0
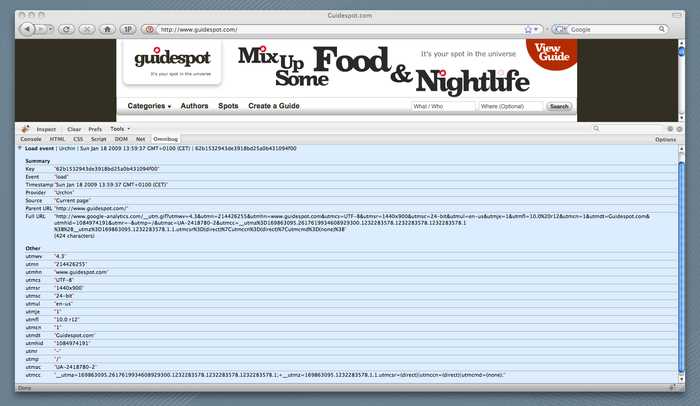
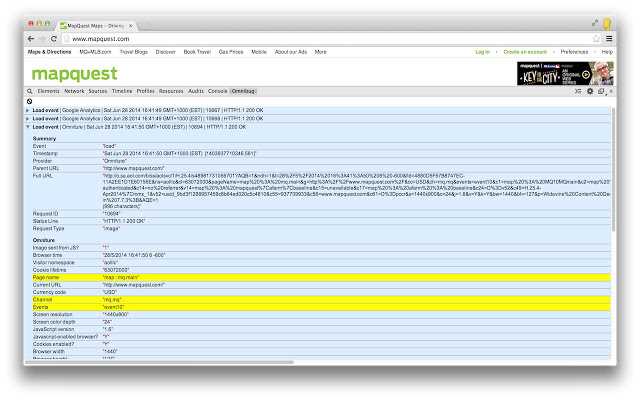
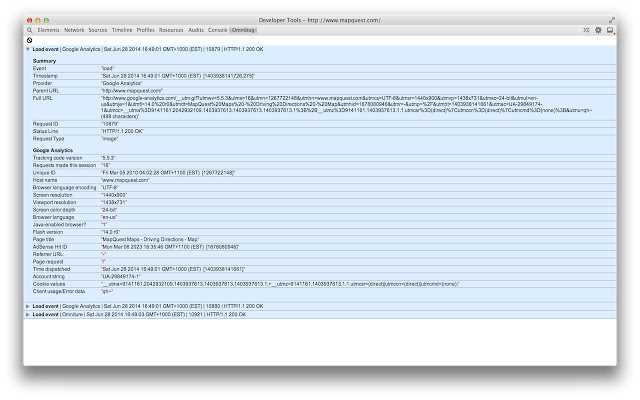
Omnibug ist ein Plugin für die Browser Google Chrome und Mozilla Firefox, mit dem sich Webmetrik-Implementierungen einfacher entwickeln und debuggen lassen.Jede ausgehende Anforderung (vom Browser gesendet) wird auf ein Muster überprüft.Wenn eine Übereinstimmung auftritt, wird die URL angezeigt und dekodiert, um die Details der Anforderung anzuzeigen.Außerdem können Anfragen im Dateisystem protokolliert werden.
Webseite:
https://omnibug.io/Eigenschaften
Kategorien
Omnibug-Alternativen für Windows
558
147
Google Chrome Developer Tools
Die Google Chrome Developer Tools bieten eine integrierte Umgebung zum Debuggen, Optimieren und Verstehen einer in Google Chrome ausgeführten Webanwendung oder Website.
32
Firefox Developer Tools
Untersuchen, bearbeiten und debuggen Sie HTML, CSS und JavaScript auf dem Desktop und auf Mobilgeräten.
28
Opera Dragonfly
Opera Dragonfly ist eine Funktion des Opera-Webbrowsers: Es ist ein voll ausgestattetes Entwicklungs- und Debugging-Tool, das in Opera integriert ist.
9
6
5
Live HTTP Headers (Chrome)
Überwachen Sie den gesamten HTTP- / HTTP-Verkehr von Ihrem Browser aus. Live HTTP-Header protokollieren den gesamten HTTP-Verkehr zwischen Google Chrome und dem Internet.
5
HTTP Debugger
HTTP Debugger Pro - Ein professioneller HTTP Sniffer und Analyzer für Entwickler
- Bezahlte
- Windows
5
Live HTTP Headers
Das Ziel dieses Projekts besteht darin, Informationen zu den HTTP-Headern auf drei Arten hinzuzufügen: Zuerst fügen Sie eine Registerkarte 'Headers' in 'View Page Info' einer Webseite hinzu.
4
HTTP Headers
Mit HTTP-Headern können Sie schnell die HTTP-Header-Informationen für die aktuelle URL anzeigen.
4
SplineTech Javascript Debugger
SplineTech JavaScript Debugger ist der schnellste unabhängige Standalone-JavaScript-Debugger, mit dem Sie JavaScript für den IE völlig unabhängig von Add-Ons debuggen können ...
- Bezahlte
- Windows
2
HTTP Header Live
Zeigt den HTTP-Header an.Bearbeiten und senden Sie es.
1
Javascript Debugger (Venkman)
Venkman ist der Codename für Mozillas JavaScript-Debugger.Venkman wollte eine leistungsstarke JavaScript-Debugging-Umgebung für Mozilla-basierte Browser bereitstellen.
0
Tiny JavaScript Debugger
TinyJSD ist ein JavaScript-Debugger für privilegierten Code, mit dem Mozilla-Produkte wie Firefox, Thunderbird, SeaMonkey ausgeführt werden.