8
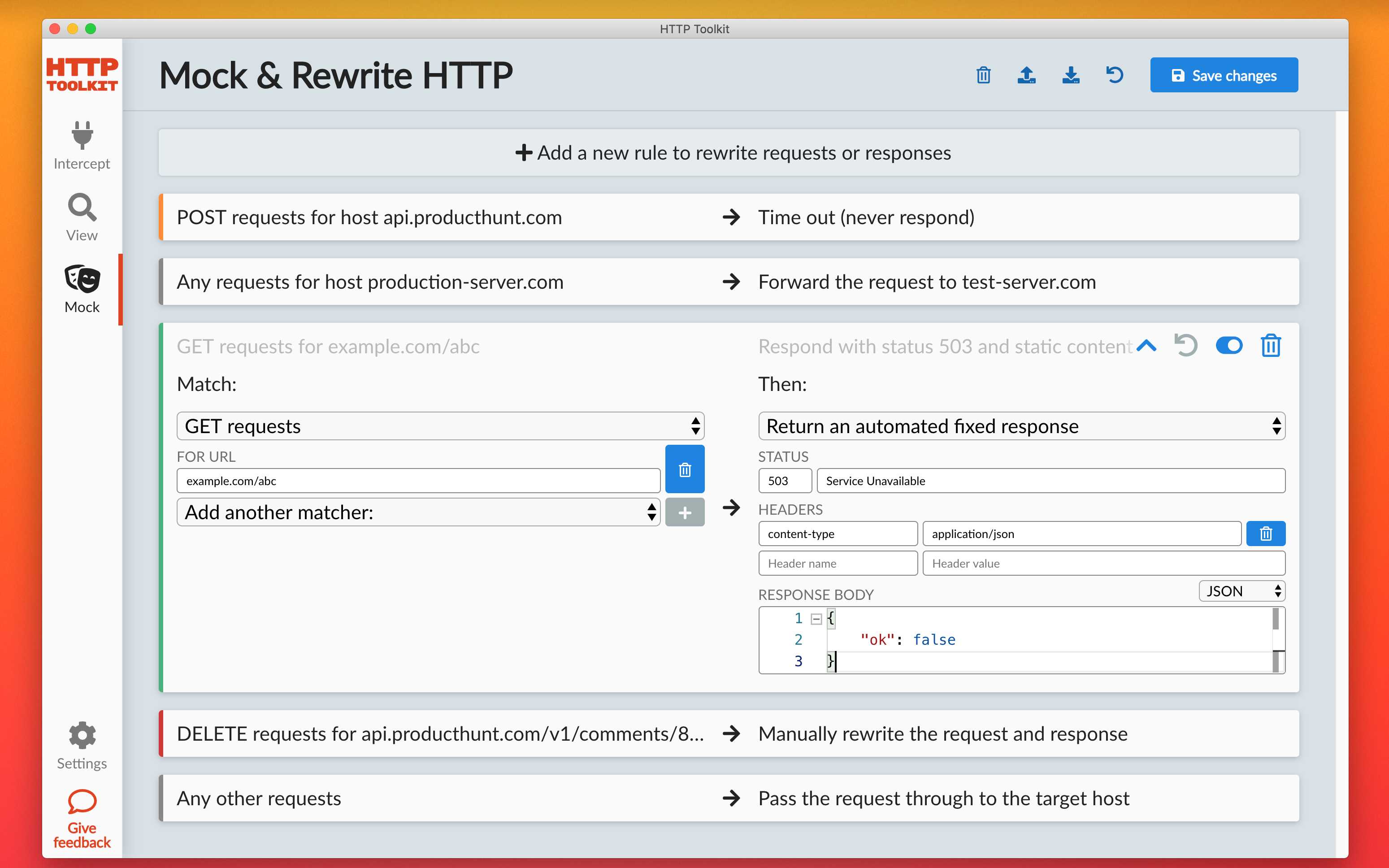
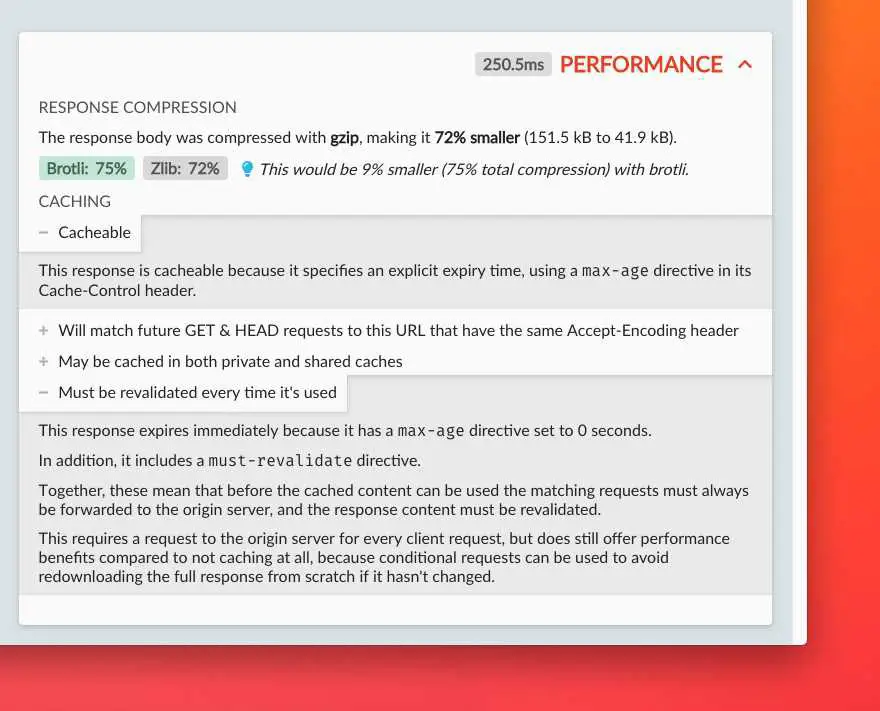
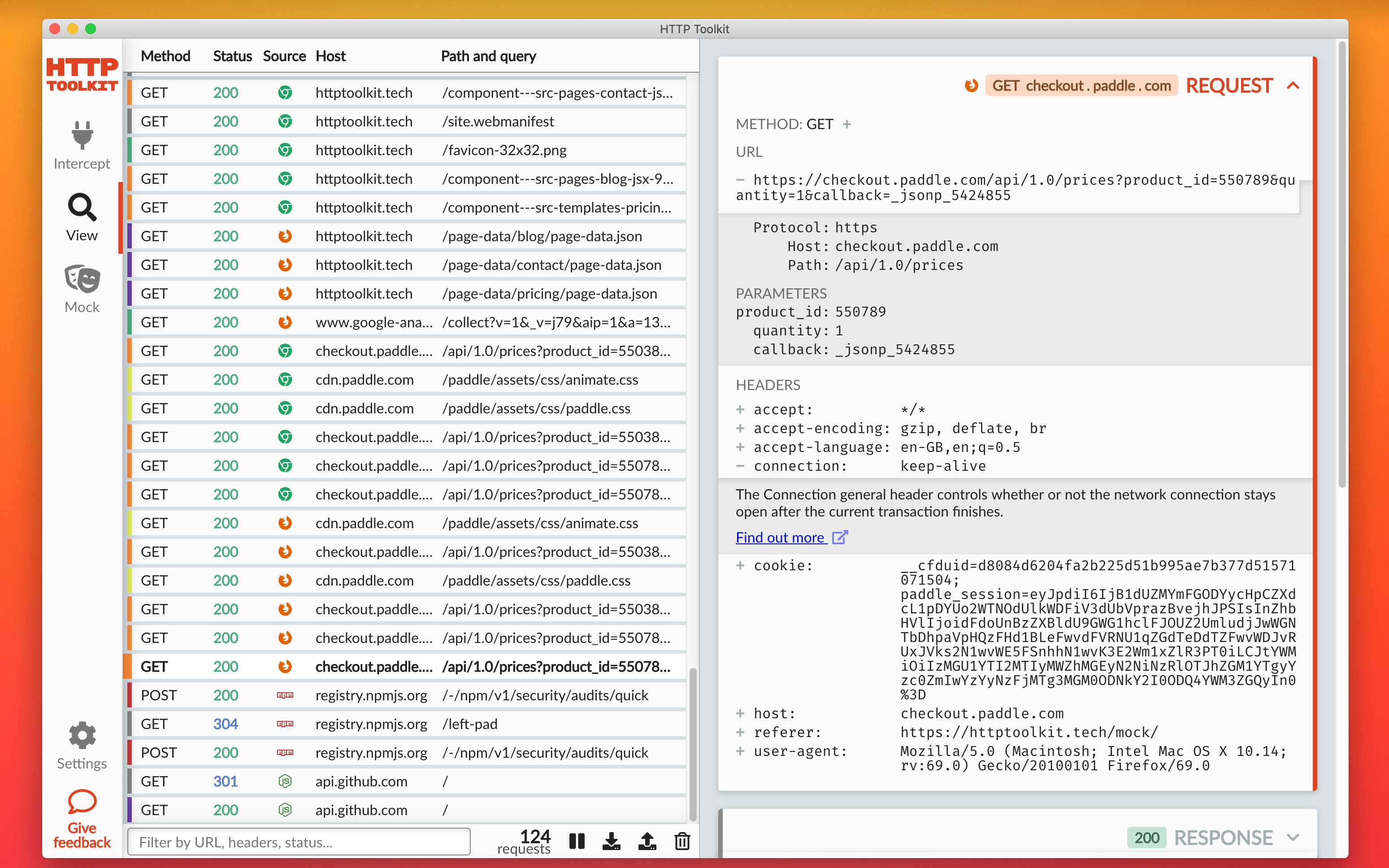
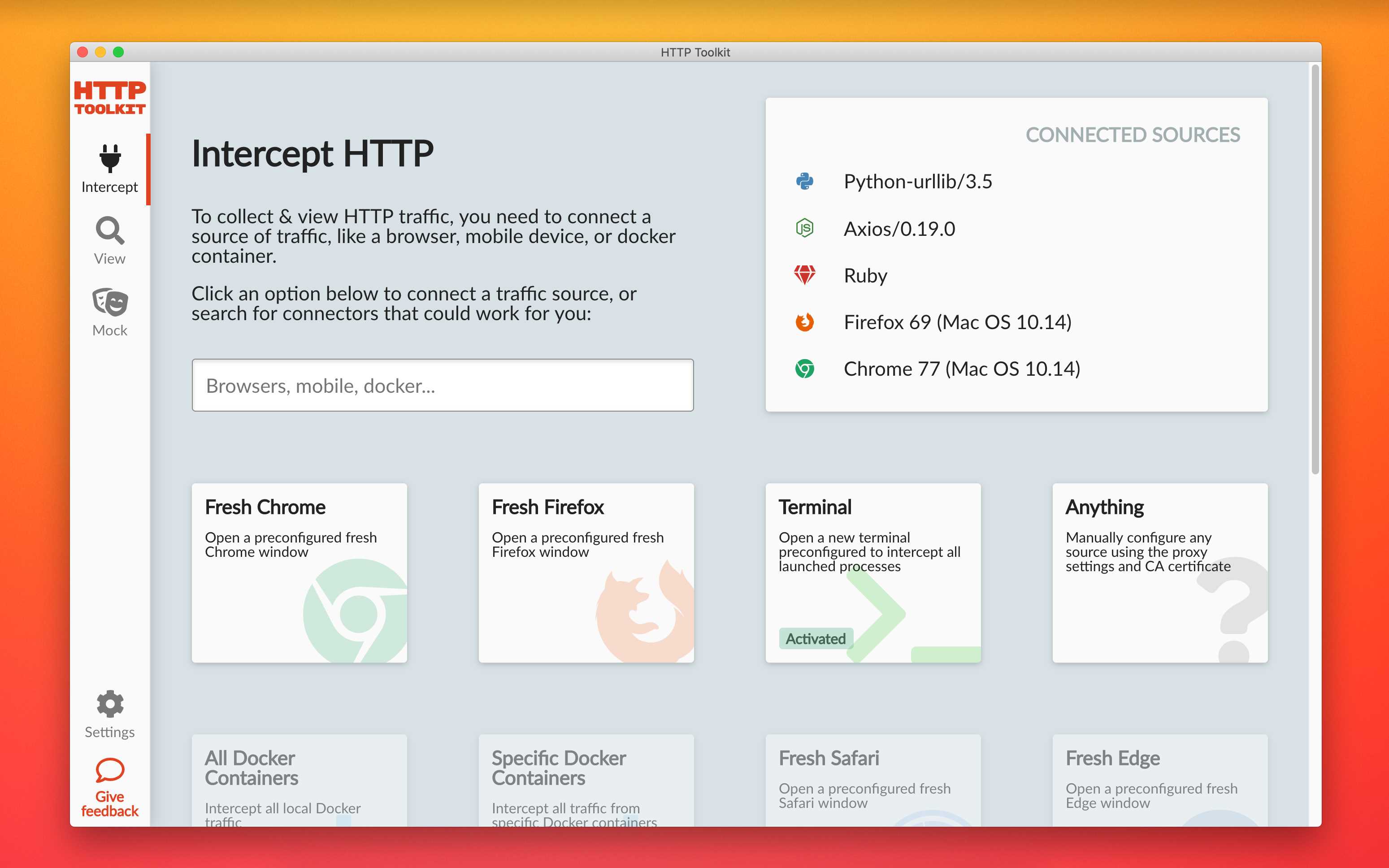
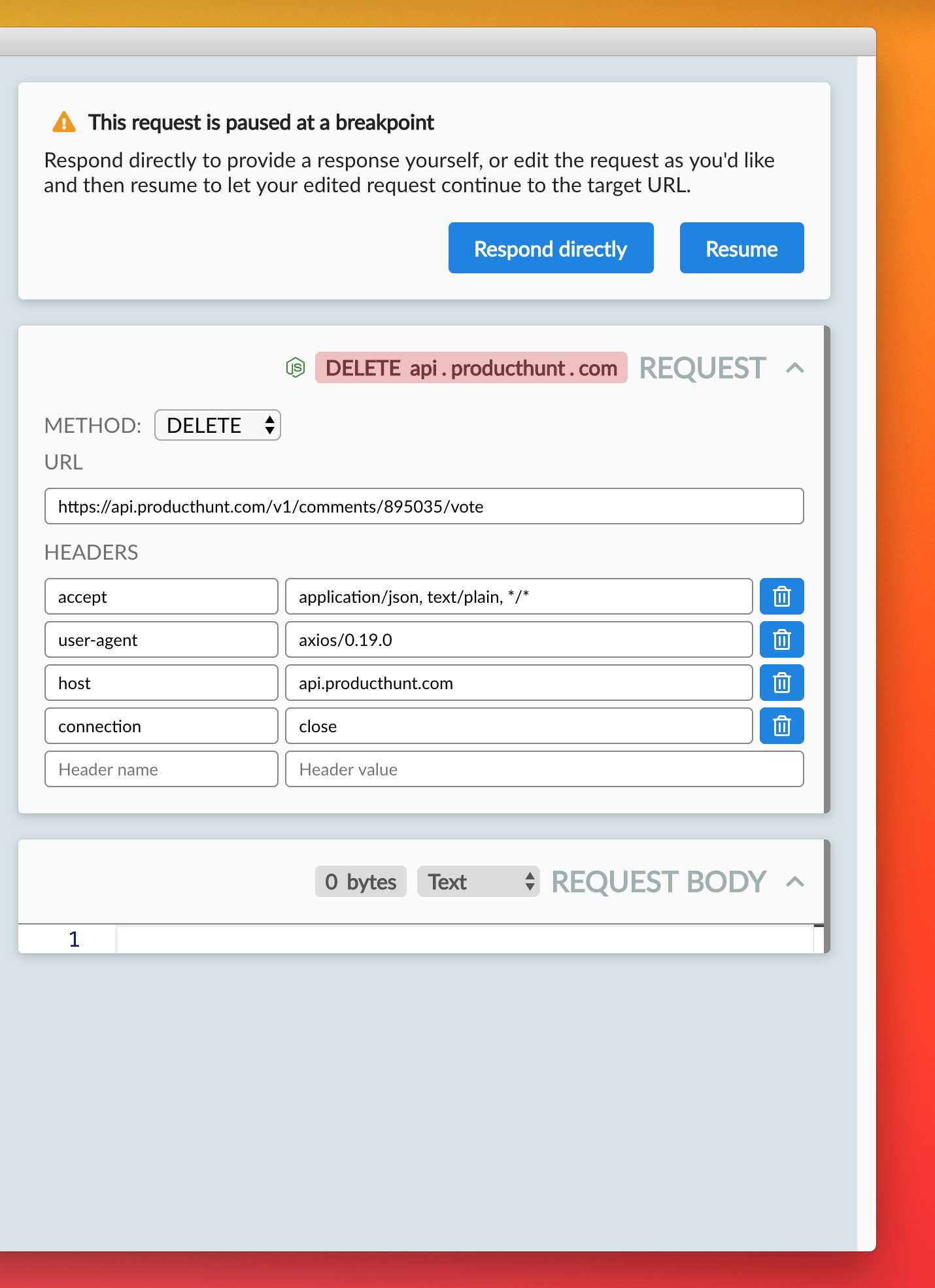
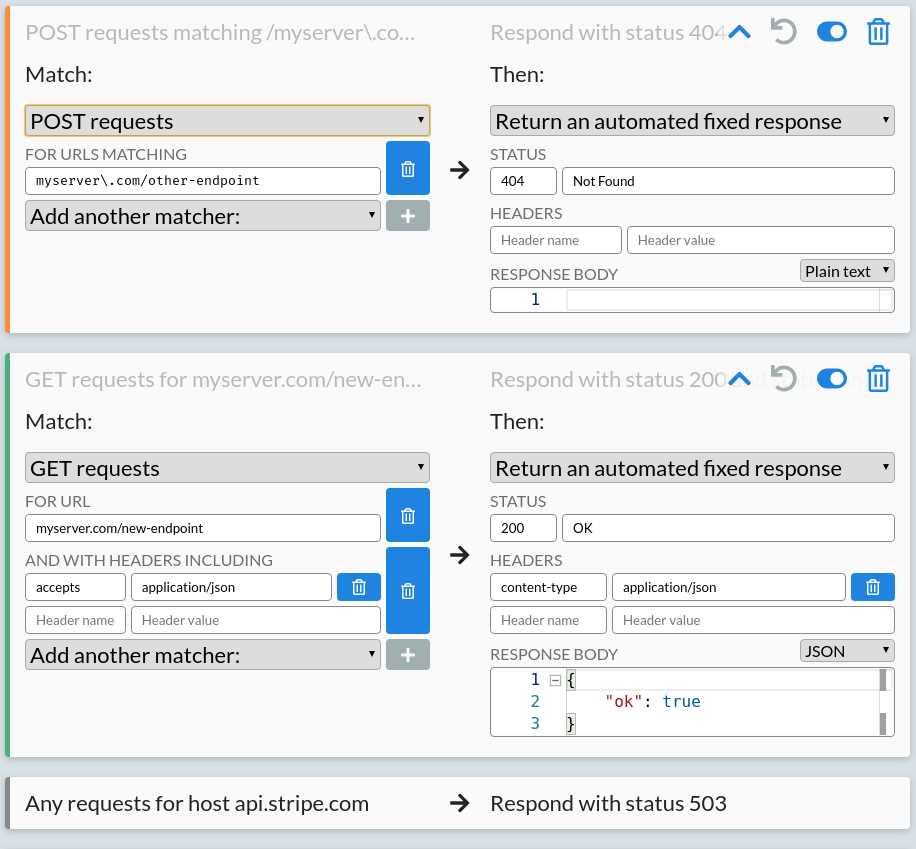
HTTP Toolkit ist ein wunderschönes, plattformübergreifendes und Open-Source-HTTP (S) -Debugging-Proxy, -Analyse und -Client mit integrierter Unterstützung für moderne Tools von Docker über Android bis GraphQL.Richten Sie mit einem Klick ein, um genau zu sehen, was Ihr Code sendet.Vergleichen Sie Anforderungen oder Antworten, und untersuchen Sie die allgemeinen Messdaten, um sie gründlich zu verstehen.Ändern Sie den Inhalt des Live-Datenverkehrs und simulieren Sie Fehler oder Leistungsprobleme, um Ihr System zu testen.Erstellen Sie schnell Prototypen von Anfragen oder Antworten, aus echtem Verkehr oder von Grund auf, und exportieren Sie sie in gemeinsam nutzbare Verkehrsaufzeichnungen oder gebrauchsfertigen Code.Debuggen, Testen und Erstellen mit HTTP (S) mit einer leistungsstarken Suite von Tools, die für die moderne Entwicklung entwickelt wurden.
Webseite:
https://httptoolkit.techEigenschaften
Kategorien
HTTP Toolkit-Alternativen für Linux
55
21
Advanced REST Client (ARC)
API-Testtool.Damit können Webentwickler benutzerdefinierte HTTP-Anforderungen erstellen und testen.
20
Zed Attack Proxy
Der Zed Attack Proxy (ZAP) ist ein einfach zu verwendendes, integriertes Penetrationstest-Tool zum Auffinden von Schwachstellen in Webanwendungen.
16
5
Live HTTP Headers (Chrome)
Überwachen Sie den gesamten HTTP- / HTTP-Verkehr von Ihrem Browser aus. Live HTTP-Header protokollieren den gesamten HTTP-Verkehr zwischen Google Chrome und dem Internet.
5
Live HTTP Headers
Das Ziel dieses Projekts besteht darin, Informationen zu den HTTP-Headern auf drei Arten hinzuzufügen: Zuerst fügen Sie eine Registerkarte 'Headers' in 'View Page Info' einer Webseite hinzu.
4
HTTP Headers
Mit HTTP-Headern können Sie schnell die HTTP-Header-Informationen für die aktuelle URL anzeigen.