24
Marvel
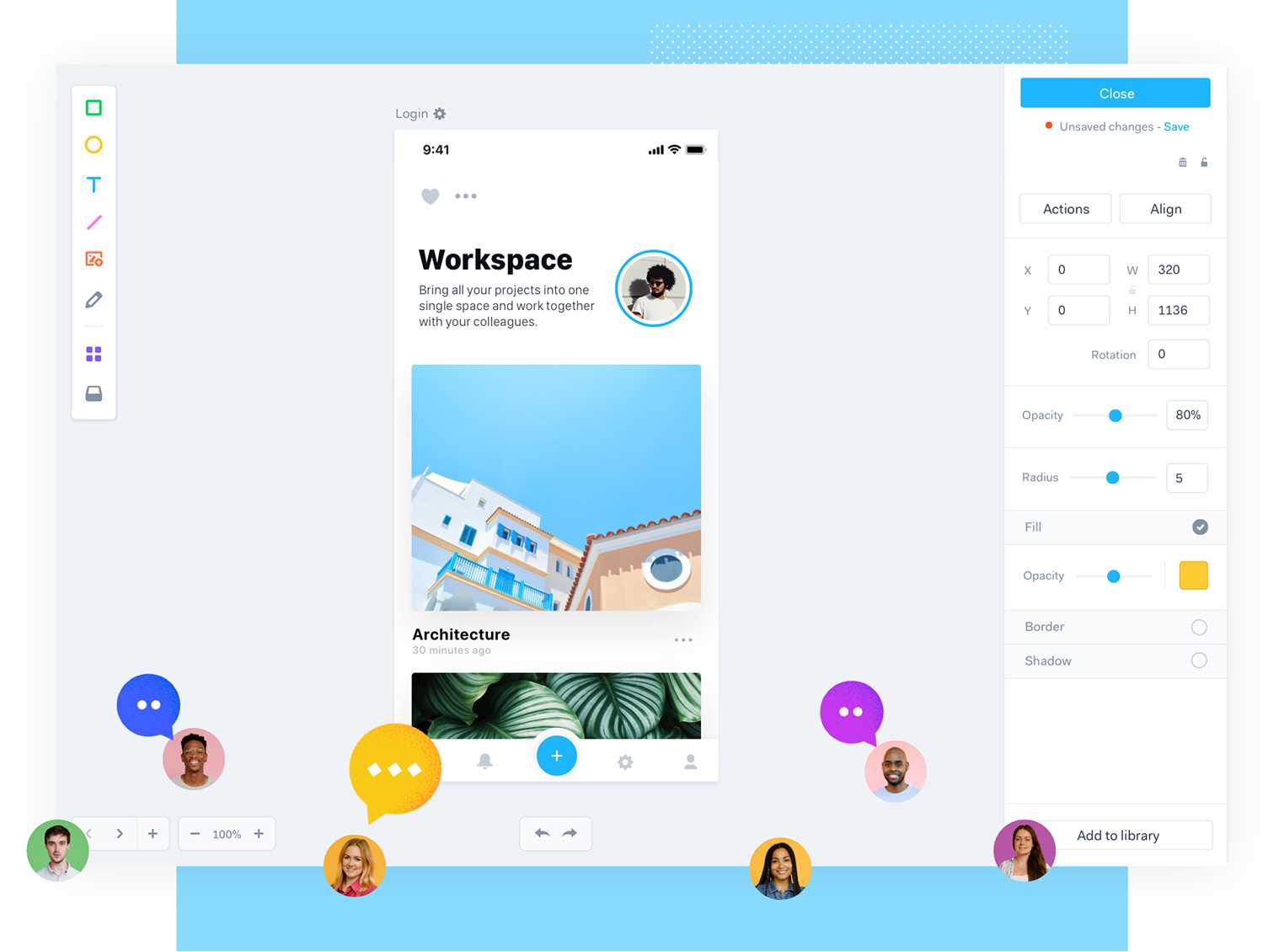
Die kollaborative Designplattform.Wireframe, Prototyping, Online-Design und Erstellung von Designspezifikationen an einem Ort.Oder erstellen Sie eine Integration mit unserer API.
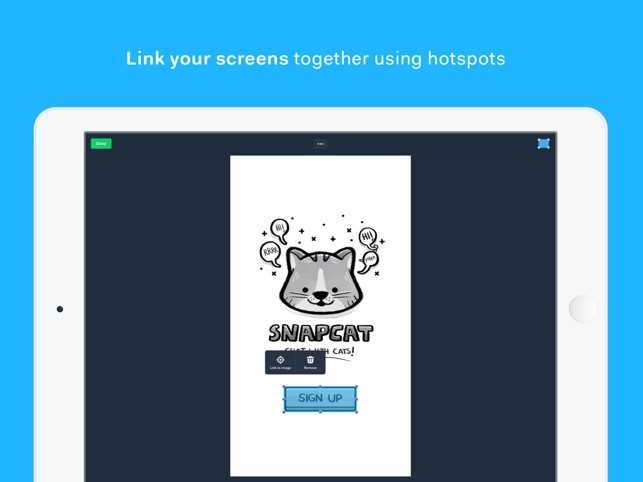
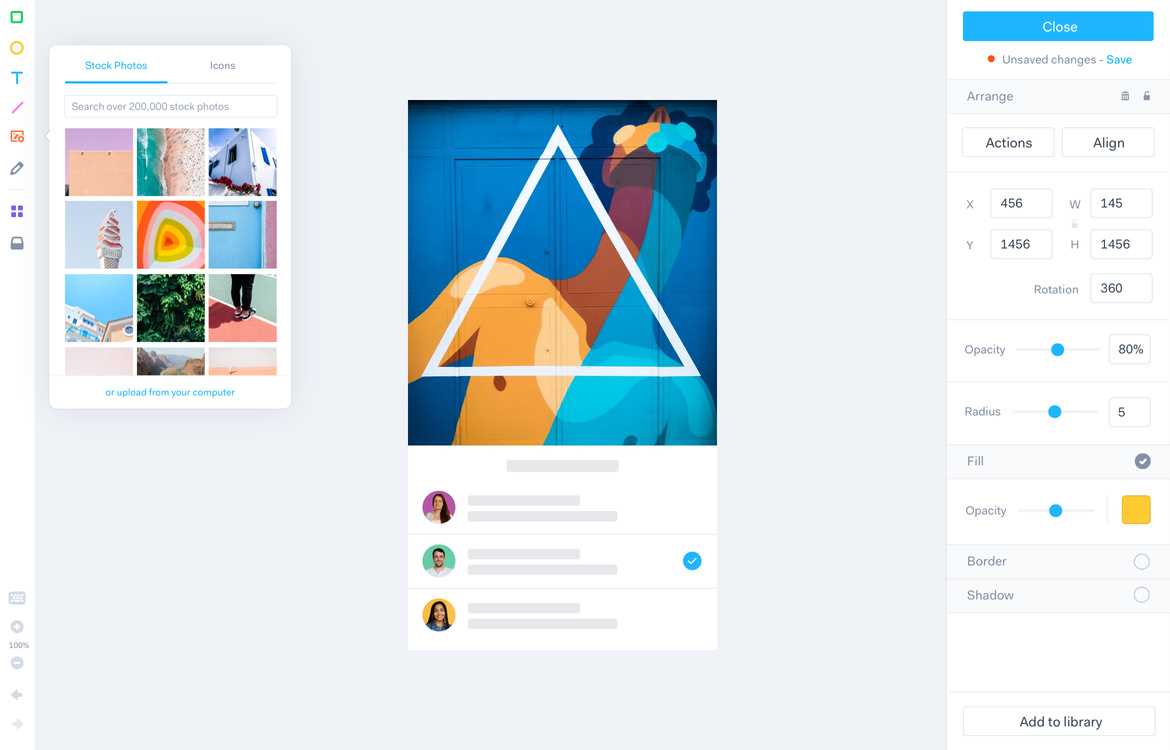
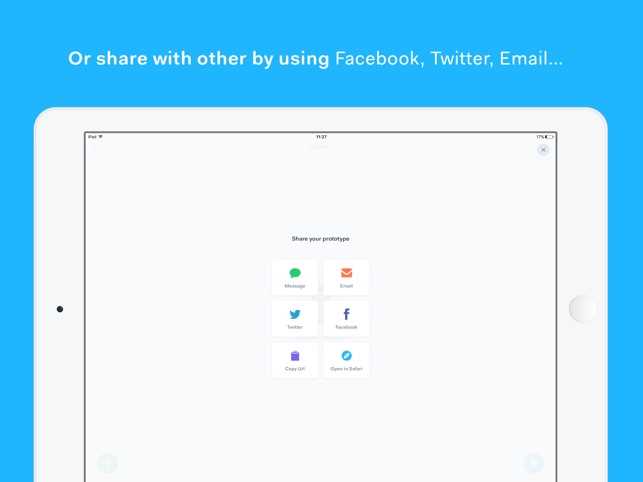
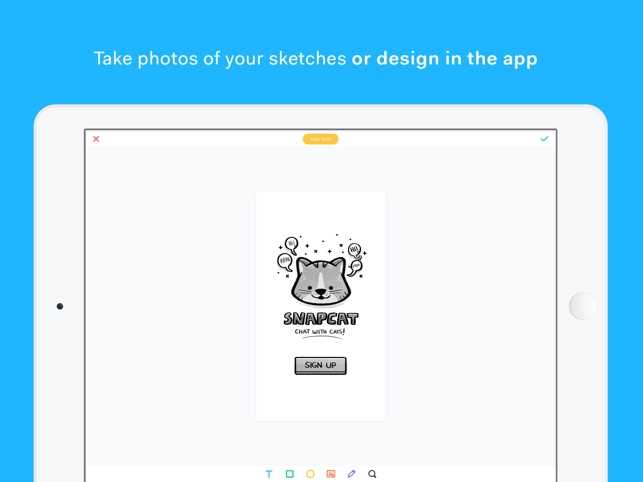
Greifen Sie mit der Marvel-Designplattform auf alle Kernfunktionen zu, die Sie zum Erstellen digitaler Produkte benötigen - Drahtmodell, Prototyp und Generierung von Designspezifikationen an einem Ort.Entwerfen Sie alles, überall.Erstellen Sie mit Ihrem Browser wunderschöne Wireframes, Modelle, Website- oder App-Prototypen für jedes Gerät.Synchronisieren Sie Ihre Entwürfe aus Sketch and Photoshop oder erstellen Sie Modelle direkt in unserem Designtool, in dem Sie Millionen von Assets, Fotos und Symbolen zur Hand haben.Erfinden Sie die Art und Weise, wie Sie Designarbeiten präsentieren Die Zeiten der statischen Designs, Dia-Decks und E-Mail-Anhänge für Präsentationsarbeiten sind vorbei.Verändern Sie Ihre Arbeitsweise, indem Sie interaktive Marvel-Prototypen präsentieren.Benutzerreisen und Websitehierarchien können schwierig zu erklären sein. Marvel reduziert die Komplexität, indem es Ihrem Publikum realistische Interaktionen zeigt.Da keine Kodierung erforderlich ist, machen wir das Design für jedermann einfach.Konstruktionsspezifikationen, automatisiert Optimieren Sie Ihren Konstruktions- und Entwicklungsprozess mit unserem Übergabe-Tool.Mit einem Klick können Sie Assets sofort herunterladen und CSS-, Swift- und Android-XML-Code für Ihre Prototypen generieren, der mit Ihren letzten Designänderungen synchron bleibt.Unternehmensübergreifende Zusammenarbeit, gelöst Marvel wird zu einem zentralen Bereich für alle Ihre Designanforderungen und bringt Ihre Teams durch unsere Funktionen für die Zusammenarbeit zusammen.Geben Sie Ihrem Team und Ihren Stakeholdern die volle Transparenz über jedes Projekt, fügen Sie einzigartige Teams hinzu, erstellen Sie Ordner und hinterlassen Sie Feedback zum Design als Kommentare und Anmerkungen.Design, Test und Skalierung zusammen Jede Phase des Designprozesses ist auf einer Plattform vereint. Hier können Sie und Ihr Team, unabhängig von der Größe, gemeinsam Drahtmodell, Prototyp, Benutzertest und Übergabe an die Entwickler erstellen.Marvel Enterprise 3 basiert auf einer blitzschnellen Technologie mit Funktionen, die große Teams dabei unterstützen, das Design produktiver zu gestalten.
Webseite:
https://marvelapp.comKategorien
Marvel-Alternativen für Windows
5
quickMockup
Online-Tool zum Erstellen von Mockups im Browser.Verwenden Sie die Speicherfunktion Ihres Browsers, um die Datei zu speichern (nur HTML zur Ansicht, vollständige Speicherung für eine bearbeitbare Version) oder in den Codepen zu exportieren, damit andere sie anzeigen können.
- Kostenlose
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
Indigo Studio
Mit Indigo Studio, dem neuesten Designtool der führenden UX-Hersteller, können Sie schnell und einfach funktionale, animierte UI-Prototypen erforschen und erstellen und dabei den Fokus auf die ...
4
MockupScreens
Erstellen Sie fünf Bildschirme in zehn Minuten ohne Programmierkenntnisse oder vorherige Schulung!
- Bezahlte
- Windows
4
SwordSoft Layout
SwordSoft Layout ist eine Desktop-Anwendung, mit der Sie ganz einfach Modelle Ihrer Website, mobilen Anwendung oder Desktop-Anwendung erstellen, in der Vorschau anzeigen und verwalten können.
4
4
3
Markly
Markly ist ein Plugin / eine Erweiterung für Maß- und Konstruktionsspezifikationen für Photoshop & Sketch.Es ist für moderne Webdesigner und App-Front-End-Entwickler gedacht.
- Bezahlte
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
3
inPreso Screens
Das Entwerfen von Website- oder Software-Wireframes verwandelt das Konzeptdesign in eine Benutzeroberfläche, die Ihr Benutzer zuerst benötigt.
3
PowerMockup
PowerMockup ist ein PowerPoint-Add-In zum Skizzieren von Bildschirmen von Web- und Desktopanwendungen.
- Bezahlte
- Windows
- Microsoft Office Powerpoint
3
1
Mockplus iDoc
Mockplus idoc ist ein Online-Tool für die Zusammenarbeit im Bereich Design für digitale Produktteams, darunter Designer und Ingenieure.Es verbindet Ihre Designarbeit vom Design bis zur Entwicklung und unterstützt Teams bei der Übergabe des Designs.
1
MockupCreator
MockupCreator ist ein Tool zum Erstellen von Mockups, Prototypen und Wireframes.
- Bezahlte
- Windows
1
MockFlow.com
MockFlow bietet eine Komplettlösung für alle UI-Planungsanforderungen, einschließlich UI-Design-Mockups, Sitemap, Dokumentation und Entwurfsgenehmigungen.