5
CssDeck
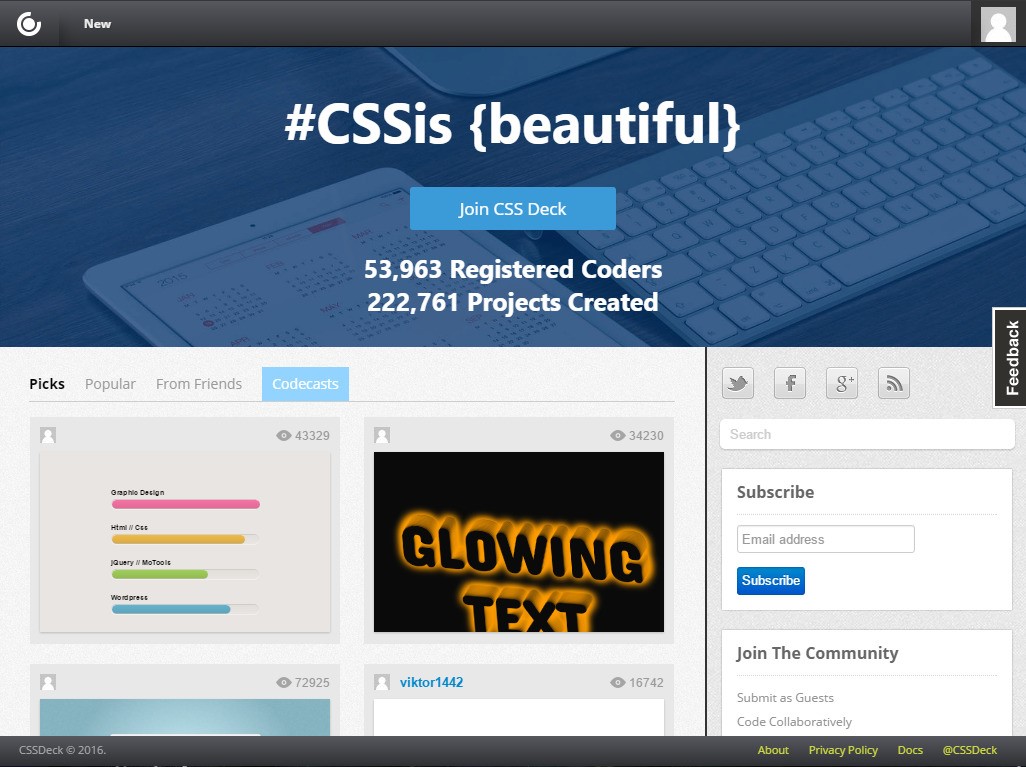
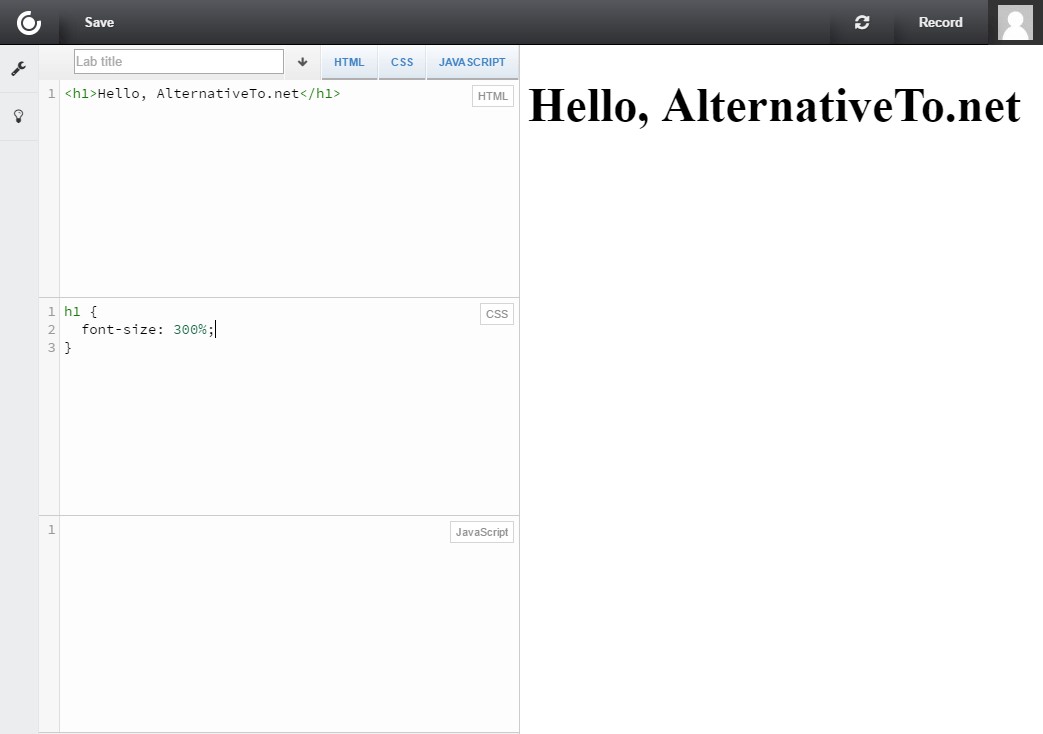
CSSDeck Labs ist ein Ort, an dem Sie schnell einige Experimente (oder Testfälle) erstellen können, die HTML-, CSS- und JS-Code enthalten.
- Kostenlose
- Web
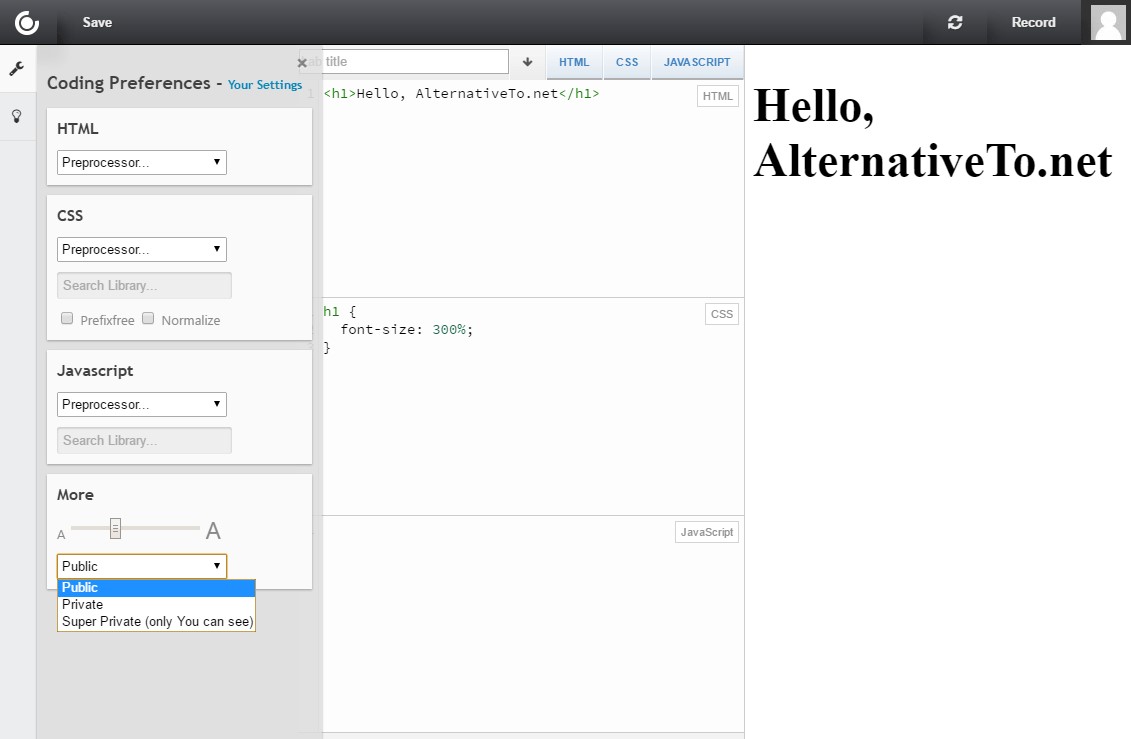
Es geht um einige Dinge.Sie können CSSDeck verwenden, um Testfälle zu erstellen und mit anderen Personen in IRC, Foren, StackOverflow usw. zu teilen, die Sie bei der Lösung Ihrer Codierungsprobleme unterstützen.Sie können sogar mit mehreren Personen in Echtzeit in verschiedenen Modi programmieren.Erinnerst du dich an Etherpad?Ja, wir haben so etwas für HTML / CSS / JS-Codierung mit vielen anderen Schnickschnack.Wenn Sie mit den Möglichkeiten von CSS3 und JS coole, verrückte Sachen erstellen, können Sie diese hier posten und wir werden sie in der Galerie veröffentlichen, damit Sie etwas Ruhm erlangen und andere über die neuesten Praktiken und Methoden informieren können.Sie können auch versuchen, Codecasts zu erstellen oder anzusehen. Dabei handelt es sich im Grunde genommen um eine Aufzeichnung des Codes, der in den Code-Editoren eingegeben wurde.Auf diese Weise können andere Leute Ihre Aufnahme in einem Videostil "wiedergeben" und erfahren, wie die Kreation entwickelt wurde.Features + Pre-Prozessoren + JS- und CSS-Ressourcen + Private Bin + Super Private Bin + Einbetten + Benachrichtigungen + Überprüfungen + Kommentare + Optional kann ein benutzerdefinierter Slug für die URL Ihres Artikels festgelegt werden :) Zusätzliche Extras: - Sie können auswählendie Option Prefixfree, um zu vermeiden, dass Herstellerpräfixe in Ihren CSS-Code geschrieben werden.- Sie können Normalisieren auswählen, um Normalize.css einzuschließen. - Sie können Editoren im Einstellungsfenster vertikal oder horizontal positionieren.
Webseite:
http://cssdeck.com/Kategorien
Alternativen zu CssDeck für alle Plattformen mit einer Lizenz
1
CodeExec
Mit codeExec können Sie Ihre eigene Webanwendung erstellen, mit der Benutzer in JavaScript, HTML und CSS geschriebenen Code online erstellen und ausführen können.
- Bezahlte
- PHP
- Self-Hosted
1
1
1
1
0
0
basicScroll
Eigenständiges Parallaxen-Scrollen für Mobilgeräte und Desktops mit CSS-Variablen.
- Kostenlose
- Self-Hosted
- CSS
0
0
0
30 Seconds of CSS
Eine kuratierte Sammlung nützlicher CSS-Snippets, die Sie in maximal 30 Sekunden verstehen können.
- Kostenlose
- Web