4
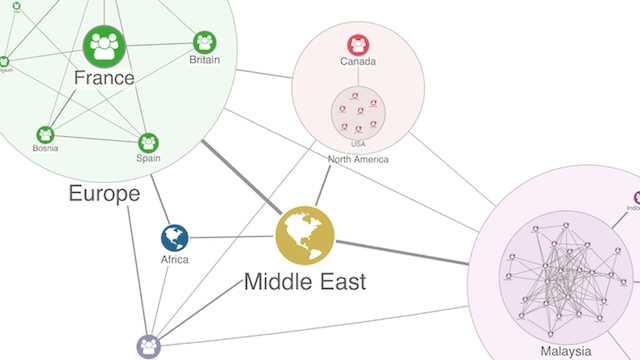
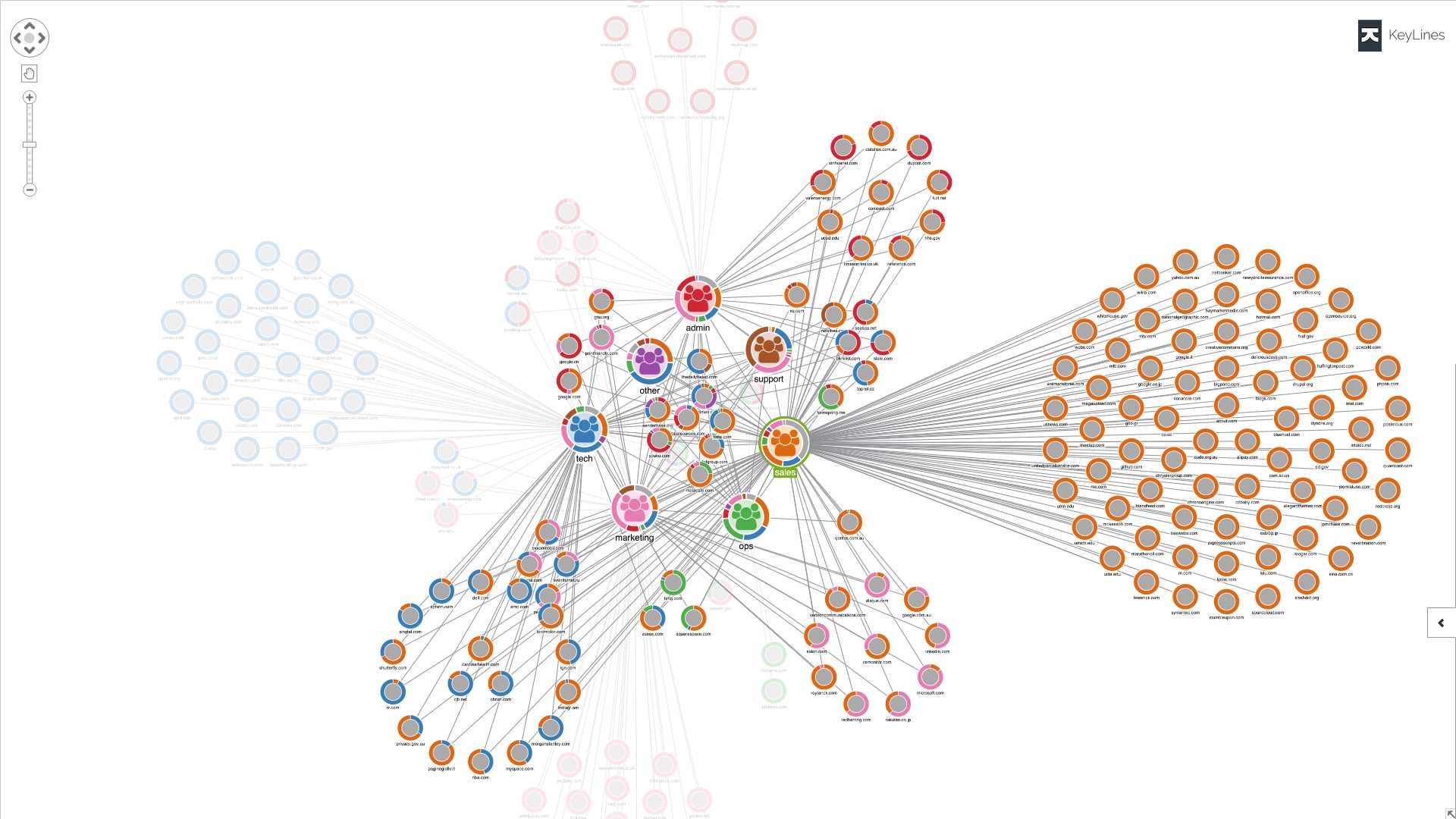
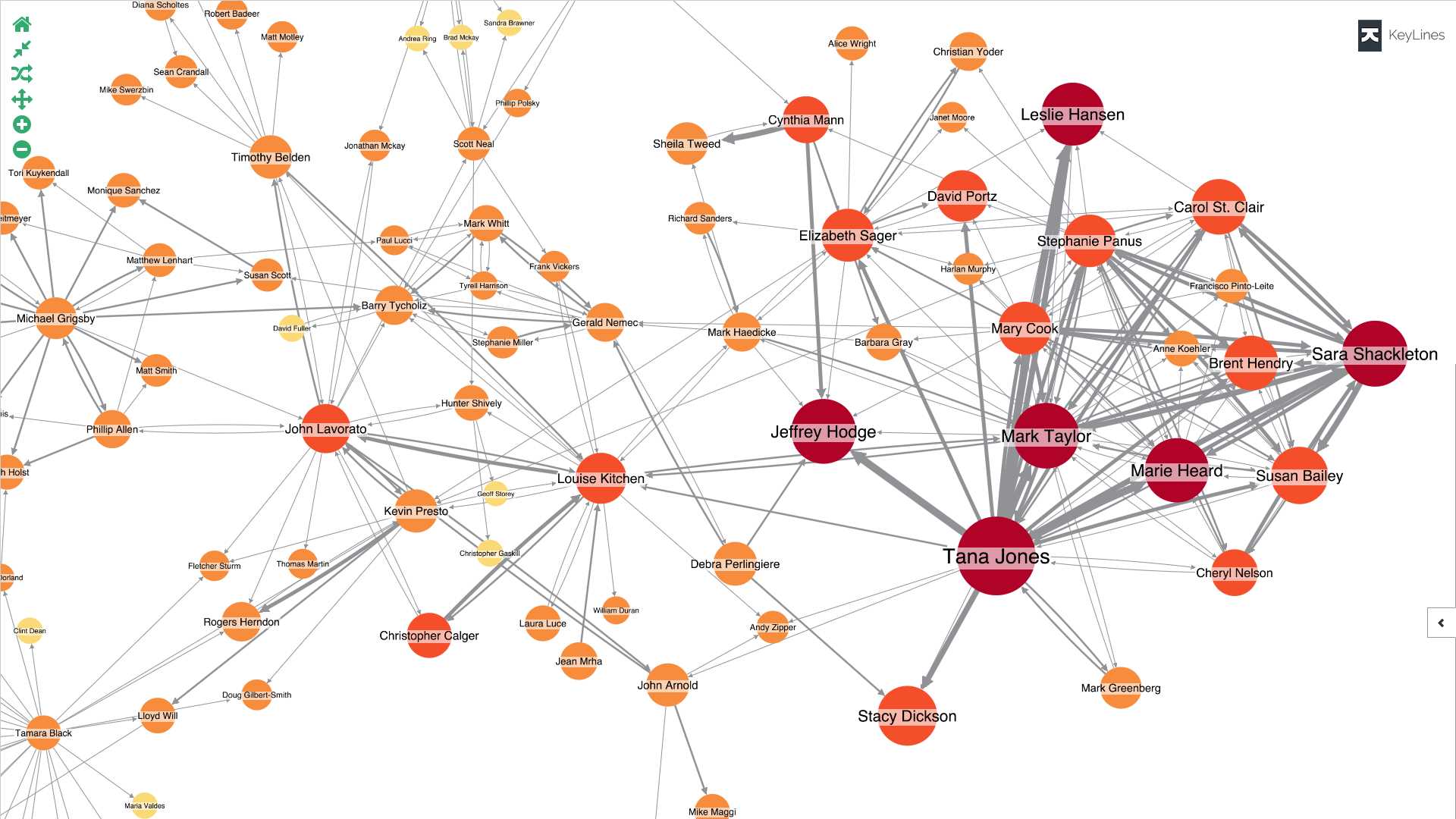
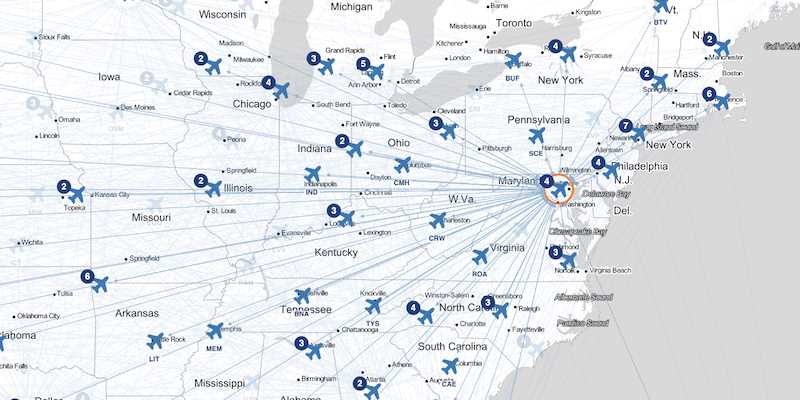
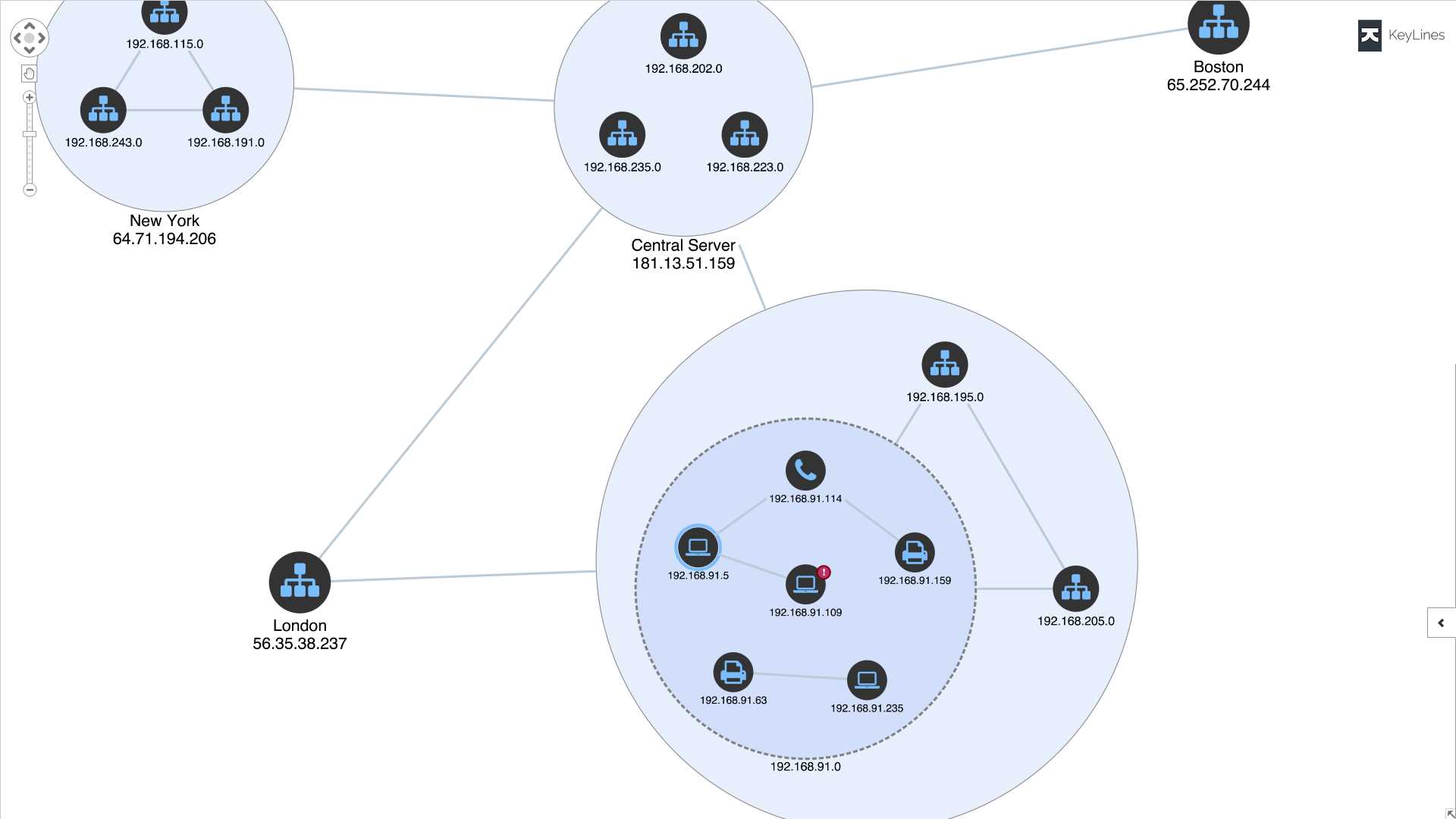
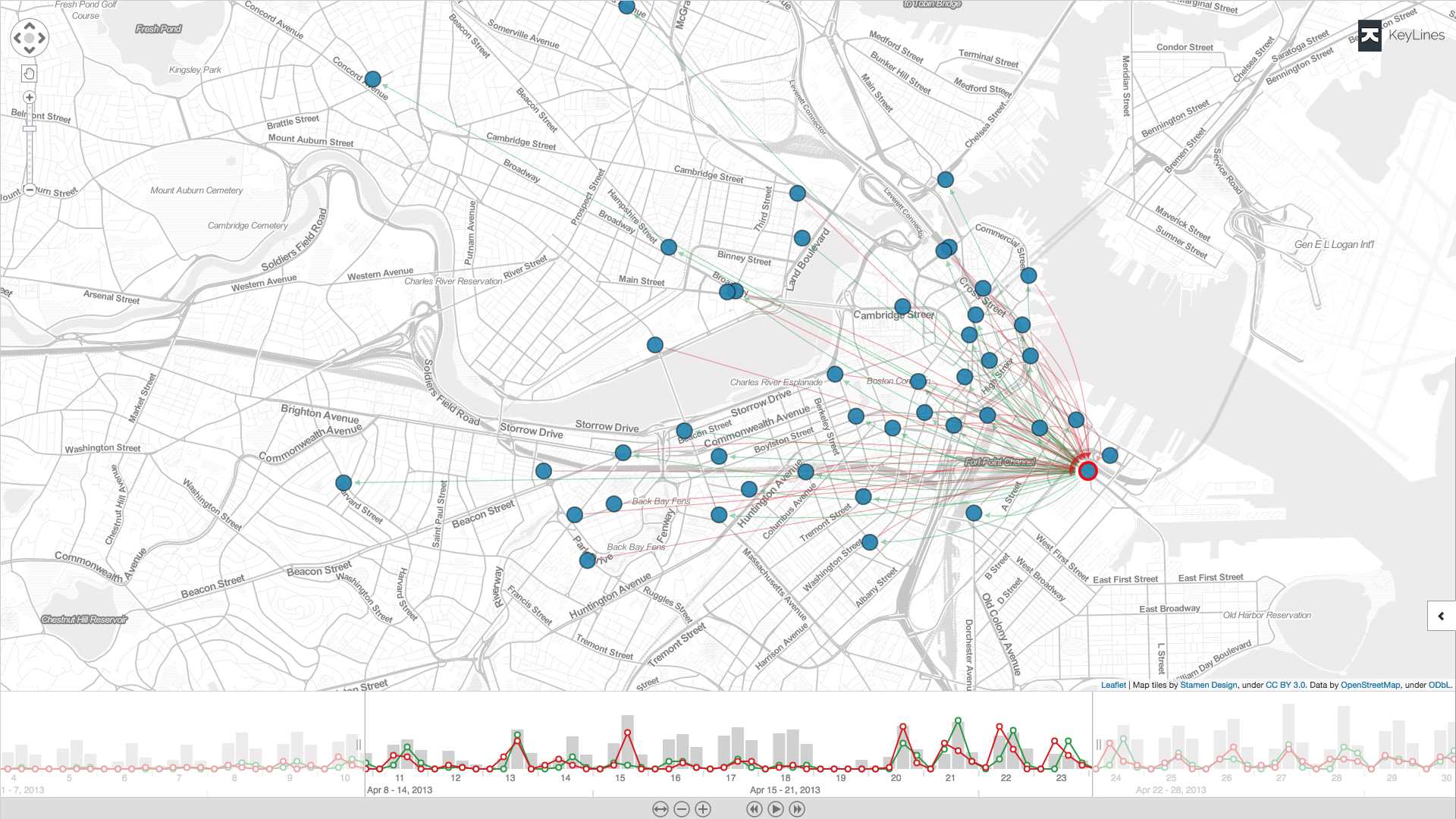
KeyLines ist ein JavaScript-Toolkit, mit dem Entwickler schnell leistungsstarke Netzwerkvisualisierungsanwendungen erstellen können.Diese Anwendungen werden vollständig in einem Webbrowser ausgeführt, sodass sie problemlos in vorhandene Systeme und Dashboards oder als eigenständige Tools integriert werden können.Sie sind außerdem hochgradig interaktiv und bieten umfangreiche Analysefunktionen, darunter: - Automatische Diagrammlayouts - Analysemaßnahmen für soziale Netzwerke - Diagrammfilterung - Dynamische Diagrammunterstützung - Geodaten-Diagrammvisualisierung - WebGL- und HTML5-Canvas-Grafikwiedergabe
Eigenschaften
Kategorien
Alternativen zu KeyLines Graph Visualization Toolkit für alle Plattformen mit einer Lizenz
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted
0
Hyperapp
Hyperapp ist eine JavaScript-Bibliothek zum Erstellen von Webanwendungen.
- Kostenlose
- Self-Hosted
0
Mei.js
Mei.js ist eine kleine Bibliothek, die entwickelt wurde, um allgemeine Aufgaben schneller und einfacher zu entwickeln.
- Kostenlose
- Self-Hosted
0
yFiles for HTML
yFiles for HTML ist ein modernes Toolkit zur Visualisierung von JavaScript-Diagrammen zum Erstellen, Bearbeiten, Anzeigen und automatischen Anordnen von Diagrammen, Diagrammen und Netzwerken.
- Bezahlte
- Self-Hosted
0
droppable
Eine Javascript-Bibliothek, die jedem HTML-Element die Möglichkeit gibt, Dateien zu löschen
- Kostenlose
- Self-Hosted
0
D3 Node Editor
D3 Node Editor (D3NE) ist eine Mehrzweckbibliothek für die visuelle Programmierung.Mit D3NE können Sie einen knotenbasierten Editor direkt im Browser erstellen.
- Kostenlose
- Web
0
Recharts
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React