16
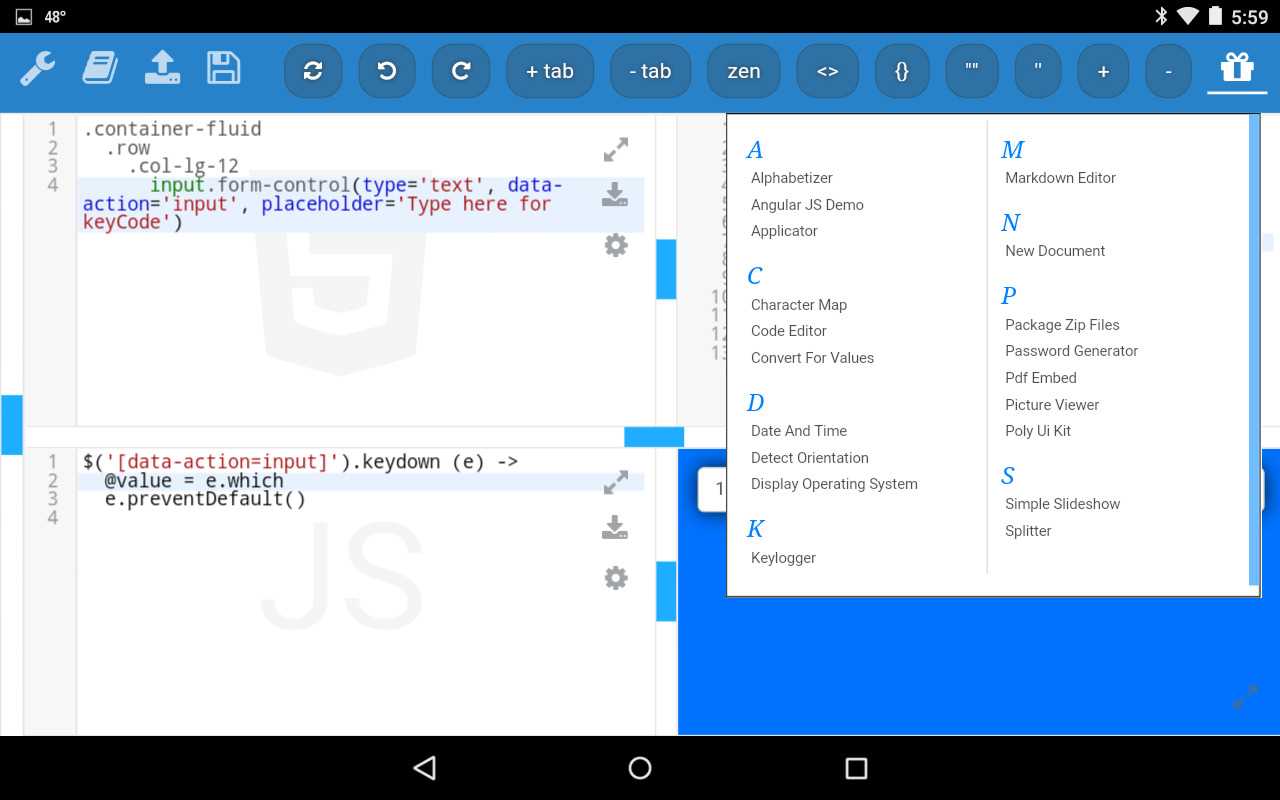
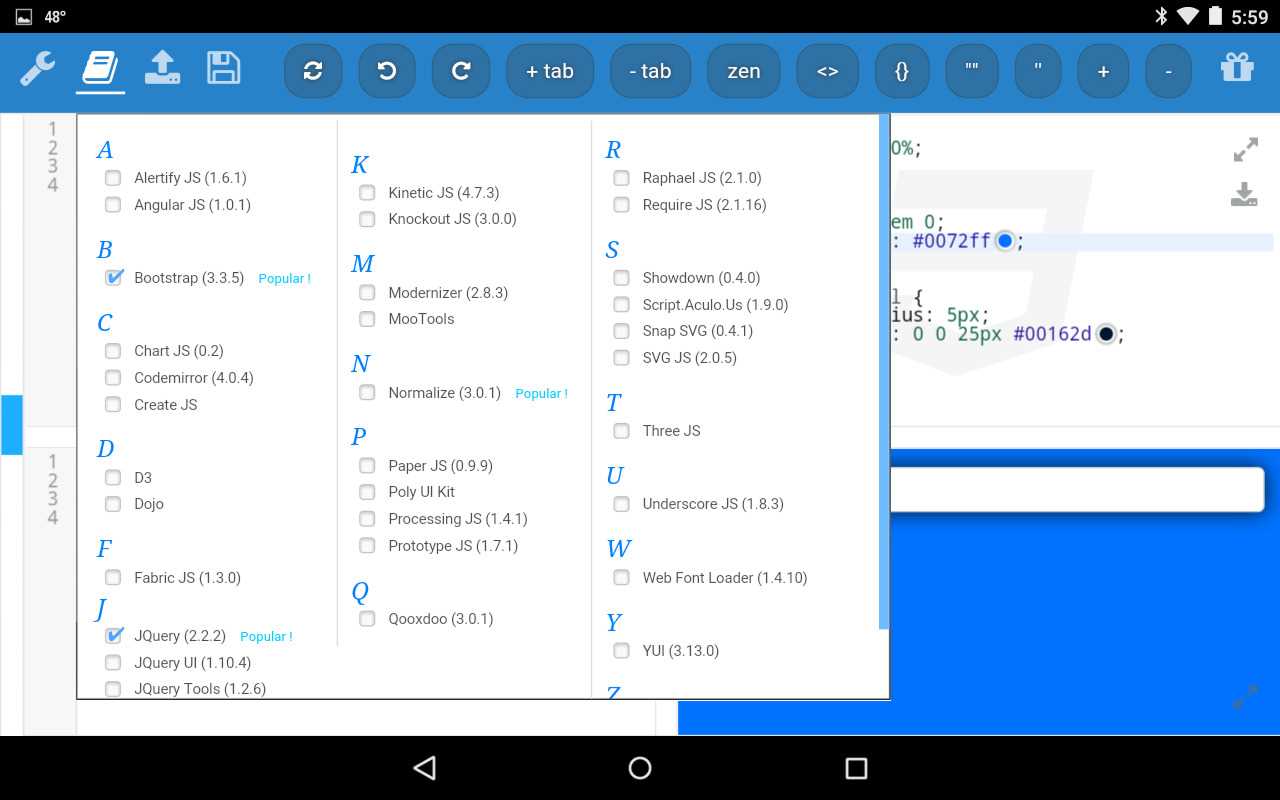
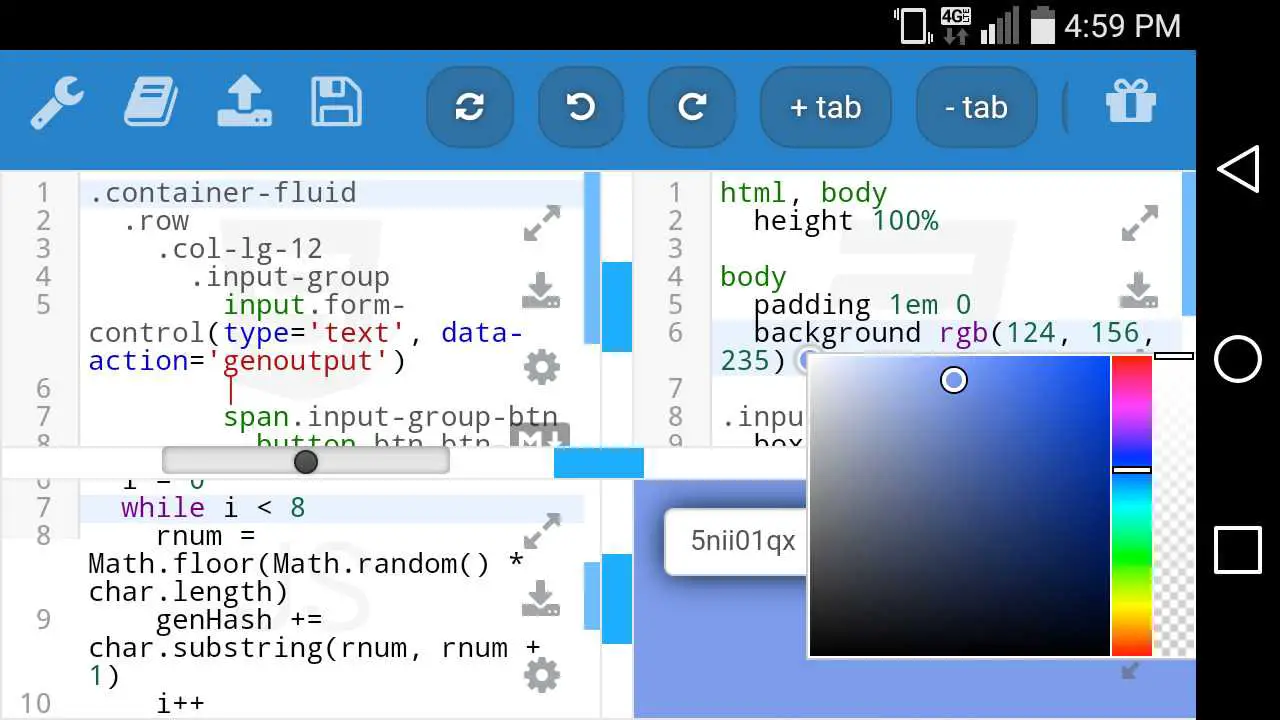
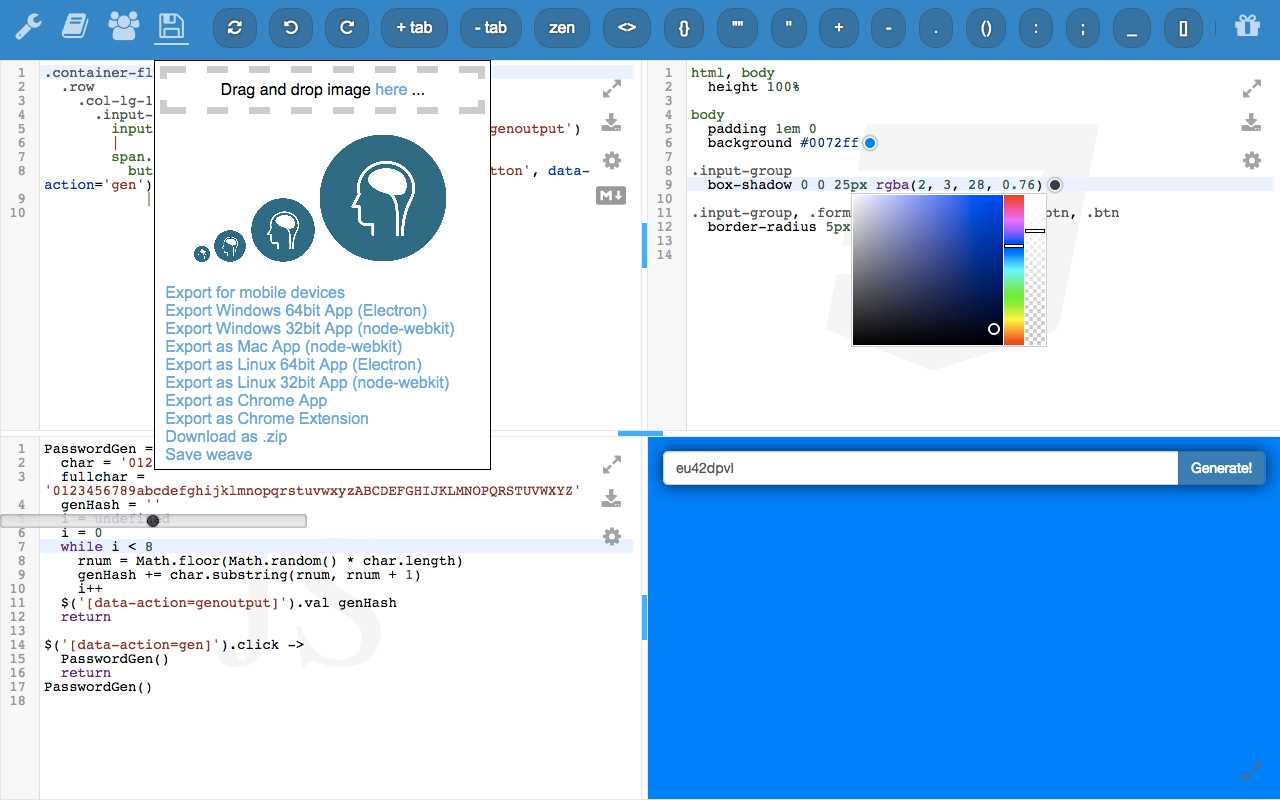
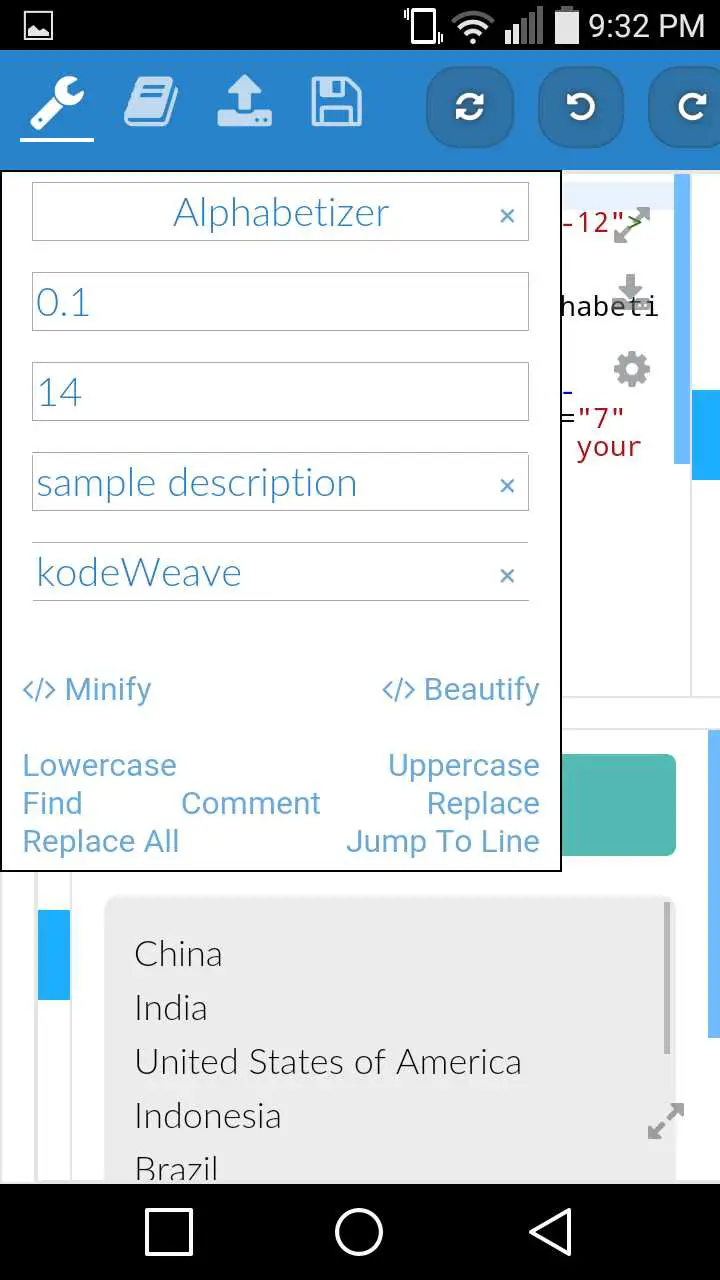
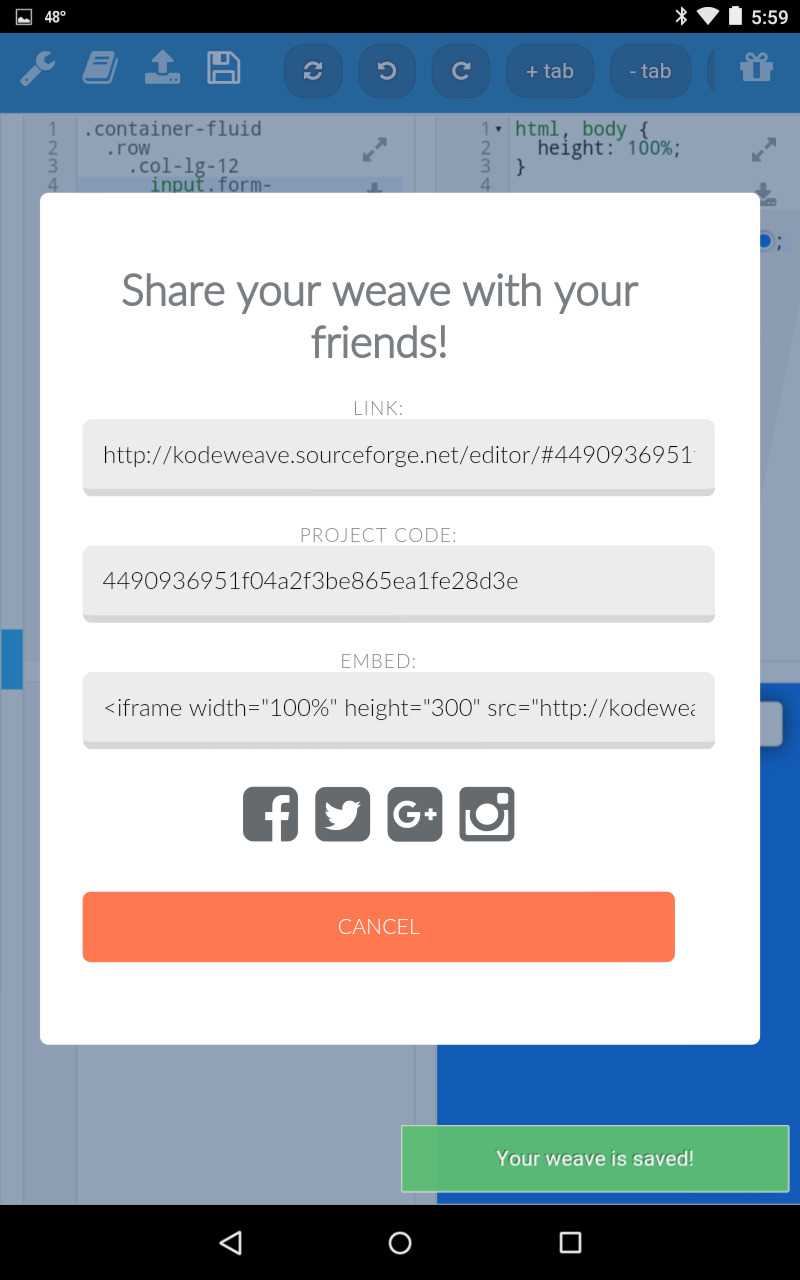
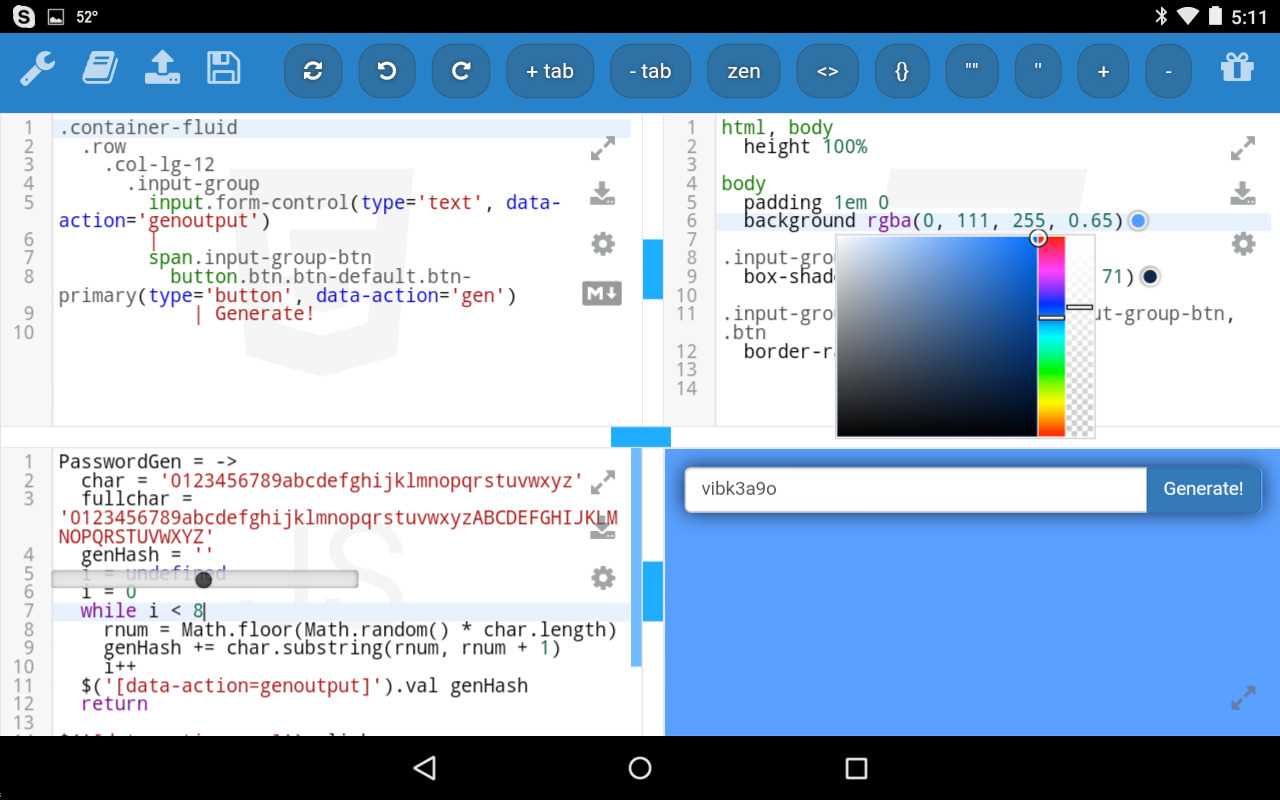
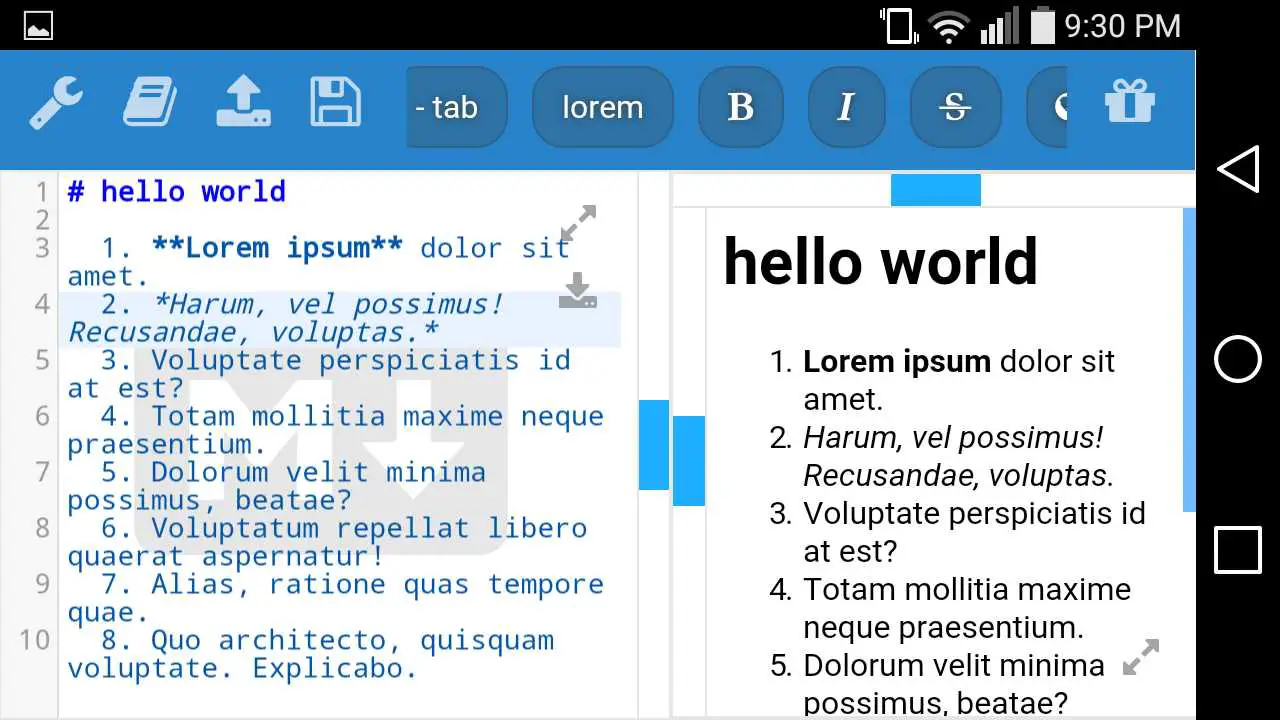
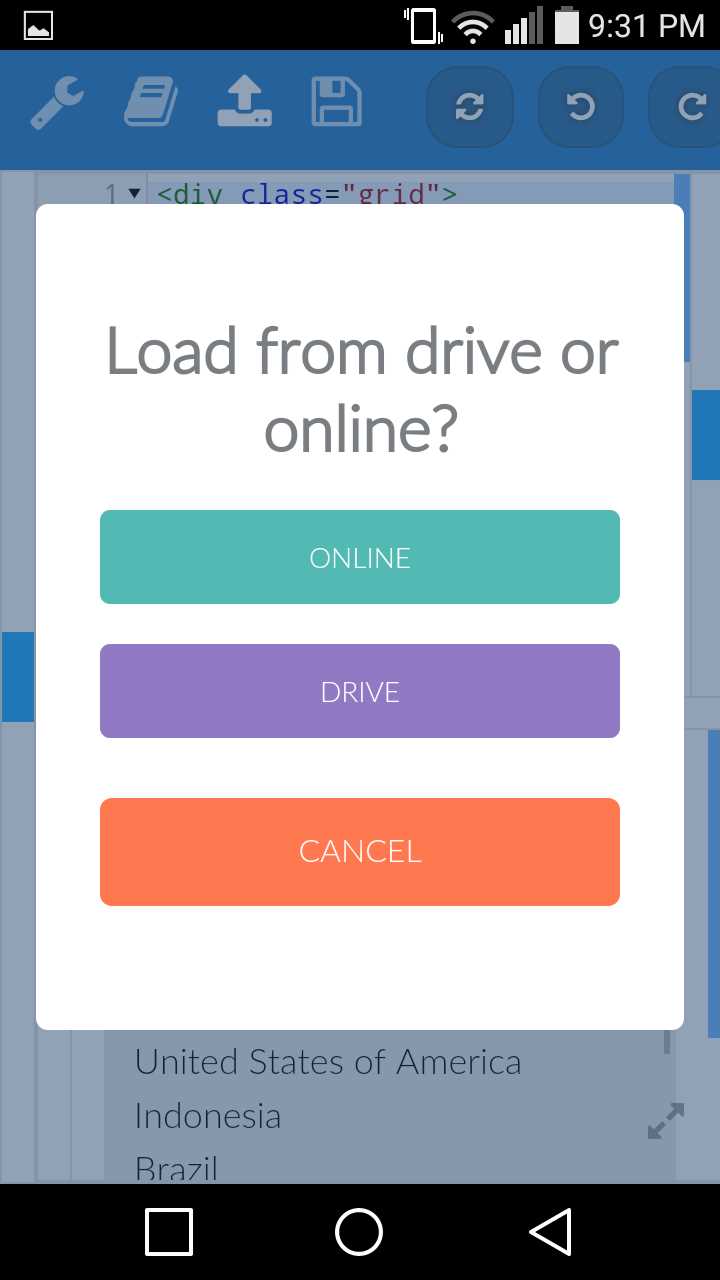
kodeWeave ist ein Echtzeit-Programmierspielplatz für HTML, CSS und Javascript.Ähnlich wie JSFiddle und JSBin, jedoch wurde kodeWeave für den Offline-Betrieb, aber auch als Prototyping-Anwendung zum Erstellen von Anwendungen für Desktop-Betriebssysteme auf Mobilgeräten entwickelt.(PhoneGap Build wird für Mobilgeräte empfohlen.) KodeWeave ähnelt jsfiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin d3, plunker und pastebin. Sie können Ihre Webanwendung jedoch als Desktop- und / oder Chromanwendung exportieren.
Webseite:
http://kodeweave.sourceforge.net/Eigenschaften
Kategorien
kodeWeave-Alternativen für Windows
2
2
CodeMaid
CodeMaid ist eine Open-Source-Erweiterung für Visual Studio zum Bereinigen, Durchstöbern und Vereinfachen unserer C # -, C ++ -, F # -, VB-, XAML-, XML-, ASP-, HTML-, CSS-, WENIGER-, SCSS-, JavaScript- und TypeScript-Formate.
- Kostenlose
- Windows
- Microsoft Visual Studio
2
1
1
MySocialApp
Erstellen Sie eine skalierbare Social-Networking-App.MySocialApp ist eine einfache, leistungsstarke API, die von einigen der größten und beliebtesten Apps verwendet wird.SDK verfügbar für Android, iOS, Java, Swift, Kotlin, Javascript, Ruby, Go, Python, PHP.
1
Pinocode
Pinocode ist ein Offline-Code-Spielplatz für die Frontend-Entwicklung direkt in Ihrem Browser. Es bietet Ihnen eine coole Umgebung, um die Frontend-Entwicklung mit HTML, CSS und JavaScript zu üben. Mit Unterstützung für Varianten und die Einbindung externer Bibliotheken.
1
1
1
1
positronX.io
Mit positronX.io lernen Sie die Entwicklung von Full-Stack-Software.Wir veröffentlichen jede Woche kostenlose Video-Tutorials, Code-Snippets und Artikel zu den neuesten Programmiersprachen und Frameworks.
1
JavaScript Tracker
Diese Erweiterung ist für Webentwickler gedacht, um Front-End-JavaScript nachzuverfolgen, das DOM- oder jQuery-APIs verwendet, um HTML-Dom-Elemente zu bearbeiten (z. B.
1
1
Kantharos IDE
Kantharos bietet eine schnelle und tragbare PHP-Scripting-Umgebung für Endbenutzer.Es wurde für Offlinescripting-Zwecke anstelle von großen Webprojekten entwickelt.
- Kostenlose
- Windows