27
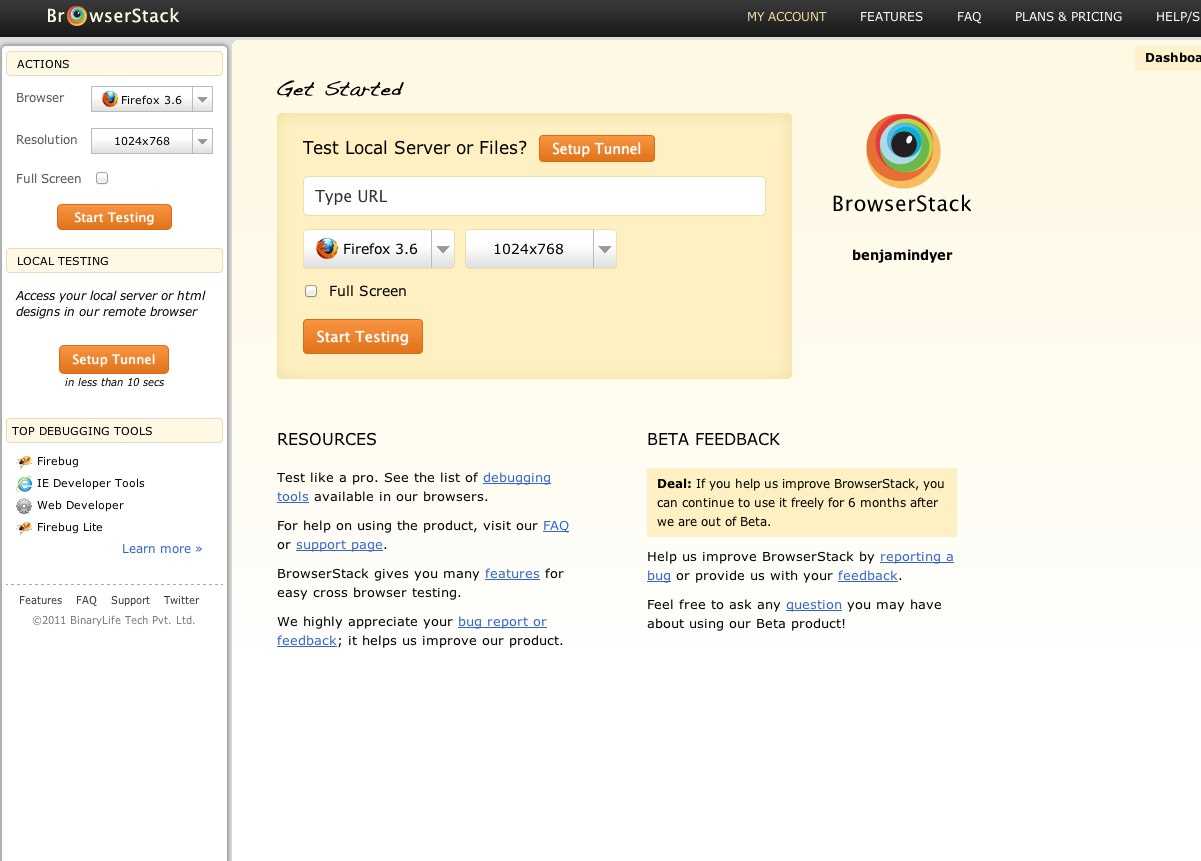
BrowserStack
Testen Sie Ihre Website oder Webanwendung ganz einfach in über 2000 Browsern und auf Mobilgeräten. Es ist kein Setup erforderlich.
- Bezahlte
- Web
Browserstack ist ein nützliches Online-Tool, mit dem Benutzer ihre Website mit verschiedenen Browsern testen können.Die Liste der unterstützten Browser umfasst Google Chrome, Internet Explorer, Opera und Safari.Dies umfasst auch verschiedene Browserversionen, einschließlich der Beta-Versionen.Mit Browserstack können Sie jeden Aspekt Ihrer Website wie Flash, CSS, Java und mehr testen.Der Service bietet Testkonten mit 60 Minuten kostenlosem Browsertest. Wenn Sie jedoch Entwickler sind und den Service in Zukunft nutzen möchten, können Sie sich für einen Premium-Tarif anmelden, der bei 19 USD pro Monat beginnt.
Webseite:
https://www.browserstack.com/Kategorien
Alternativen zu BrowserStack für alle Plattformen mit einer Lizenz
1
1
Rainforest QA
Die Rainforest Continuous QA Platform bietet manuelle QA-as-a-Service-Funktionen nach Bedarf, sodass agile und kontinuierliche Bereitstellungsteams schnell Software entwickeln können, ohne die Qualität zu beeinträchtigen..
- Bezahlte
- Web
1
JavaScript Tracker
Diese Erweiterung ist für Webentwickler gedacht, um Front-End-JavaScript nachzuverfolgen, das DOM- oder jQuery-APIs verwendet, um HTML-Dom-Elemente zu bearbeiten (z. B.
1
1
Mobilizer
Zeigen Sie Ihre URL in Sekundenschnelle auf den wichtigsten (echten) Mobilgeräten an.Sehen Sie, was Ihre mobilen Benutzer sehen, wenn sie Ihre Webseiten besuchen, erkennen Sie schnell Anzeigeprobleme, überwachen Sie mobile Messdaten nach Gerät und optimieren Sie das mobile Kundenerlebnis.
- Freemium
- Web
0
0
Retest
Mit Retest können Sie Ihrem Endbenutzer die perfekte Erfahrung bieten.
0
0
BrowseEmAll
BrowseEmAll ist ein Web-Test-Tool für manuelle und automatisierte Cross-Browser-Tests mit On-Premise-Browsern, einem genauen mobilen Emulator und einer nahtlosen Integration in Selenium.
- Bezahlte
- Windows
0
Browserless
Browserless löst das Problem, Chrome auf einem Webserver auszuführen.Wenn Sie müde sind, Chrome auf AWS, Heroku oder Digital Ocean zum Laufen zu bringen, sind Sie ohne Browser richtig.