0
morris.js
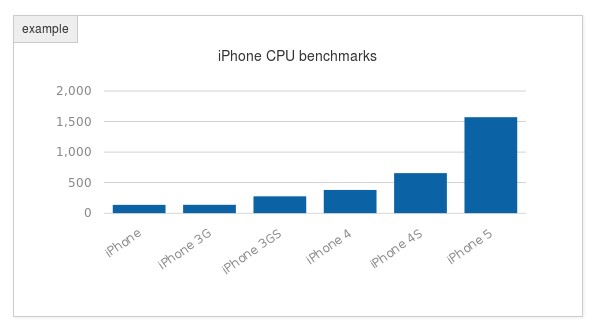
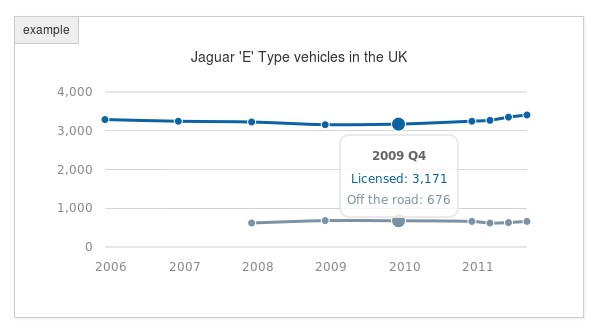
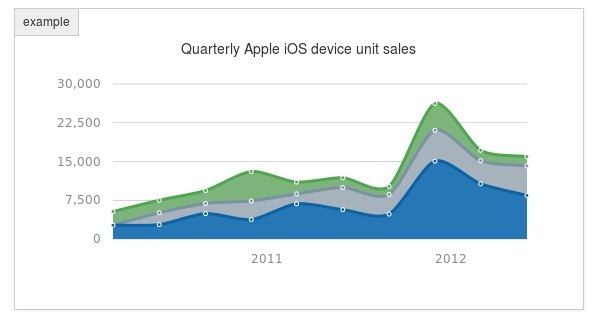
Morris.js ist eine sehr einfache API zum Zeichnen von Linien-, Balken-, Flächen- und Donut-Diagrammen.
Webseite:
https://morrisjs.github.io/morris.js/Kategorien
Alternativen zu morris.js für alle Plattformen mit einer Lizenz
72
D3.js
D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten.Mit D3 können Sie Daten mithilfe von HTML, SVG und CSS zum Leben erwecken..
- Kostenlose
- Web
- Self-Hosted
21
Chart.js
Einfache, objektorientierte clientseitige Grafiken für Designer und Entwickler.
- Kostenlose
- Self-Hosted
17
AnyChart
Flexible, plattform- und browserübergreifende JavaScript (HTML5) -Diagrammbibliothek, mit der Sie interaktive Balken-, Kreis-, Linien-, Spline-, Flächen-, Gantt-, Aktien- und andere Diagramme, Karten und Dashboards mit Echtzeitaktualisierungen und Multi-Level Drilldowns.
17
Highcharts
Highcharts ist eine in reinem JavaScript geschriebene Diagrammbibliothek, mit der Sie auf einfache Weise interaktive Diagramme zu Ihrer Website oder Webanwendung hinzufügen können.
- Kostenlose persönliche
- Web
- Self-Hosted
- Java Mobile
8
7
Chartist.js
Chartist.JS - einfache responsive Charts.Sie denken vielleicht, dass dies nur eine andere Diagrammbibliothek ist.Aber Chartist.
- Kostenlose
- Web
4
Vis.js
vis.js ist eine dynamische, browserbasierte Visualisierungsbibliothek.
- Kostenlose
- Self-Hosted
3
Frappé Charts
Frappé Charts ist eine einfache, reaktionsschnelle und moderne Diagrammbibliothek für das Web mit null Abhängigkeiten und einer Dateigröße von ca. 15.000 komprimierten Dateien.
- Kostenlose
- Self-Hosted
2
uvCharts
uvCharts ist eine einfache, aber leistungsstarke JavaScript-Diagrammbibliothek, die mit D3.js.FEATURESSimple - Einfach zu erlernen und zu verwenden - Robust und leistungsstark
- Kostenlose
- Self-Hosted
2
amCharts
amCharts ist eine erweiterte Diagrammbibliothek, die für alle Anforderungen an die Datenvisualisierung geeignet ist.
- Freemium
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted
0
0
Ember Charts
Ember Charts ist eine Diagrammbibliothek, die mit den Frameworks Ember.js und d3.js erstellt wurde.Es enthält Zeitreihen-, Balken-, Kreis- und Streudiagramme, die einfach zu erweitern und zu ändern sind.
- Kostenlose
- Self-Hosted
0
Chartkick
Erstellen Sie schöne Javascript-Diagramme mit einer Zeile Ruby.Nie mehr mit Charting-Bibliotheken kämpfen!Funktioniert mit Rails, Sinatra und den meisten Browsern (einschließlich IE 6) .FEATURES
- Kostenlose
- Self-Hosted
- Ruby