten).Wenn Sie »nur HTML« speichern, speichern Sie dennoch eine Datei mit Ihrem Modell, die Sie in jedem Browser anzeigen können.Sie können auch einfach einen Screenshot machen (falls es sich trotzdem eher um ein Wegwerfmotiv handelt), indem Sie ein beliebiges Tool verwenden.
quickmockup
Webseite:
https://jdittrich.github.io/quickMockup/Eigenschaften
Kategorien
quickMockup-Alternativen für Apple Watch
24
Marvel
Die kollaborative Designplattform.Wireframe, Prototyping, Online-Design und Erstellung von Designspezifikationen an einem Ort.Oder erstellen Sie eine Integration mit unserer API.