31
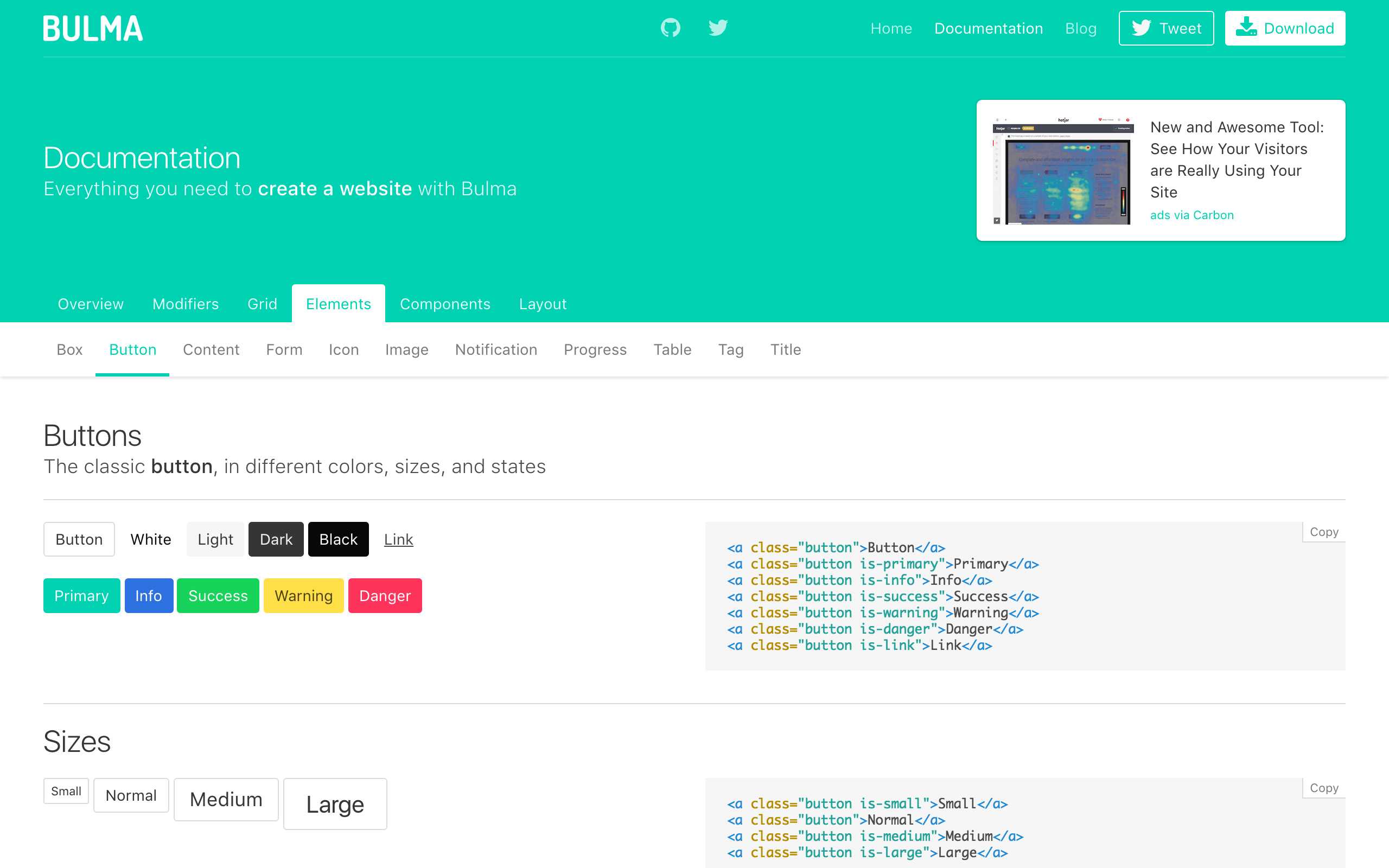
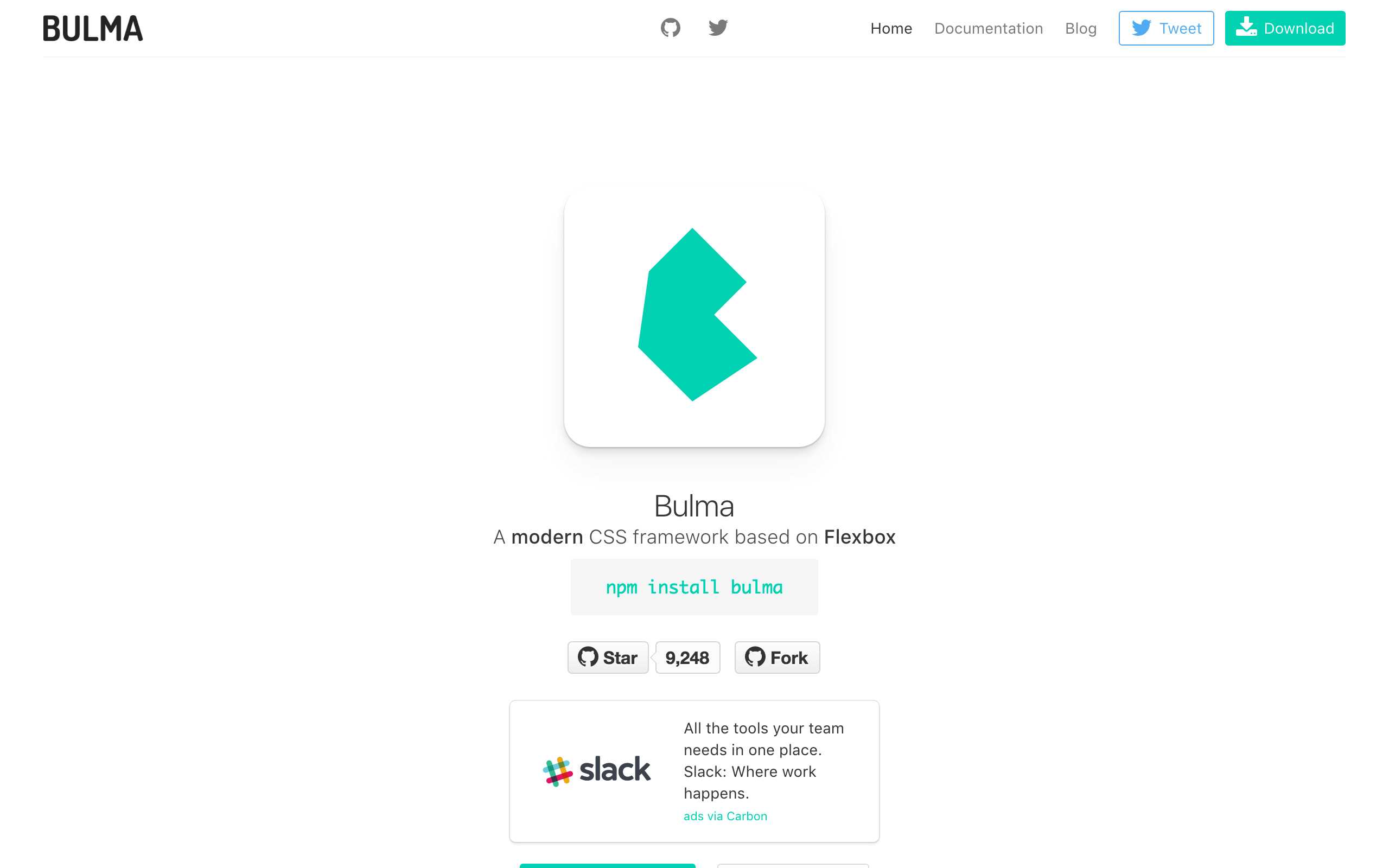
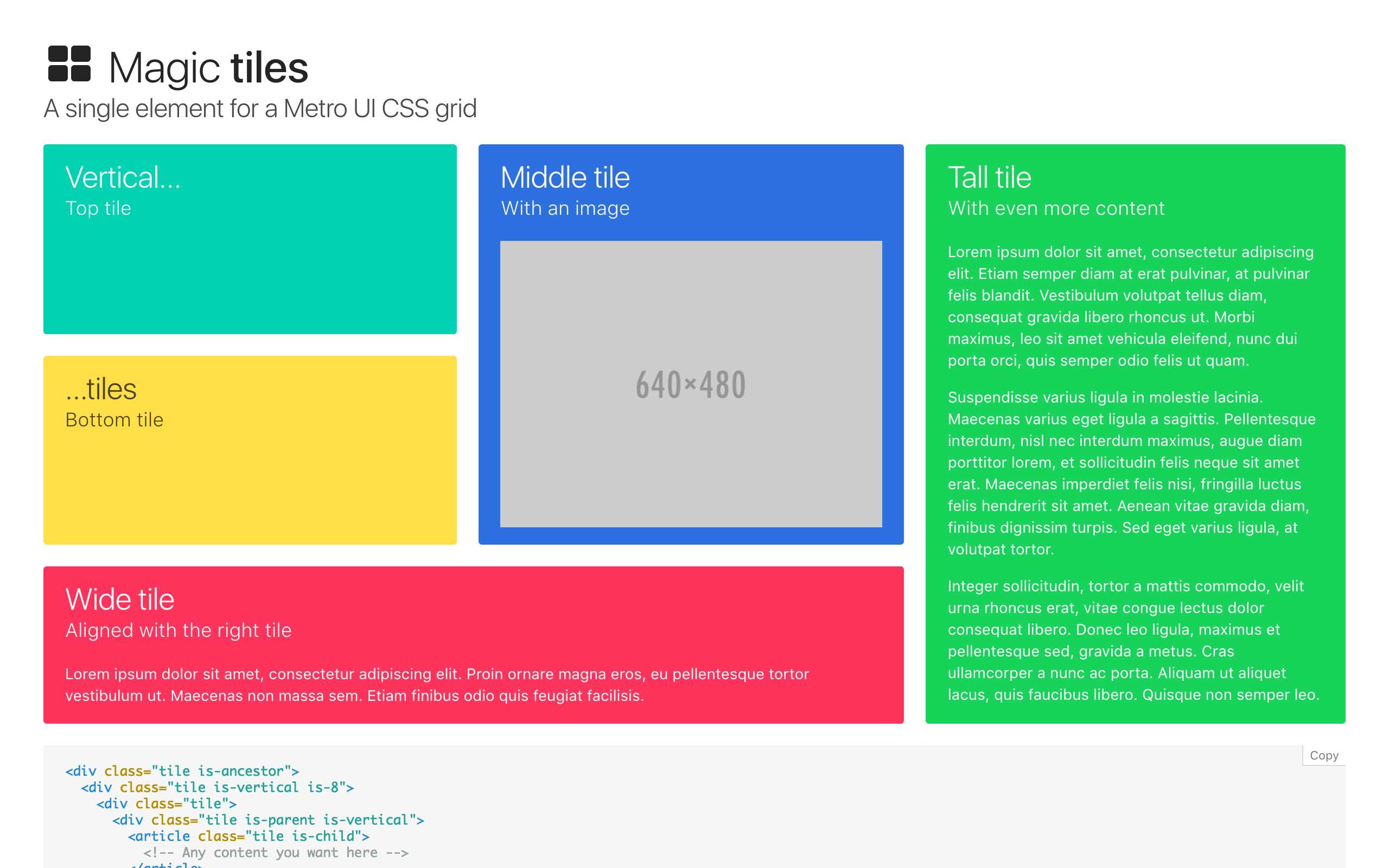
Bulma ist ein CSS-Framework, das auf Flexbox basiert und mit Sass erstellt wurde
Webseite:
http://bulma.io/Kategorien
Bulma-Alternativen für Self-Hosted
0
PaperCSS
Ich habe es satt, moderne Stile und saubere Seiten im Internet zu haben.Ich wollte auch mehr über Flexbox und Less erfahren.Also habe ich PaperCSS gemacht, um meine beiden Herausforderungen zu lösen :)
- Kostenlose
- Self-Hosted
0
Structure (a declarative Flexbox based Grid Framework)
Structure ist ein deklaratives, Flexbox-basiertes Grid-Framework.Die Struktur definiert das Layout mithilfe von Nicht-Standardattributen für Elemente.
- Kostenlose
- Web
- Self-Hosted
0
Stylable
Bei Wix sind wir uns einig.Wir?CSS.Die einfache, deklarative Syntax, die in Browsern verwendet wird, ist die schnellste Methode, um Webseiten und Web-Apps Stile hinzuzufügen.
- Kostenlose
- Self-Hosted
- CSS
0
Renaissance
Bei so vielen Styling-Frameworks fragen Sie sich wahrscheinlich, warum noch eines?Es gibt andere Frameworks, die großartig sind, und andere, die übertrieben sind.
- Kostenlose
- Self-Hosted
- CSS
0
Eva Design System
Anpassbares Design-System, das sich leicht an Ihre Marke anpassen lässt.Verfügbar für Sketch with Mobile- und Webkomponentenbibliotheken.
- Kostenlose
- Self-Hosted
- Sketch
0
Gridish
Erstellen Sie automatisch den CSS-Grid-Code, den CSS-Flexbox-Fallback-Code, die Sketch-Zeichenflächen und die Chrome-Erweiterung Ihres Grid-Designs.
- Kostenlose
- Chrome
- Self-Hosted
0
Photon UI Kit
Photon: Der schnellste Weg, um schöne Electron-Apps mit einfachem HTML und CSS zu erstellen.
- Kostenlose
- Self-Hosted