0
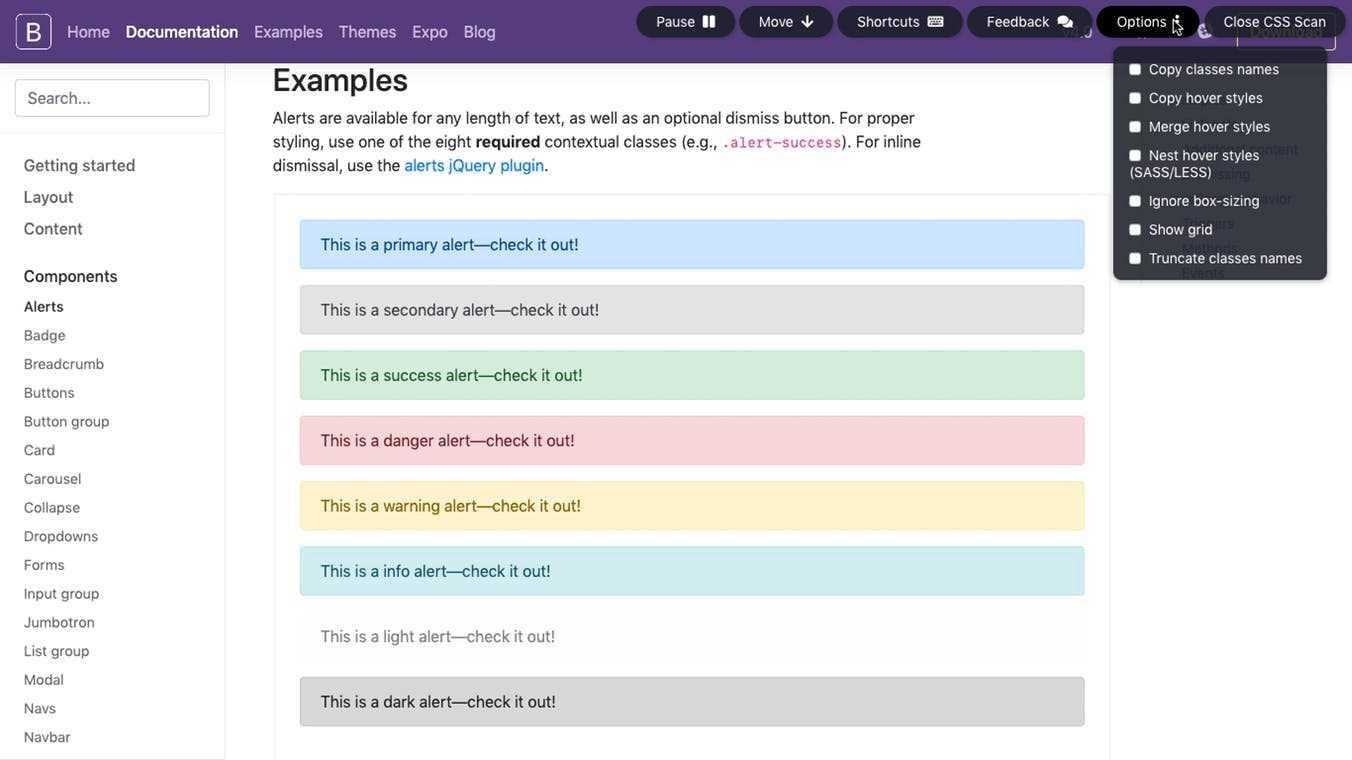
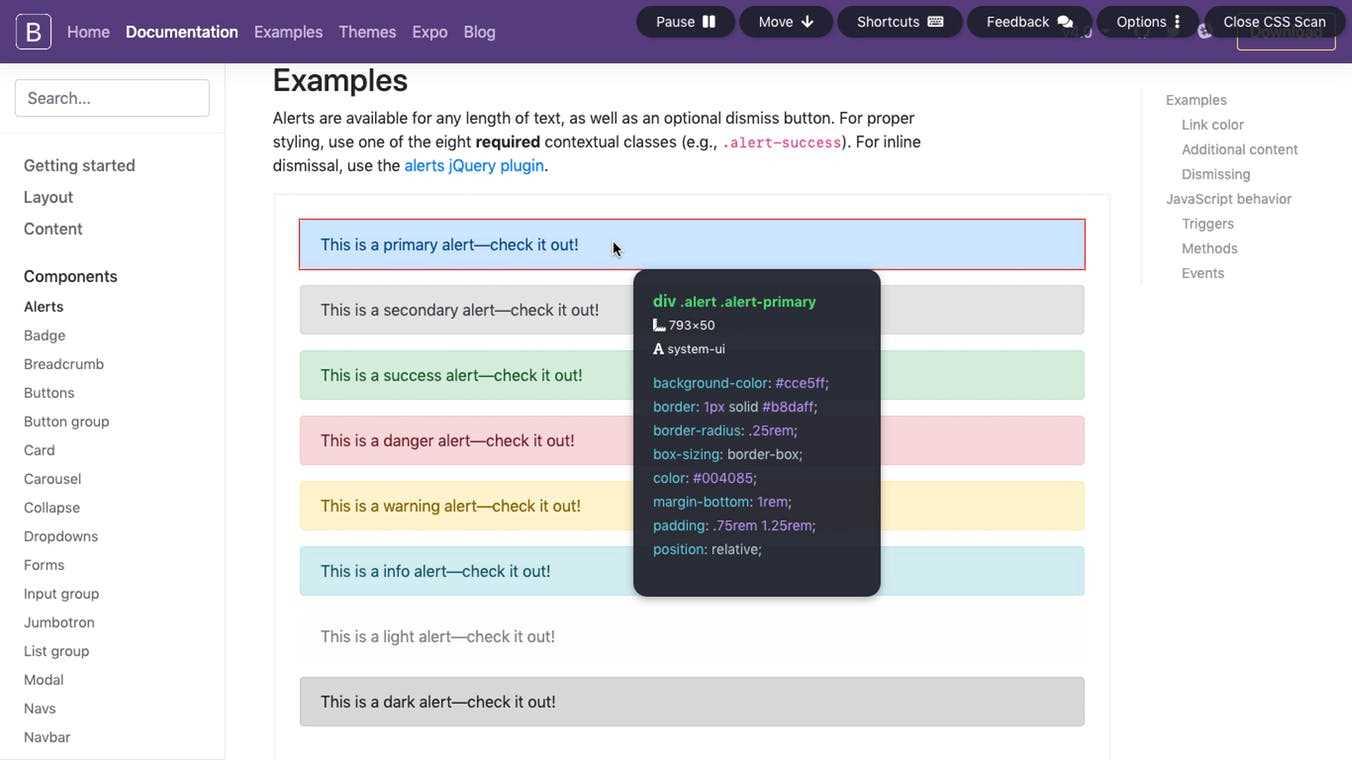
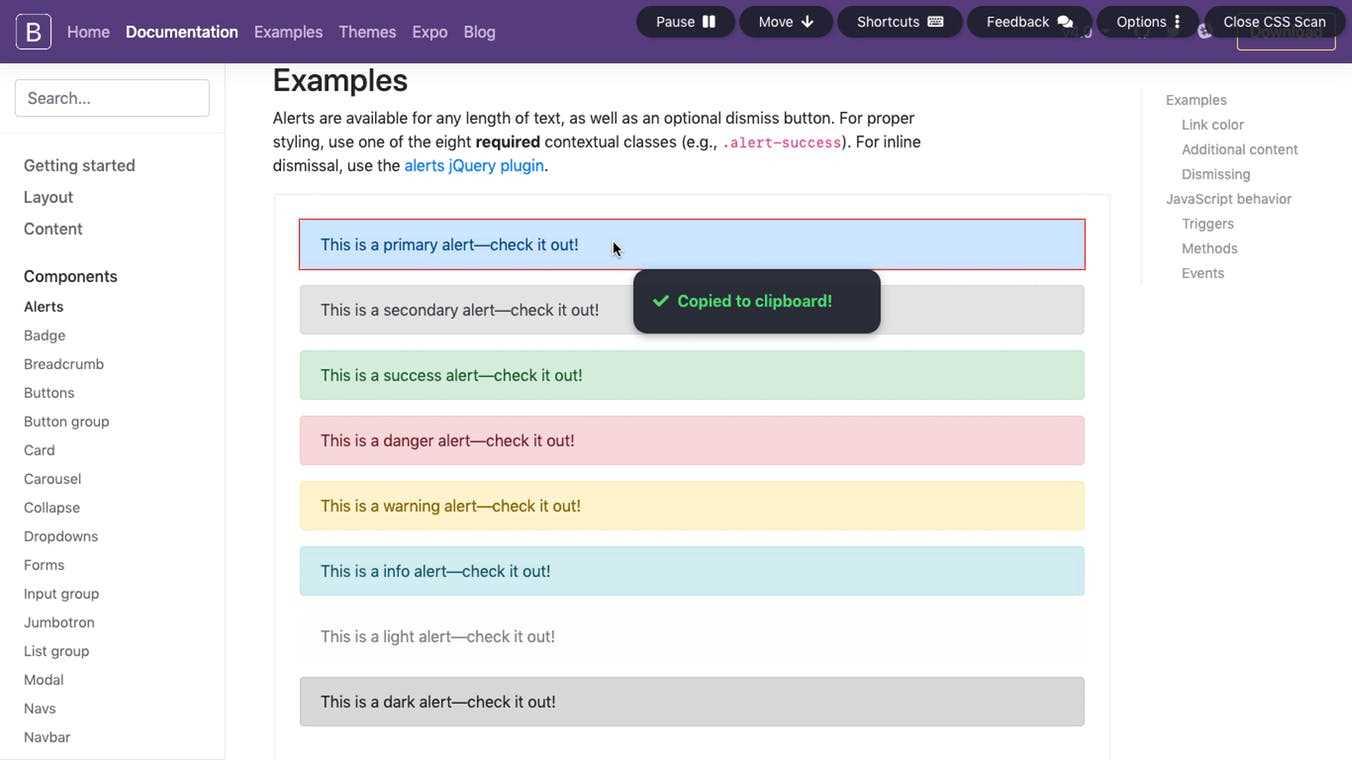
Auf Steroide untersuchen - Visualisieren Sie das CSS jedes Elements, über dem Sie den Mauszeiger bewegen, und kopieren Sie die gesamten Regeln mit einem einzigen Klick.Intelligentes CSS Keine unangemessenen CSS-Regeln oder langen Deklarationen.CSS Scan verwendet die gleiche Technologie wie Google und Github mit Verbesserungen, um CSS-Abfälle schnell für Sie zu bereinigen.Präzise, verkürzte und erweiterte Optimierungen.Lightspeed Inspector Sie sind beschäftigt.An einem anstrengenden Tag möchten Sie als Letztes Zeit damit verschwenden, zu verstehen, warum das CSS nicht funktioniert, wenn Sie in den Dev Tools des Browsers durch unendliche CSS-Regeln scrollen.Mit CSS Scan können Sie Stile im Handumdrehen überprüfen und Ihre Arbeit schneller erledigen.Verwenden Sie Verknüpfungen, um sofort das berechnete CSS eines Elements abzurufen, über das Sie den Mauszeiger bewegen.Kopieren Sie jedes Element, das Sie möchten Wenn Sie das CSS dieses Elements jetzt kopieren möchten, ist es ein Schmerz.Mit CSS Scan klicken Sie einfach und es gehört Ihnen. Verwenden Sie es, wie Sie es möchten.Die CSS-Regeln aller Elemente, die Sie in Ihrer Zwischenablage benötigen, sind nur einen Klick entfernt.Funktioniert überall.Auf jeder Website.Wordpress, React usw. CSS Scan wird im Browser als Erweiterung ausgeführt, sodass es überall funktioniert.Wählen Sie Ihren Favoriten: Chrome und Firefox.Safari kommt bald, Internet Explorer vielleicht nie.
Webseite:
https://getcssscan.comEigenschaften
Kategorien
Alternativen zu CSS Scan für alle Plattformen mit einer Lizenz
3
CSS Peeper
Mit unserer Chrome-Erweiterung erhalten Sie Zugriff auf die nützlichen Stile.Unsere Mission ist es, Designern zu ermöglichen, sich auf das Design zu konzentrieren und so wenig Zeit wie möglich mit dem Eingraben in einen Code zu verbringen.
1
TreeClicks
TreeClicks ist eine kostenlose Chrome & Firefox-Einkaufserweiterung, die eine Werbegebühr erhält, um Sie als Kunden zu gewinnen und zum Pflanzen von Bäumen zu verwenden.Wenn nur 1% aller Käufer TreeClicks verwenden, könnten Millionen Bäume gepflanzt werden.
1
CSS Validator
Verwenden Sie CSS Validator, um CSS-Code zu validieren und Fehler und Warnungen zu finden, die behoben werden können.
- Kostenlose
- Web
- Self-Hosted
0
I hate mailto
Jedes Mal, wenn Sie auf einen E-Mail-Link klicken, kopiert diese Chrome & Firefox-Erweiterung die E-Mail-Adresse in Ihre Zwischenablage und verhindert, dass der E-Mail-Client ...
0
0
SEO Tools Extension
Eine praktische kleine Browser-Erweiterung, mit der Sie auf Ihre bevorzugten SEO-Tools zugreifen und direkt suchen können.
0
Leftside Back
Ermöglicht Ihnen das Zurücknavigieren, indem Sie einfach die Maus auf der linken Seite Ihres Bildschirms drücken.
0
Year Progress
Die Zeit bewegt sich.Ersetzen Sie die (langweilige und weiße) neue Registerkarte durch (lustige und farbenfrohe) Motivation.
0
0
0
Notes for Zeplin
Diese Erweiterung sammelt alle Notizen in einem Zeplin-Projekt und zeigt sie in einer filterbaren Liste an.
0
CSS Scan Pro
CSS Scan Pro ist eine Browser-Erweiterung, mit der sich das Erscheinungsbild einer Website radikal einfach ermitteln lässt.Bewegen Sie den Mauszeiger über ein Element und kopieren Sie das gesamte CSS mit einem einzigen Klick.
0
SnipCSS
SnipCSS ist ein Entwicklertool, das alle CSS-Regeln extrahiert, die zum Neuerstellen der DOM-Unterstruktur eines Elements erforderlich sind.Im Gegensatz zu anderen Tools, die niemals berechnete Stile verwenden, werden die Stile mit dem devtools-Protokoll extrahiert.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)