33
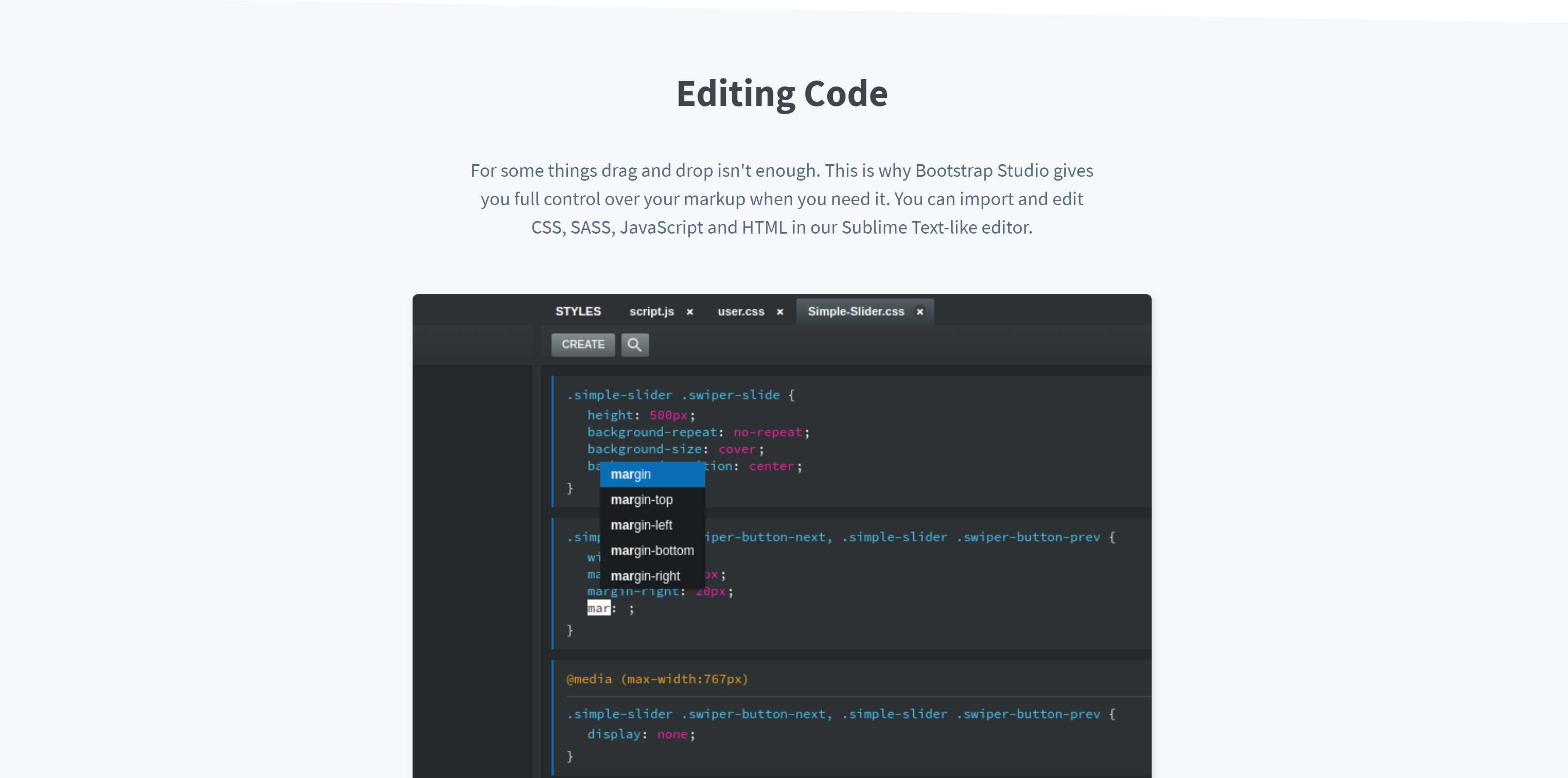
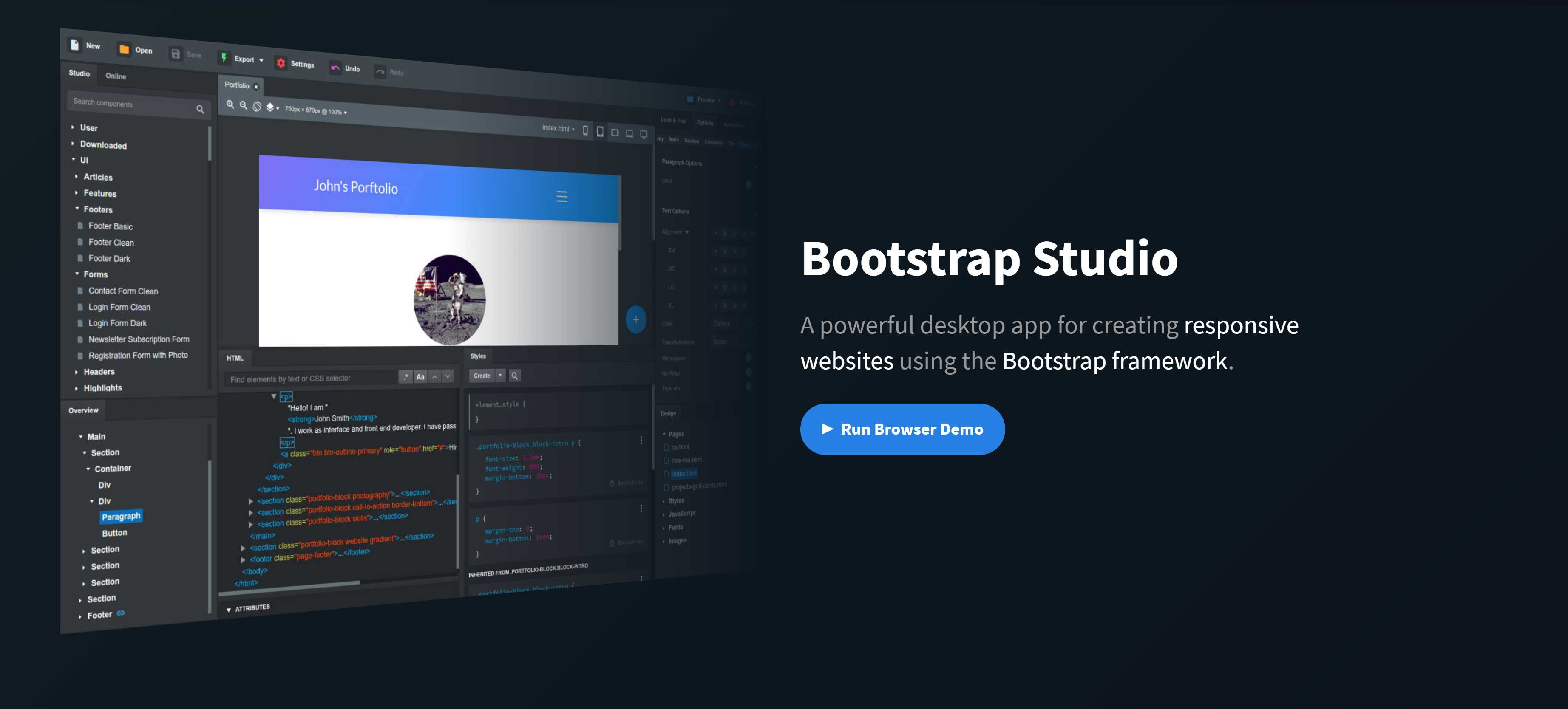
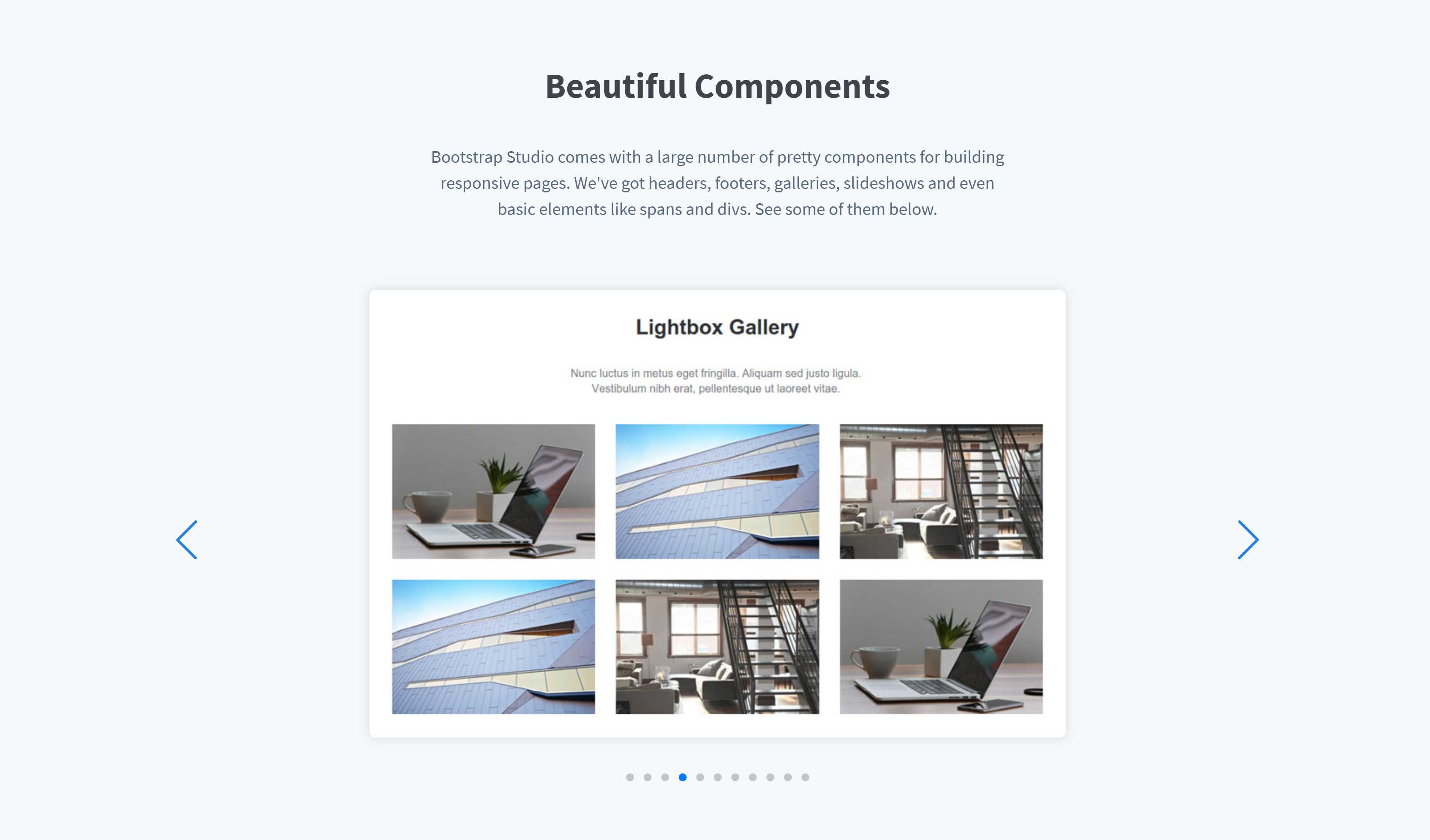
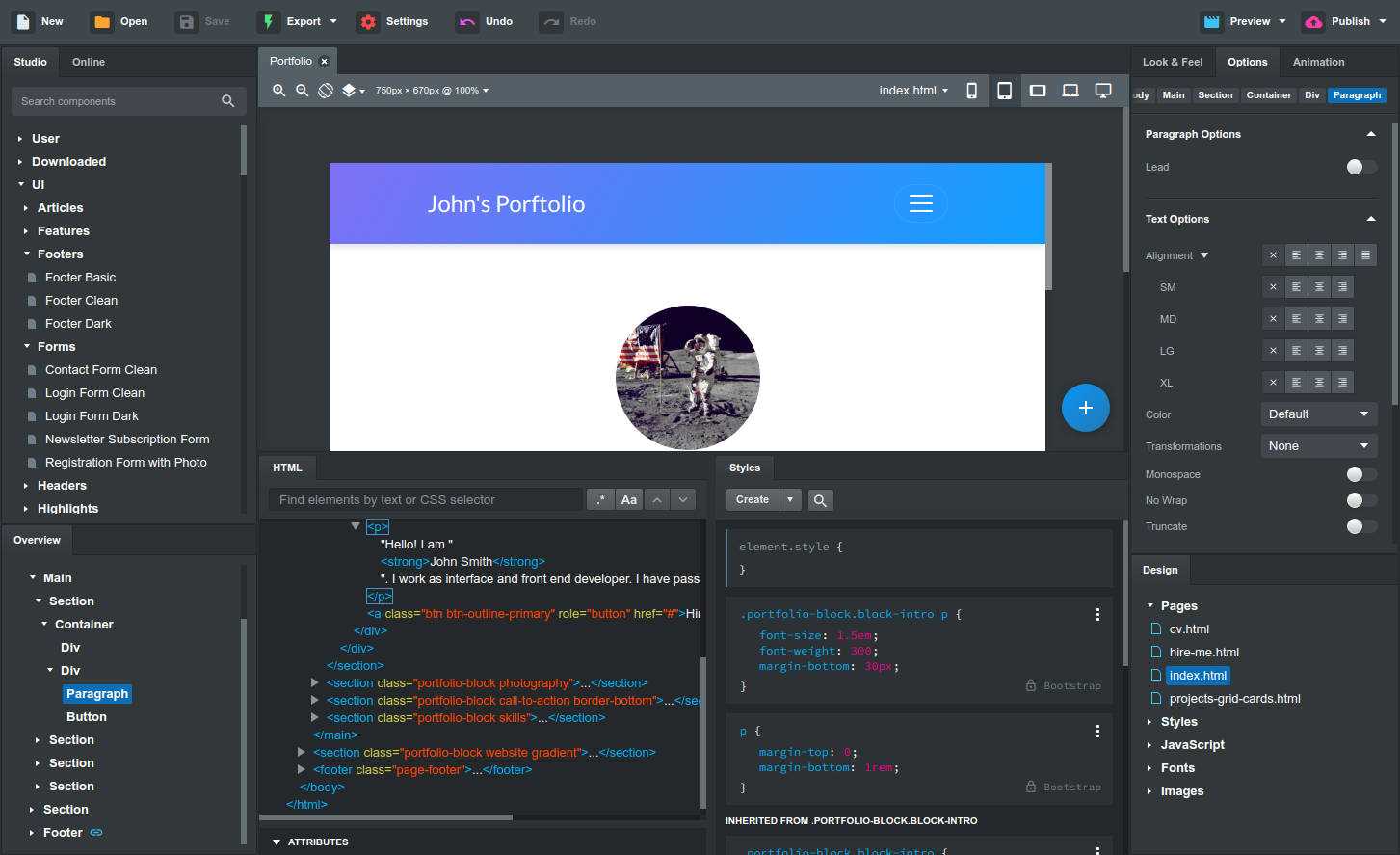
Bootstrap Studio ist ein elegantes und sehr benutzerfreundliches Webdesign-Tool zum Erstellen von Websites mit dem bekannten Bootstrap-Framework.Mit seiner intuitiven Drag-and-Drop-Oberfläche können neue Benutzer in wenigen Augenblicken großartige Designs erstellen.Leistungsstarke Funktionen wie ein erweiterter CSS-Editor und eine wiederverwendbare Komponentenbibliothek sind für Power-User nur einen Mausklick entfernt.Es ist das perfekte Netz aus Einfachheit und Kraft.
Webseite:
http://bootstrapstudio.ioEigenschaften
Kategorien
Alternativen zu Bootstrap Studio für Web mit kostenloser Lizenz
52
Webflow
No-Code-Plattform, mit der Sie interaktive Websites und Erlebnisse mit einem leistungsstarken und intuitiven Designer erstellen können.
- Freemium
- Web
- Software as a Service (SaaS)
26
21
6
6
6
IM Creator
IM Creator ist eine neue Methode zum Erstellen einer Website.Beginnen Sie von vorne oder verwenden Sie unsere kostenlosen Website-Vorlagen.Endlich ein einfacher und kostenloser Website-Builder.
- Freemium
- Web
2
1
Gridbox
Leistungsstarker BOOTSTRAP & HTML Builder, mit dem Entwickler ihren Workflow beschleunigen können.Mit Gridbox können Sie reaktionsschnelle statische Websites und PWAs schneller entwerfen, erstellen und bereitstellen.
- Freemium
- Web
- Software as a Service (SaaS)
1
Material Builder
Schneller und intuitiver visueller Builder für die Erstellung großartiger Bootstrap-basierter Websites.
- Freemium
- Web
1
Grapedrop
Erstellen Sie kostenlose, reaktionsschnelle Websites und Zielseiten mit einem benutzerfreundlichen Online-Builder.
- Freemium
- Web
- Software as a Service (SaaS)
0
Builder.io
Builder bietet einen sehr intuitiven Drag-and-Drop-Webdesigner für jede Site.
- Freemium
- Web
0
Hunch.cloud
Hunch.cloud ist eine Webdesign- und Bereitstellungsplattform mit einem intuitiven HTML-Builder zum Ziehen und Ablegen, mit dem Sie Symbole für die einfache Wiederverwendung auf verschiedenen Seiten erstellen können.
- Freemium
- Web
0
Mockup Page
Mockup Page ist ein Tool für Vertriebsproduktivität und Ideenfindung für digitale Agenturen.Öffnen Sie eine Webseite im Wysiwyg-Editor von Mockup Page und ändern Sie den Inhalt.Ideal für Verkaufstreffen und Design-Stand-ups.
- Freemium
- Web
0