4
Wired Designer
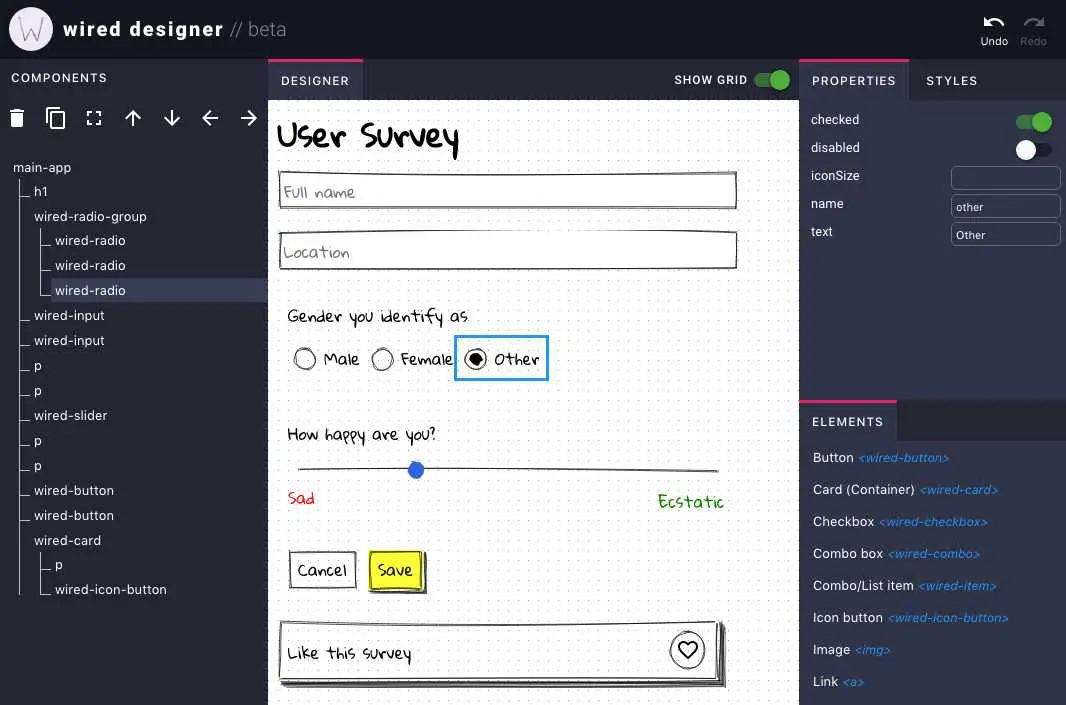
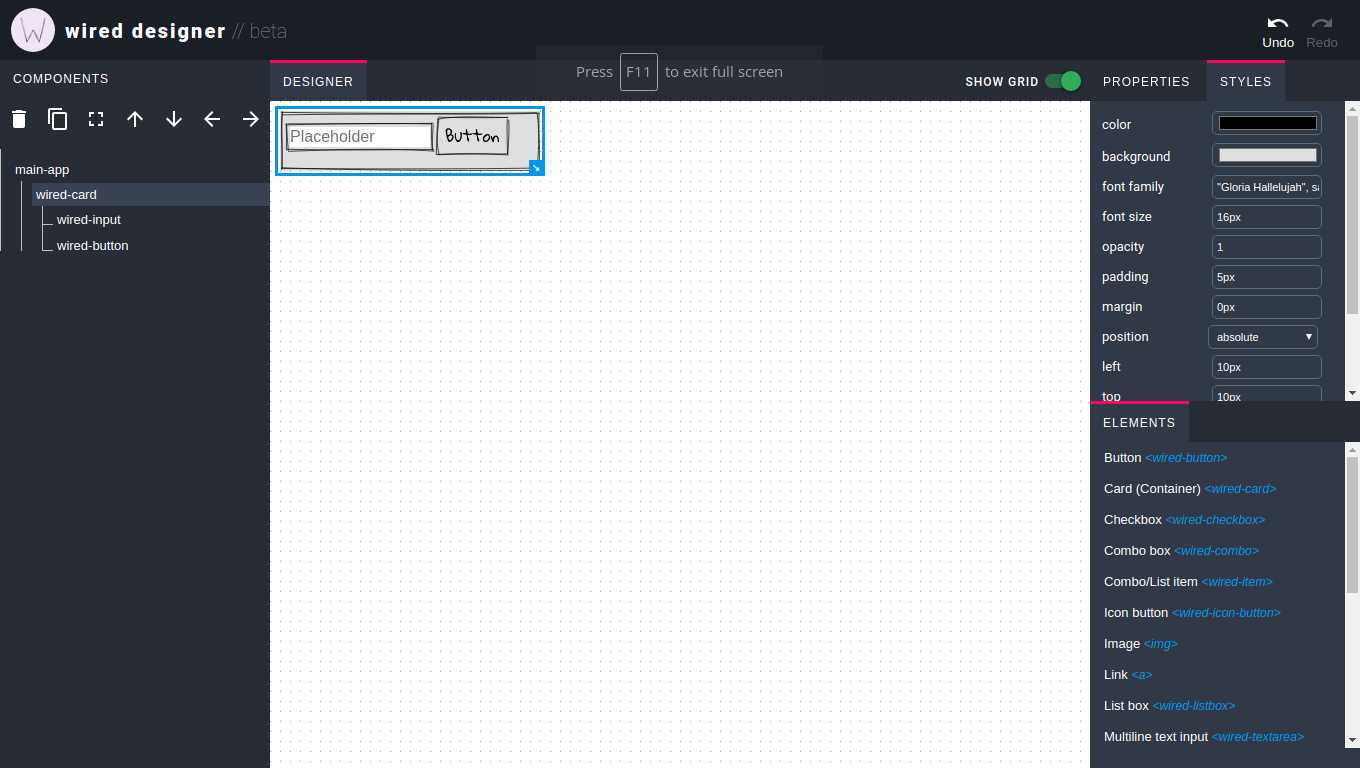
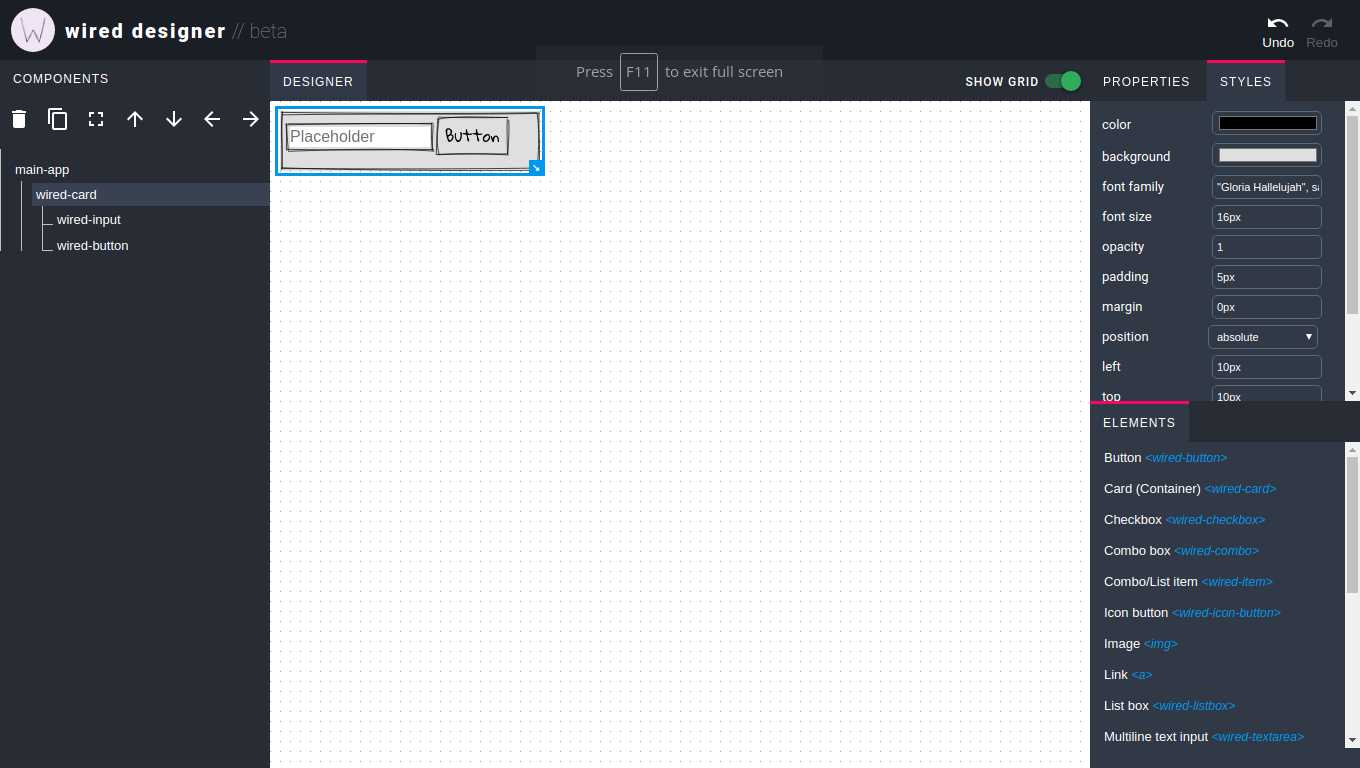
Wired Designer ist ein Modellierungswerkzeug, das aus Webkomponenten aus der Wired Elements-Bibliothek erstellt wurde.Es ist vom Autor von gemacht.
- Kostenlose
- Web
- Self-Hosted
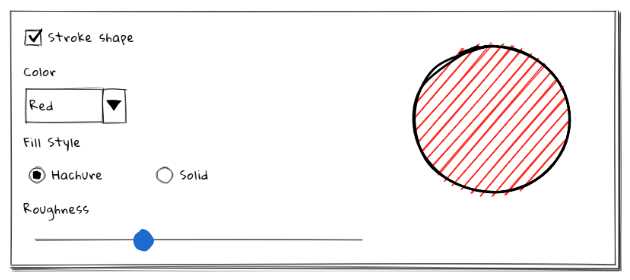
Wired Designer ist ein Mockup-Tool, das aus Webkomponenten aus der Wired Elements-Bibliothek erstellt wurde.Es wurde vom Autor erstellt und verwendet ähnliche Konzepte, um handgezeichnete, skizzenhafte Stile für visuelle Elemente zu emulieren.
Webseite:
https://wiredjs.github.io/designer/Eigenschaften
Kategorien
Wired Designer-Alternativen für Mac
4
Indigo Studio
Mit Indigo Studio, dem neuesten Designtool der führenden UX-Hersteller, können Sie schnell und einfach funktionale, animierte UI-Prototypen erforschen und erstellen und dabei den Fokus auf die ...
3
3
Markly
Markly ist ein Plugin / eine Erweiterung für Maß- und Konstruktionsspezifikationen für Photoshop & Sketch.Es ist für moderne Webdesigner und App-Front-End-Entwickler gedacht.
- Bezahlte
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
2
2
1
MockFlow.com
MockFlow bietet eine Komplettlösung für alle UI-Planungsanforderungen, einschließlich UI-Design-Mockups, Sitemap, Dokumentation und Entwurfsgenehmigungen.
0
UX Power Tools
UX Power Tools ist eine Sammlung von Designsystemen, die Sie zu einem effizienteren Designer machen.Es ist wie Bootstrap for Sketch, wo die ganze harte Arbeit bereits für Sie erledigt wurde.
0
0