3
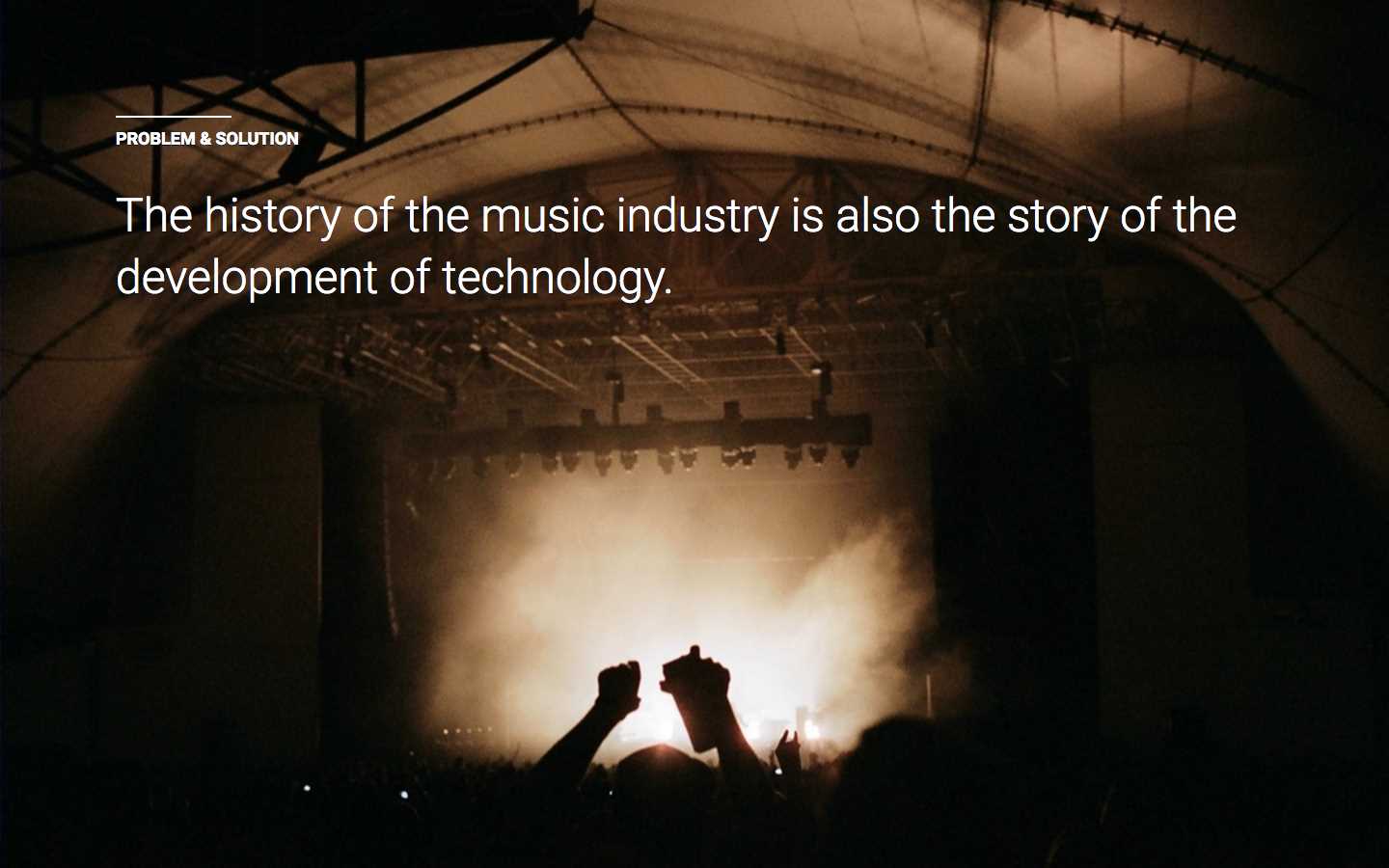
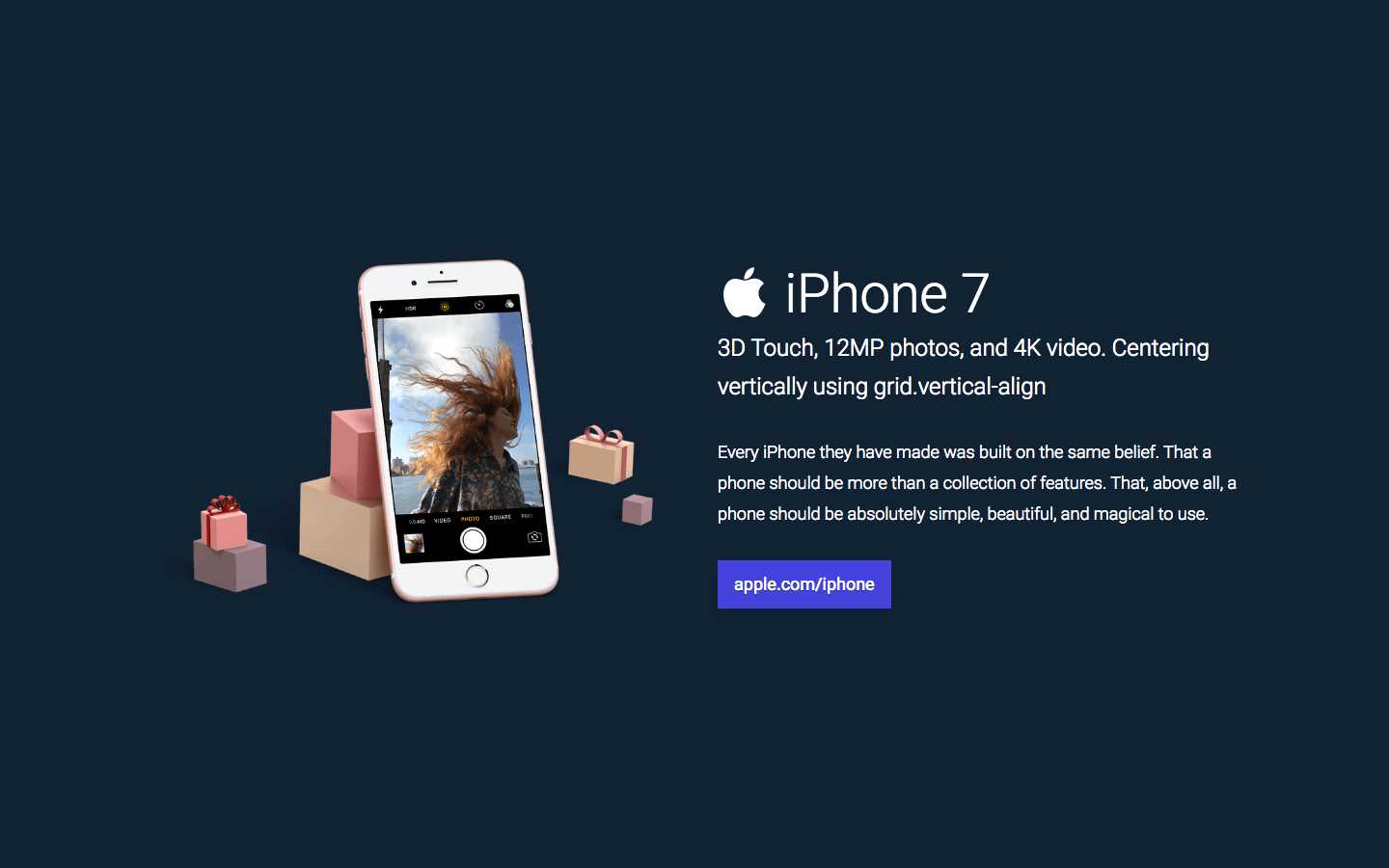
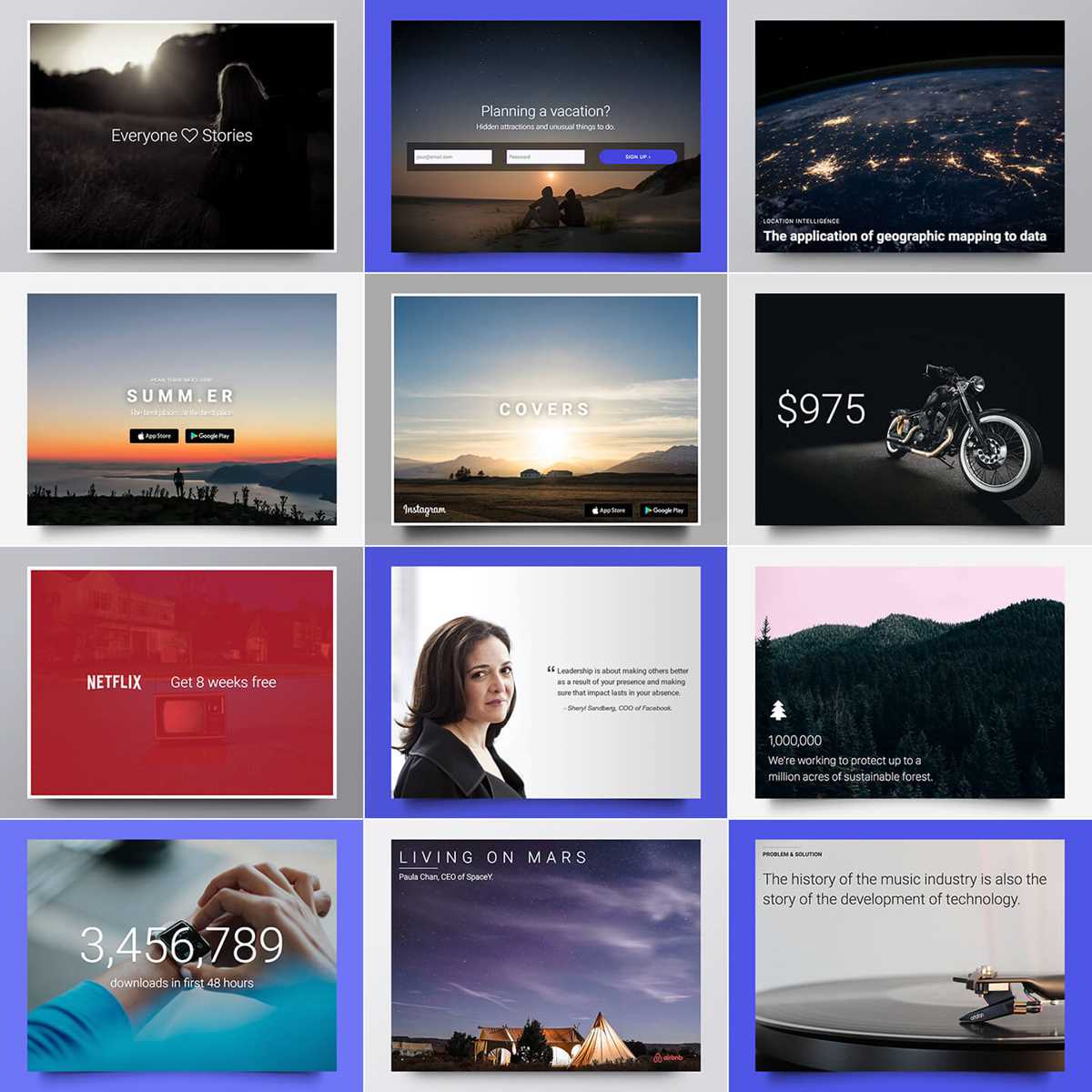
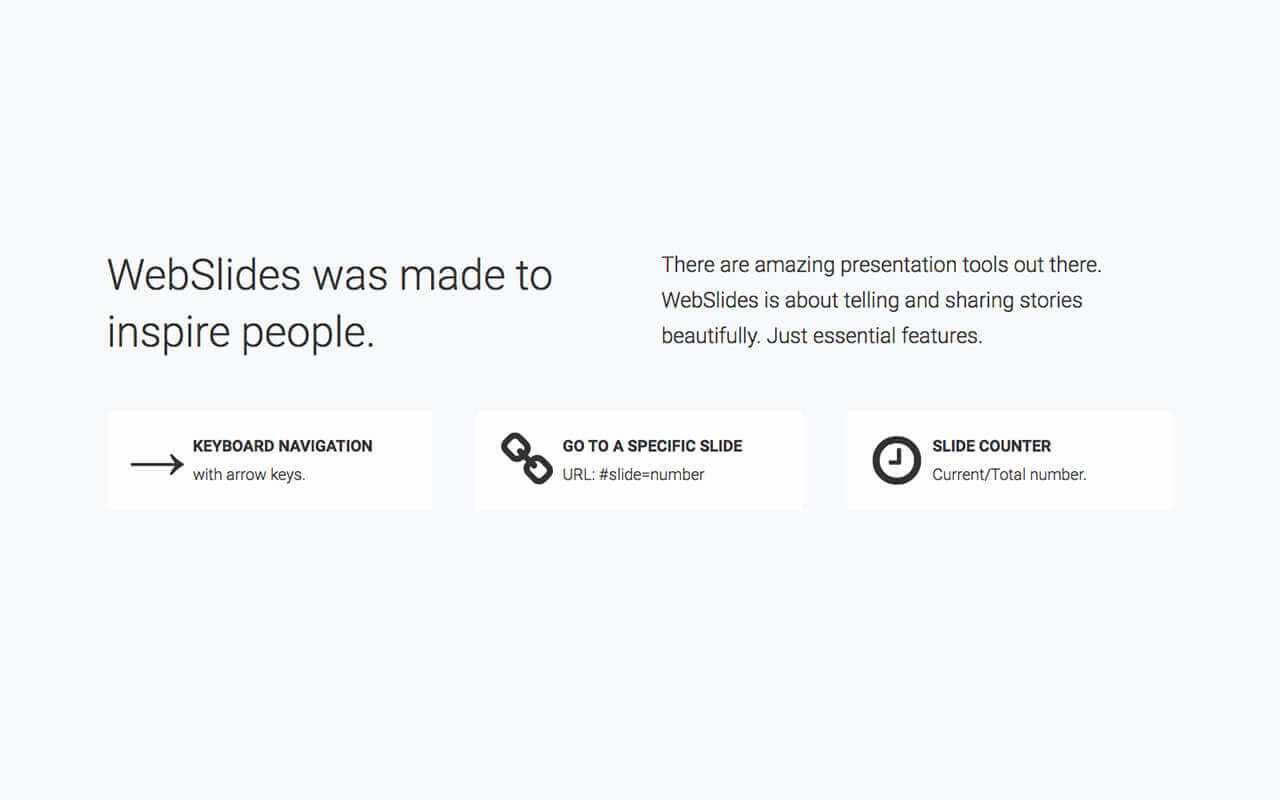
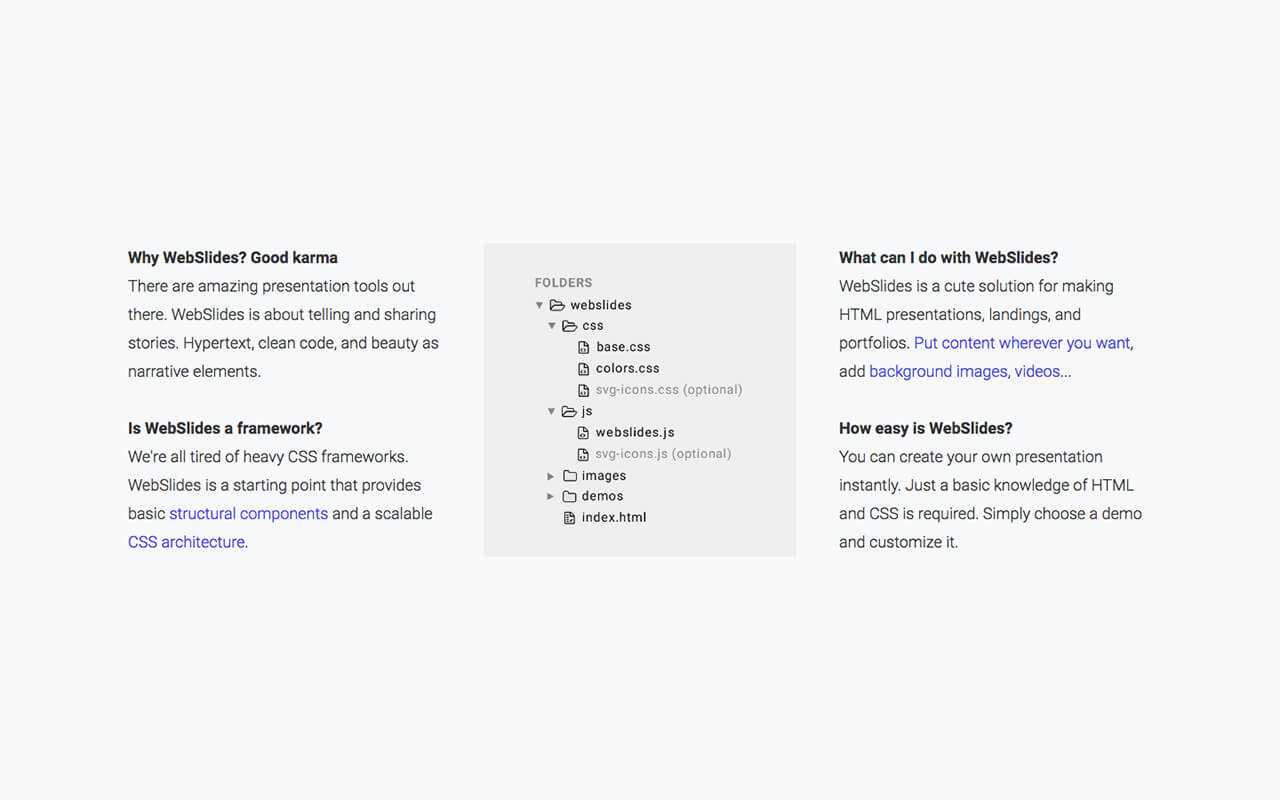
WebSlides
WebSlides bietet alles, was Sie brauchen, um auf einfachste Weise ansprechende HTML-Präsentationen zu erstellen.Wählen Sie einfach eine Demo und passen Sie sie in wenigen Minuten an.120+ Dias gebrauchsfertig.
- Kostenlose
- Self-Hosted
WebSlides bietet alles, was Sie brauchen, um auf einfachste Weise ansprechende HTML-Präsentationen zu erstellen.Wählen Sie einfach eine Demo und passen Sie sie in wenigen Minuten an.120+ Dias gebrauchsfertig.
Webseite:
https://webslides.tv/Kategorien
Alternativen zu WebSlides für alle Plattformen mit einer Lizenz
3
Flowtime.js
Flowtime.js ist ein Open-Source-Framework zum einfachen Erstellen von HTML-Präsentationen oder Websites.
- Kostenlose
- Web
- Self-Hosted
2
1
layerJS
layerJS: Open-Source-JS-Framework zum Erstellen von Webbenutzeroberflächen auf animierten Ebenen.
- Kostenlose
- Bitbucket
- Web
- Self-Hosted
1
1
1
1
0
p_slides
Mit p_slides können Sie semantische, gut aussehende Folien erstellen - ohne Abhängigkeiten. FEATURES - Vergessen Sie das Styling, denken Sie nur an den Inhalt
- Kostenlose
- Self-Hosted
0
Spectacle Presentation Library
Spectacle ist eine auf React.js basierende Bibliothek zum Erstellen schlanker Präsentationen mit JSX-Syntax (mit der Möglichkeit, Ihren Code live zu demonstrieren!)
- Kostenlose
- Self-Hosted
0
MDX-Deck
Mit MDX-Decks können Sie schlanke Präsentations-Decks mit MDX (JSX in Markdown) erstellen. FUNKTIONEN - Schreiben von Präsentationen in Markdown - Importieren und Verwenden von React-Komponenten
- Kostenlose
- Self-Hosted
0
Slide Show S9
Slide Show (S9) ist ein kostenloses Befehlszeilen-Tool, mit dem Sie Diashows aus Ihren Notizen erstellen können, die im Klartext mit Formatierungskonventionen für Abschriften geschrieben wurden.
- Kostenlose
- Self-Hosted
0
MarkDeck
MarkDeck bietet eine einfache, reine Textmethode zum Erstellen cooler Dia-Decks, die offline und für die Zusammenarbeit geeignet sind
- Kostenlose
- Self-Hosted