0
CodeFlower
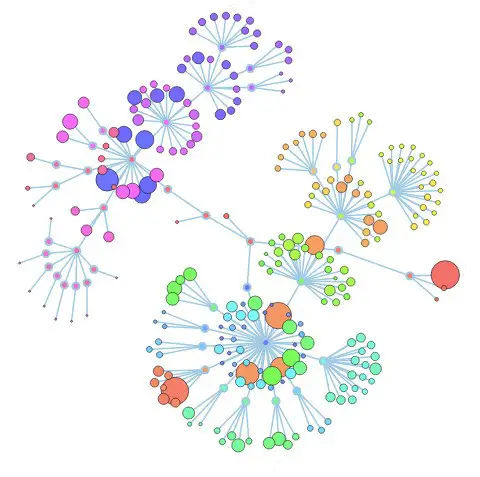
CodeFlower visualisiert Quell-Repositorys mithilfe eines interaktiven Baums.Jede CD stellt eine Datei dar, deren Radius proportional zur Anzahl der Codezeilen (loc) ist.Das gesamte Rendern erfolgt clientseitig in JavaScript.Bewegen Sie den Mauszeiger über Knoten, um die Loknummer anzuzeigen, klicken Sie auf Verzeichnisknoten, um sie zu falten, ziehen Sie die Knoten, um das Layout neu zu ordnen, und ändern Sie das Projekt, um verschiedene Baumstrukturen anzuzeigen.Gebaut mit d3.js.Inspiriert von Code Swarm und Gource.